22 декабря 2015
28 сентября 2009
9

О цвете, комментировании и изображении интерактивности в прототипах
Прототипирование — ужасно благодатная тема для написания статей ни о чем. Ну вот прихожу я на сайт «Вебдизайн депо» с корыстной целью взять да и перевести статью и не мучаться. Так нет, половина статьи — общие фразы или очевидные советы. Что переводить, спрашивается? Кормить читателя абстракциями?
Это, кстати, не только вступительная лирика, но и совет потенциальным авторам Временно.нет. Щас открою секрет, как определить, фигню написали или статью. Вот если человек после прочтения сразу может
Рекламное агентство предлагает: производство и размещение рекламы, разработка фирменного стиля, медиапланирование и контроль размещения рекламы в СМИ.
С лирикой закончили, второй уважаемый мною раздел статьи — бесплатности. Сегодня богатый урожай — аж два шрифта.
Первый, два начертания шрифта StTransmission-Condensed
http://blog.stereotypes.de/2009/08/st-transmission-free-download/

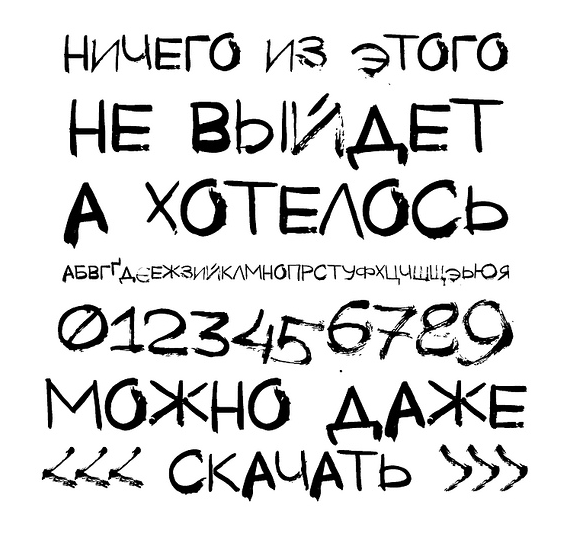
Второй, шрифт Sketch Сергея Ткаченко
http://4thfebruary.livejournal.com/35825.html
нормальное и полужирное начертания

