jsPlumb — визуализируем связи объектов на странице
Привет всем,
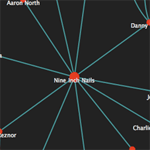
Сегодня хотелось познакомить вас с одним замечательным скриптом, который позволяет визуально связывать различные объекты на сайтах. С его помощью удобно делать сетки турниров (в онлайн и офлайн играх), показывать иерархию или наследование. В общем, поле применения широко, как мне кажется.
Этот плагин для jQuery называется jsPlumb и с помощью <canvas> он умеет рисовать линии от одного элемента на странице до другого. Линии могут быть прямые или кривые. Им можно задавать цвета, размер и положение относительно блоков.
Быстрое и качественное создание сайтов в Крыму, Симферополь.
Студия дизайна «WebDevelop»