22 декабря 2015
17 февраля 2010
5

Webclip — иконка веб-приложения для iPhone/iPod Touch
В сегодняшней небольшой заметке я расскажу о том, как создавать иконку веб-приложения для iPhone или iPod Touch.
Создать мобильную версию сайта без иконки для айфона — это как создать сайт без фэвайкона. Свинство, короче.
13 ноября 2009
26

Дивные дивы
Сперва, всем привет!
Это моя первая статья, так что посмотрим каким вкусным этот блин будет.
Так как я больше серверный программист, чем клиентщик, очень часто бывает ситуация, когда надо быстро сверстать страницу, и вот тут начинаются проблемы. Вроде все помнишь, но мысли разбредаются и в итоге тратишь много времени на воспоминания и вычитывание статей.
Как правило, все всегда есть и поиски завершаются успехом, но есть одно но. В основном вся информация на английском. И даже если знаешь язык нормально, все равно приходится напрягаться. Даже из-за таких простых вещей. Но, все в наших руках!
12 октября 2009
10

Методика написания CSS кода от Антонио Лупетти
Вообще говоря, существует множество подходов для кодинга CSS, и различаются они прежде всего задачей, которую преследует автор. Если вы хотите сделать как можно быстрее и проще, сделать и забыть, то париться вы особо не будете. Если же вы работаете над развивающимся и важным для вас проектом, то за своими стилями будете следить, делать их читабельными и удобными для дополнений и изменений.
В этой статье я хочу познакомить вас с методикой написания CSS-кода от автора блога Woorkup.com Антонио Лупетти. Мой собственный подход к написанию стилей очень похож на предложенный Антонио, поэтому в процессе описания я буду приводить примеры того, как это делаю я.
2 октября 2009
21

Инструменты для нахождения неиспользуемых CSS стилей
Многие разработчики сталкиваются с тем, что после какого-то времени работы над проектом, в файлах CSS появляются стили, про которые нельзя точно сказать, используются они или нет. Такое часто случается, когда вы работаете в команде, и над стилями работает не один человек. Или, например, до вас было несколько разработчиков, а вы решили что-то поменять или дизайнер задумал небольшой редизайн. В общем, вариантов много, а результат один — браузеру отдаются «мертвые» селекторы.
Все бы ничего, если таких один-два, но если в вашем файле пять-шесть тысяч строк, то тут уже нет сомнения — не все селекторы используются, а значит убрав лишние можно облегчить файлы и ускорить загрузку страниц. Сегодня мы рассмотрим различные программы, плагины и сервисы для очистки CSS-файлов от лишних стилей.
30 сентября 2009
24

HTML5 — обзор грядущей новой спецификации
Все вы наверняка слышали, что сейчас идет работа над новой спецификацией HTML, а именно ее пятой версией. Впервые ее черновики стали доступны широкой общественности в конце января 2008. С тех пор работа над официальным релизом продолжается с удвоенным рвением, однако официального выхода ждать еще пару лет :-(
Однако, многие разработчики браузеров начинают внедрять поддержку некоторых вещей из HTML5 уже сейчас, так что, думаю, будет полезно ознакомиться с нововведениями. В статье мы рассмотрим новшества и изменения HTML5, и посмотрим, что из этого уже работает в новейших браузерах.
23 сентября 2009
36

Sass — еще более удобный и логичный CSS
Привет!
Несколько раз при написании CSS кода я ловил себя на мысли, что было бы круто, если бы в CSS можно было использовать что-то вроде переменных и функций — это бы избавило от необходимости повторять участки кода и сильно ускорило бы работу. Увы, такого в CSS делать нельзя.
Недавно Саша спросил меня: «Ты знаком с Sass?». Оказалось, что это специальный язык написания стилей, но более удобный и предоставляющий массу новых возможностей, которых нет в привычном CSS.
27 мая 2009
60

Улучшение форм авторизации, регистрации и напоминации
Гутен морген таг, майне либе фройнде. Пока писал, доброе утро превратилось в добрый следующий день )
Сегодня мы займемся улучшением формы, которую я представил в этой статье.
В примере было немало косяков и несовершенств. На некоторые из них обратили внимание читатели, другие пришлось заметить самому.
К делу.
10 апреля 2009
12

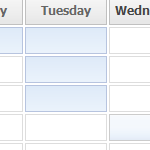
Создание календаря-расписания
Сегодня, дорогие читатели, я хочу поделиться с вами процессом создания несложного календаря. Может быть, кому-нибудь пригодиться готовый вариант.
Задача: сделать недельный календарик, каждый час которого может быть двух состояний: вкл или выкл.
Использовать его можно для учета работы (работал - не работал) или учета занятости человека: свободен или занят, этакий гугл-календарь для бедных.
1 апреля 2009
21

Советы по CSS для начинающих
Всем привет!
Сегодня мы решили написать несколько, на наш взгляд, полезных советов для начинающего верстальщика. Пока что эти советы будут только относительно CSS, возможно чуть позже мы сделаем что-то похожее и по HTML.
Мне кажется, что эти советы будут полезны не только начинающим, но и тем, кто уже давно работает с CSS. Ведь нет предела совершенству ;-)
26 марта 2009
17

Эксперименты с обводкой в CSS
Привет!
Как вы думаете, можно ли с помощью пары тегов и чистого CSS сделать масштабируемый треугольник? А пятиугольник? А вот такую звезду? Думаю, многие считают, что нет. На самом деле можно.
Так вот, сегодня у нас пост-эксперимент. Мы будет играть с известным всем свойством CSS — border (и все, которые к нему относятся). В ходе эксперимента мы посмотрим, как сделать несколько простых многоугольников, звезду и рассмотрим один случай, где на практике можно использовать эти техники. Поехали!