Статьи о прототипировании
Ну наконец добрались до прототипирования. Давайте я за два абзаца изложу вам упомянутую вскользь во вступлении статью депошников Using Wireframes to Streamline Your Development Process. Суть примерно такова: делайте прототипы серым цветом, чтобы всем было ясно — это прототип; при необходимости пишите коменты к прототипу; выбирайте наиболее удобный в данном проекте способ создания прототипа (на бумаге, в фотошопе/фаерворксе, в ПО для создания диаграмм, в специальном ПО для прототипирования, в HTML, в Экселе); не перебарщивайте с детализацией; делайте прототип в полный размер. Это был первый абзац пересказа.
Абзац второй… а второй абзац не нужен — это все, что было полезного. К сожалению, таковы на сегодня большинство статей по прототипированию, так что я не советую тратить на них время. Ну да ладно, кое-что интересное про прототипы в закромах найдется.
Цвет
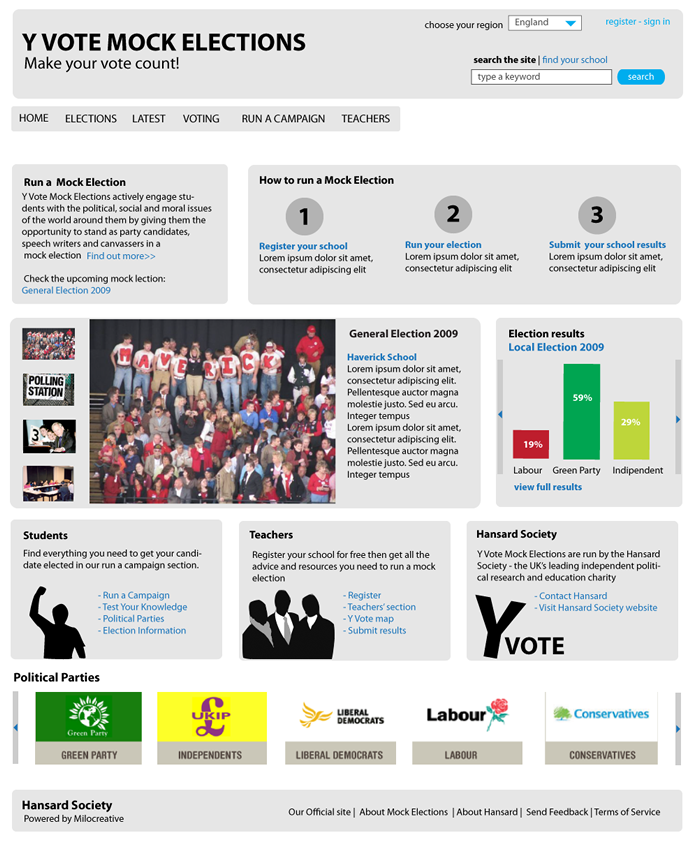
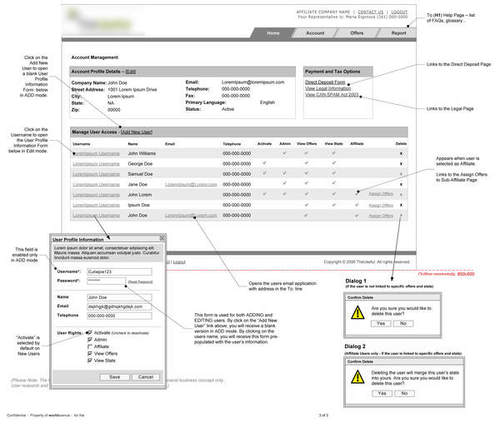
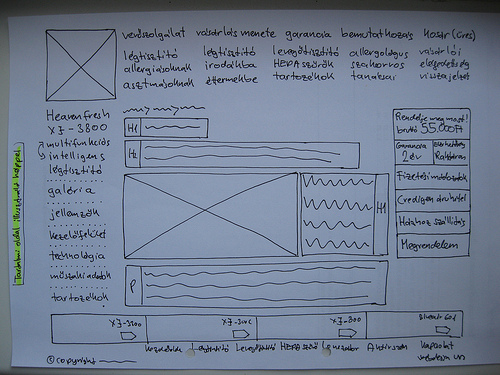
Вообще, загоны насчет цвета в прототипах — это уже педантизм. Все всегда зависит. Вот, например, прототип, взятый с фликра практически наобум:

И чего? Кому-нибудь неясно, что это прототип? По-моему, так вполне ясно.
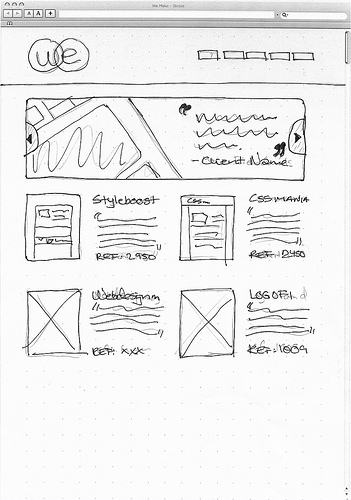
Ну, давайте пораскинем мозгом: в каких случаях может быть полезно применить цвет? Например, если я предлагаю людям купить иконки к проекту (неважно, свои или чужие), есть резон дать их в цвете, чтобы они поняли, что это красиво/стильно/лаконично/строго (нужное подчеркните):

