22 декабря 2015
4 апреля 2011
20

Формы: как правильно нарушать правило одной колонки
Есть в Лондоне такое агенство cxpartners, которое занимается user centered design, активно использует тестирование с применением айтрекинга, а в перерывах пишет блог.
Сегодня как раз обсудим некоторые моменты, описанные в их статье Web form design guidelines: an eyetracking study, а именно — какой контент стоит располагать горизонтально, и чтобы жизнь при этом становилась не хуже, а лучше.
Полагаю, ни для кого из читателей не секрет, что юзабилити-специалисты рекомендуют в общем случае располагать поля формы в одну колонку.
На заметку:
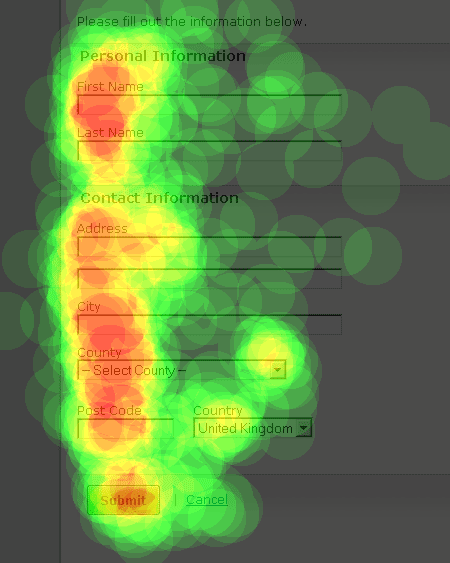
Люк Роблески (Luke Wroblewski), надеюсь он так читается, в своей книге Web Form Design: Filling in the Blanks описывает это как Clear Scan Lines. Своим левым краем поля создают четкую ось, вдоль которой человек сканирует форму:
Кстати, поэтому еще и советуют располагать подписи к полям не слева, а над полями, если достаточно места по вертикали.
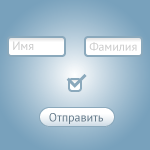
Однако иногда есть резон расположить поля горизонтально, когда два куска информации, вводимые в разные поля, составляют тем не менее единое целое. Например, имя и фамилия:

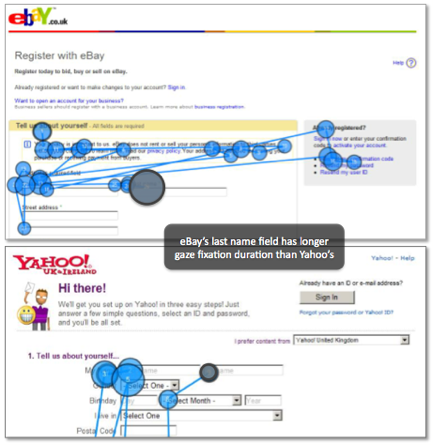
И тут возникает интересный момент. Оказывается, не все йогурты (ударение теперь модно ставить на у) одинаково полезны. Автор статьи, очаровательная девушка Chui Chui Tan, приводит в пример две формы регистрации — Yahoo и Ebay. Взглянем:

Из-за кружков фиксаций хрен чего разберешь, но сейчас все поясним
В обоих случаях имя и фамилия расположены в одну строку. Но при этом на вариант Ebay тестируемые пользователи жаловались, что мозги спотыкаются об этот переход от вертикального сканирования к горизонтальному. Тогда как на вариант Yahoo не пожаловался никто.
В чем секрет? В двух поинтах.
- Первый (менее важный) дырка между полями в форме Yahoo меньше
- В яху-варианте для обоих полей сделано единое название My Name. Поэтому посетители воспринимали два поля как один кусок информации.
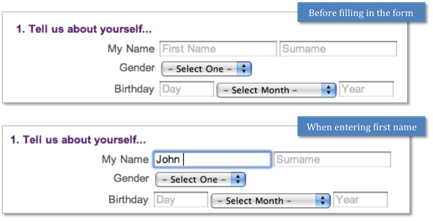
Кроме того следует заметить, что Yahoo пропадающими подписями внутри полей поясняет каждое поле. Их пользователь вряд ли пропустит, потому что в само поле он пялится всегда.
Вывод: если несколько полей представляют собой связанные куски информации, их стоит расположить горизонтально, но при этом следует сделать так, чтобы пользователь воспринимал эти несколько полей как единое целое. Таким образом вы располагаете поля не в одну колонку, но при этом в восприятии человека колонка остается одна.
Смотрим на My Name и Birthday в финальном примере.


П.с. Очень приятный дизайн блога, если не секрет, сами создавали или работала студия???
В моем случае скорее гики будут, которые навряд не смогут понять что куда писать ;Ъ
Вот мои сайты:
http://emoe.in.ua/
http://www.audi-ais.com/
http://tntmedia.com.ua/
Если вы это прочитали то перейдите по ссылочкам))
Спасибо