22 декабря 2015
15 сентября 2008
11

Тюнингуем диалоговые окна
Нам всем хорошо известны стандартные диалоговые окна, появляющиеся при попытке закрыть несохраненный файл, удалить, переместить сделать хоть
И конечно же нам хорошо знакомы кнопки «Да», «Нет» и «Отмена» в этих диалоговых окнах. Кнопка «Да», в зависимости от контекста может означать «да, я согласен удалить этот файл» или «да, надо бы сохранить изменения». «Отмена» как правило означает отмену выхода из редактора.
Функцию, которую выполняет та или иная кнопка, легко понять, прочитав сообщение, которое обычно сопровождает диалоговое окно.
Вроде бы все хорошо и привычно, но с точки зрения высшего смысла неправильно.
Предлагаю задуматься над видом диалоговых окон.
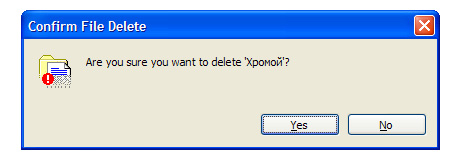
На всякий случай напомню, как выглядят диалоговые окна в Windows на примере удаления ярлыка Хрома:

и немного более громоздко в склонной к гигантизму Висте:
Естественно такой ужас мы нашим любимым пользователям показывать не станем. Вместо этого нарисуем свой по аналогии:

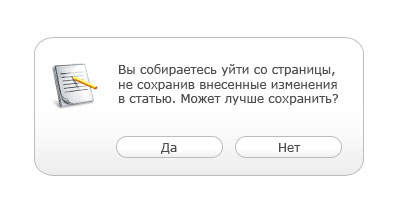
Основная идея, которую я хочу сказать состоит в том, что вместо слов «да», «нет» надо использовать значимые слова: «сохранить», «не сохранять» или же «удалить», «не удалять».
Тогда смысл диалогового окна будет понятен и без прочтения сопровождающего текста.
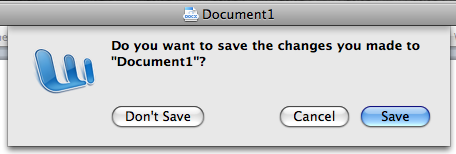
Как оказалось, об этом задумались разработчики интерфейса Mac OS и даилоговые окна у них выглядят так:
Ведь, согласитесь, чем меньше когнитивное напряжение пользователя при пользовании интерфейсом, тем он расслабленнее и счастливее, и подсознательно больше любит разработчика.
Это все что я хотел сказать. Дальше можете и не читать ;)
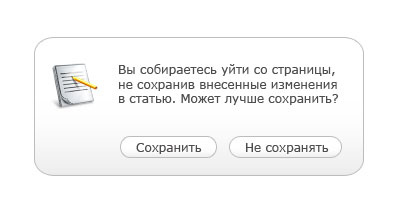
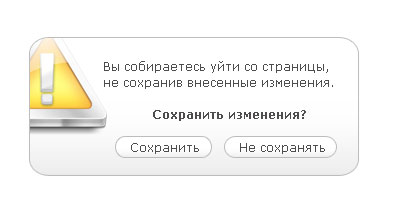
Еще здесь? Тогда давайте перерисуем диалоговое окошко в таком виде:

Или, например вот так:

Если вам нравится такое диалоговое окошко, пожалуйста, скачивайте psd-файл.
В некоторых случаях может понадобиться кнопка «Отмена». Дорисуем и ее. Но(!) давайте поставим перед собой задачу минимизировать когнитивное сопротивление пользователя, то есть уменьшить нагрузку на мозги юзера.
Итак, юзеры у нас могут быть разные и с разными привычками и предпочтениями. Но у всех есть операционная система: Windows, Linux или Mac OS.
Как известно, в Win и Mac расположение кнопок в диалоговых окнах различается. Мы уже предлагали несколько способов определения операционной системы пользователя. Давайте в зависимости от системы, по разному будем располагать эти кнопки, благо сделать это несложно (лежащее на поверхности решение: в стиле кнопок определить position: absolute, а в разных классах (один для Win, другой для Mac) по-разному задать margin).
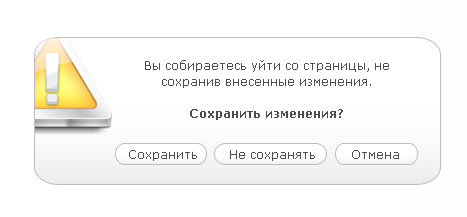
Например, для любителей форточек:

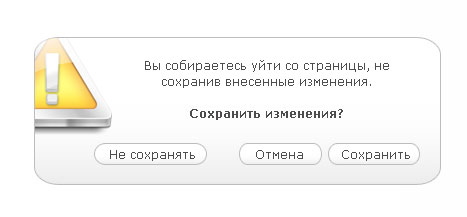
А вот для любителей яблок:

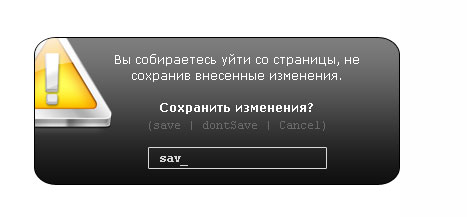
И, наконец, для любителей пингвинов :-)

Надеюсь, вам понравилось.


ЗЫ и имхо, стандартные алерты и не расскрасишь-то. Такой дизайн окошек очень хорош для RIA-сред (типа flex) и RIA-фреймворков (типа extjs).
Учитесь уже идти по пути простоты, быстроты и удобства. Не нужно изобретать велосипед.
Жалкое породие на алерты на сайтах кроме призрения ничего не вызывает.