mansikka, http://www.flickr.com/photos/laurajo/3950817546/
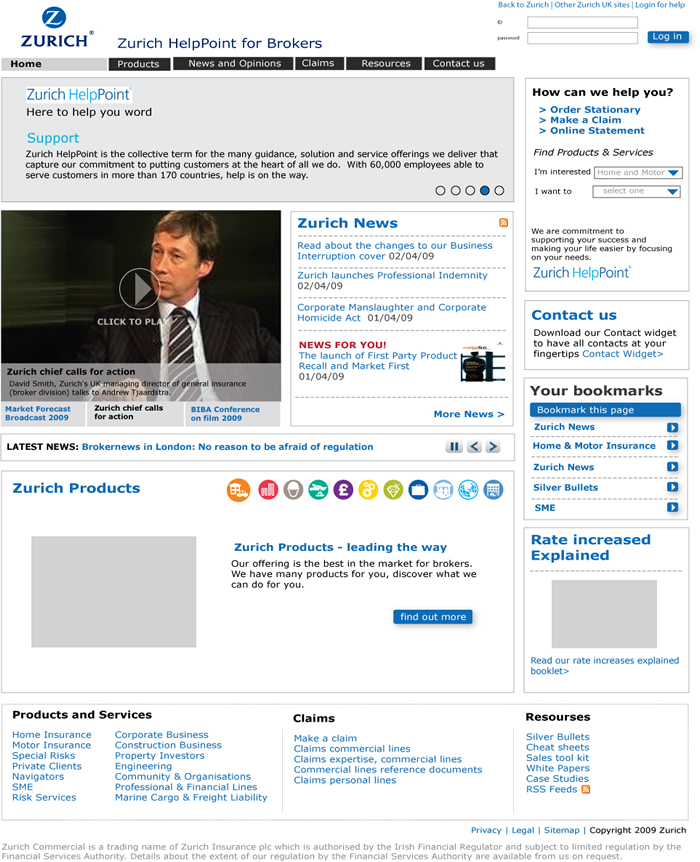
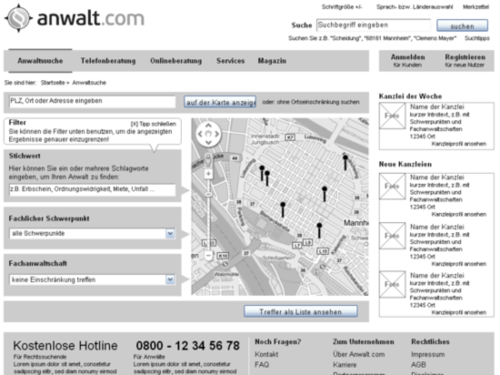
Когда еще? Если, например, на странице идет перечисление продуктов или услуг со сложившимся графическим образом, утвержденным ранее самим клиентом, это поможет ему, клиенту, слегка более дружелюбно относиться к вашему проекту.
Но не устану повторять: всегда идите от задачи. Если нужно сделать за полчаса — не парьтесь над цветами, забудьте об иконках и прочем, потратьте время на организацию информации на странице. Если нужно ублажить клиентку — ну идите ублажите, а потом рисуйте прототип :-) Если время есть и можно нарисовать более привлекательно, почему бы не сделать лого заказчика цветным, ссылочки синими, в юзерпики не запихнуть фотки людей?
Ну а когда не надо добавлять цвет? Тогда, когда вы, потратив на это время, не получите никакой пользы (собственное удовольствие иногда может быть засчитано за пользу).
Как компактно показать интерактивность
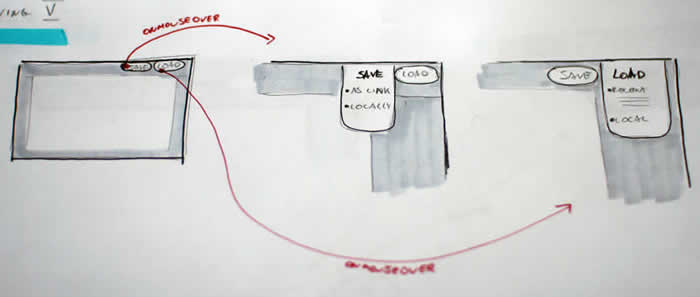
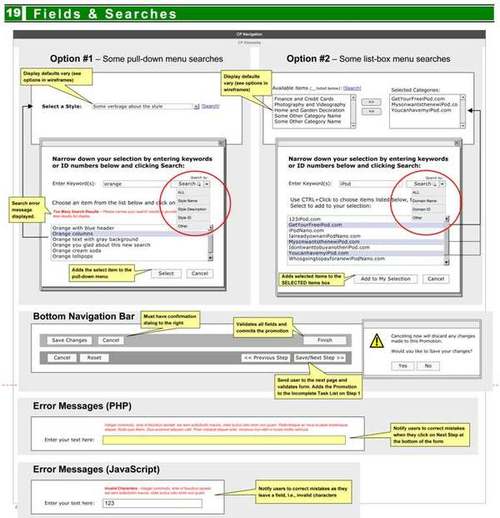
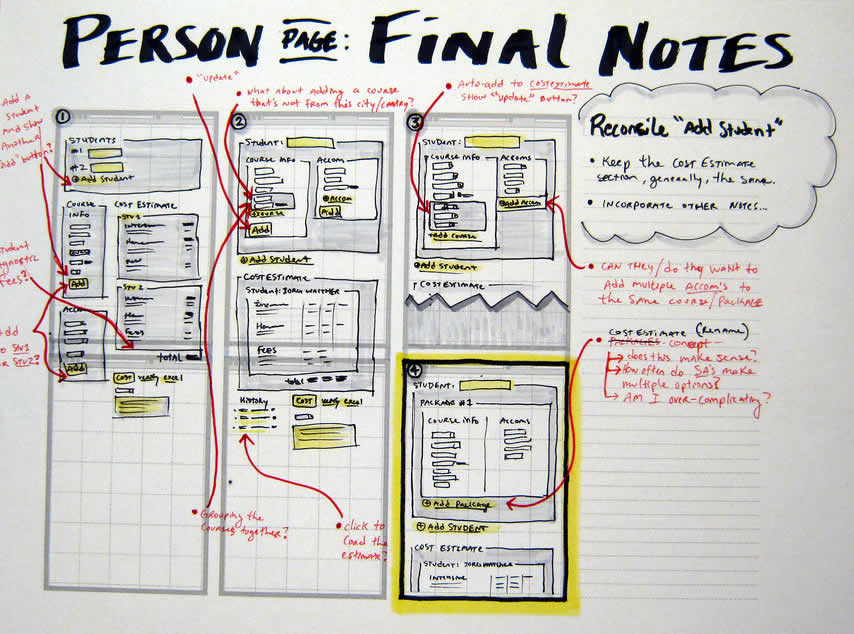
Дальше. Иногда нужно показать, что что-нибудь выпадает, выезжает, в общем, интерактивность отобразить. Не обязательно слать два-три джипега вместо одного, можно вынести на поля элемент в развернутом виде. Для бумаги тоже работает:

