22 декабря 2015
17 февраля 2010
5

Webclip — иконка веб-приложения для iPhone/iPod Touch
В сегодняшней небольшой заметке я расскажу о том, как создавать иконку веб-приложения для iPhone или iPod Touch.
Создать мобильную версию сайта без иконки для айфона — это как создать сайт без фэвайкона. Свинство, короче.
Итак, без лишних слов:
- Создаем 57×57 PNG.
- Обзываем «apple-touch-icon.png»
- Сохраняем в корневой папке сайта.
Все. Готово.
Может быть из религиозных соображений вы не хотите сохранять иконку в корне и под таким именем, тогда не обойтись без такого кусочка HTML в заголовке:
<head>
<title>Временно.нет</title>
<link rel="apple-touch-icon" href="/files/icons/iphone.jpg"/>
</head>
В таком случае формат может быть не PNG, а, например, JPEG. Но не стоит.
Размер, кстати, не обязательно должен быть 57×57, сафари нормально уменьшает и картинки другого размера.
Насчет закругленных углов и блеска иконки, можете не беспокоиться, сафари все это сделает самостоятельно.
Пример иконки:
![]()
Для того, чтобы протестить, просто откройте ваш сайт, нажмите на «+» чтобы добавить закладку, и дальше, если по-русски, то «добавить „Домой“».
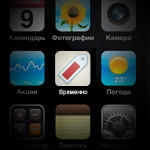
Попробуйте сохранить временно.нет. И увидите иконку:
![]()
PS. На андройде пока что такой встроенной фичи нету. Разве что устанавливать приложение bookmarks2.
Понравилась статья? Ретвит!
P.S. Да, я граммар-наци.
<link rel="apple-touch-icon" href="apple-touch-icon.png" />
<link rel="apple-touch-icon" sizes="72x72" href="apple-touch-icon-ipad.png" /> — для iPad
<link rel="apple-touch-icon" sizes="114x114" href="apple-touch-icon-iphone4.png" /> — для Retina экранов
Жаль что андройд так не подхватывает закладки сразу с иконками.