http://wireframes.linowski.ca/
Данный прием позволит не размазывать внимание заказчика по двум картинкам.
И в очередной раз «но». Если нужно показать несколько последовательных стадий и вам все равно их рисовать, можно сделать несколько джипегов. Человек пролистает их во вьюере, как мультик, и увидит динамику (опять же, если это нужно! иногда ведь достаточно простого текстового комментария «выпадает список пунктов…»). Периодически подобные комменты я пишу прямо вместо рыбного текста:

Заметьте, в первом предложении лишняя точка. Я ее специально сейчас
не стал убирать, чтобы обратить еще раз ваше внимание, не надо
вылизывать тексты рыбы, если клиенту они безразличны.
Вообще, сайт http://wireframes.linowski.ca/ довольно интересное собрание материалов по контент-скетчингу. Вплоть до опроса, кто какими маркерами пользуется и отдельной ветки сайта по инструментам прототипирования.
Приоритеты
У тридцати семи сигналов (37signals.com) где-то в статьях упомянута штука, которую я использую постоянно — расстановка блоков контента по приоритетам. Да, зачастую прямо беру и прошу заказчика расставить блоки в порядке важности. Это помогает потом, в случае необходимости, отказаться от лишнего.
Если ТЗ составляю я, то сразу делю такой список на пункты, без которых страница не может обойтись, и на необязательные:
- Лого
- Меню
- Статья
- Поле поиска
- Об авторе (сайдбар)
- Блогорол (сайдбар)
- Контактная информация (сайдбар или шапка)
Понятно, что первейшие кандидаты на вылет всегда находятся во второй части списка.
Ресурсы
Как ни странно, про прототипы лучше всего читать Фликр: http://www.flickr.com/photos/activeside/sets/72157603679712377/. Там мало ненужного текста и много полезных примеров.
Есть еще сайт I ♥ wireframes, тоже не отличающийся многословием, что к лучшему. Вместо чтения пространных речей лучше просто посмотреть картинки или, на худой конец, чаю попить.
Видео о том, как прототип превращается в макет:
Забавный ролик про прототипирование в Ворде (под Майкла Джексона)
Напоследок — немного картинок, из которых можно многое понять о том, как прототипируют люди.



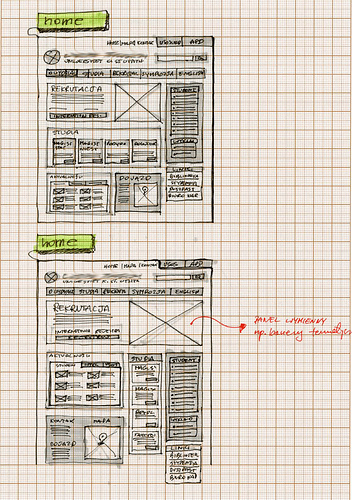
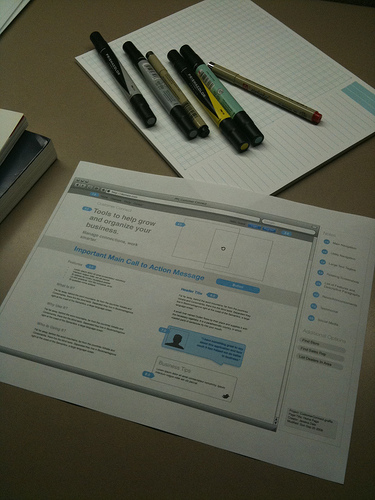
Миллиметровка придумана людьми не зря



Распечатана болванка с шестью браузерными окнами и линейками
под комментарии




Тоже болванка из шести распечатаных экранов и сетки под коменты. Первые два скетча
оказались слишком длинными, поэтому заехали и на нижний ряд экранов.

Статья тоже отличная, надо будет в свободное время более подробно ознакомиться.
severa2 +1 по поводу сосков...
Почтовые ящики:
mail, list,inbox, bk, rambler
yandex, gmail, ukr, yahoo,hotmail
qip-pochta,корпоративные ящики
и многие другие!.
Предоставляем услуги по взлому социальных сетей:
mamba
lo veplanet
odnoklassniki
vkontakte
facebook и многое другое !!!
Кратчайшие сроки работы.
Работаем без предоплат и почтовых сборов, оплата по факту.
УДАЛЯЕМ НЕГАТИВНУЮ КРЕДИТНУЮ ИСТОРИЮ !!!
*** Также обучаю взлому ***
- Вероятность успешного обучения 100%
- Гарантии
- Перед обучением могу продемонстрировать взлом на живом примере, чтобы не было сомнений
- Обучиться сможет любой, даже совсем не разбирающийся в компьютерах
- Процесс занимает несколько часов
- Обучение проходит по аське или скайпу
- Недорого
***Распечатка смс сообщений и звонков:****
- Билайн
- МегаФон
- МТС
- Теле2
Мы не стоим на месте и постоянно развиваемся - список будет дополнятся актуальными почтовыми системами.
Если у вас крупные(от 5 ящиков,не меньше) объёмы заказов - мы рады предложить вам скидки.
При взломе пароль не меняется - хозяин продолжает пользоватся ящиком и ничего не подозревает.
Мы предоставляем доказательства взлома!
У Нас более 4 лет успешной работы!
За спрос денег не берем, ответим на все Ваши вопросы пишите, заказывайте...
Контакты для связи:vict.corshunow2013@yandex.ru :ICQ-666239739 моб.тел. 89631357422
*
*
*
*
Взламываем системы социальных сетей, почт и сайтов любой сложности на заказ!!!
Почтовые ящики:
mail, list,inbox, bk, rambler
yandex, gmail, ukr, yahoo,hotmail
qip-pochta,корпоративные ящики
и многие другие!.
Предоставляем услуги по взлому социальных сетей:
mamba
lo veplanet
odnoklassniki
vkontakte
facebook и многое другое !!!
Кратчайшие сроки работы.
Работаем без предоплат и почтовых сборов, оплата по факту.
УДАЛЯЕМ НЕГАТИВНУЮ КРЕДИТНУЮ ИСТОРИЮ !!!
*** Также обучаю взлому ***
- Вероятность успешного обучения 100%
- Гарантии
- Перед обучением могу продемонстрировать взлом на живом примере, чтобы не было сомнений
- Обучиться сможет любой, даже совсем не разбирающийся в компьютерах
- Процесс занимает несколько часов
- Обучение проходит по аське или скайпу
- Недорого
***Распечатка смс сообщений и звонков:****
- Билайн
- МегаФон
- МТС
- Теле2
Мы не стоим на месте и постоянно развиваемся - список будет дополнятся актуальными почтовыми системами.
Если у вас крупные(от 5 ящиков,не меньше) объёмы заказов - мы рады предложить вам скидки.
При взломе пароль не меняется - хозяин продолжает пользоватся ящиком и ничего не подозревает.
Мы предоставляем доказательства взлома!
У Нас более 4 лет успешной работы!
За спрос денег не берем, ответим на все Ваши вопросы пишите, заказывайте...
Контакты для связи:vict.corshunow2013@yandex.ru :ICQ- 666239739 моб.тел. 89631357422
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
--
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-