22 декабря 2015
16 марта 2011
26

Из чего состоит блок поисковой выдачи и как повысить его CTR без изменения позиции
Главное в выдаче занять позицию повыше — никто с этим не поспорит. Но выдача современных поисковых систем (и особенно Яндекса) по каждому сайту состоит из массы независимых элементов. Рационально использовать каждый из них — значит вытянуть свой сайт на полкорпуса вперёд среди плотной колонны конкурентов.
Представьте, увидел пользователь по адресу в выдаче, что автомойка на соседней улице, и кликнул по третьей позиции, а совсем не по первой, где адрес вообще не указан. Или, например, хочет кто-то заказать такси, ищет и звонит по номерам телефонов из выдачи, даже не заходя на сайты. И доля клиентов, полученных такими косвенными путями — будет только расти, ведь общая задача всего коммерческого интернета — минимизировать количество преград между спросом и предложением.
Итак, приглашаю вас ознакомиться со средствами повышения конверсии, которые начинают работать ещё до того, как потенциальный покупатель пришёл на сайт — будем улучшать блок поисковой выдачи для вашего сайта.
Хотите купить или продать сайт? Тогда вам на flipp.ru —
объявления о продаже сайтов со всего Рунета.
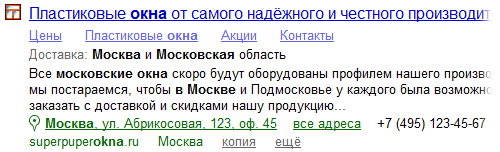
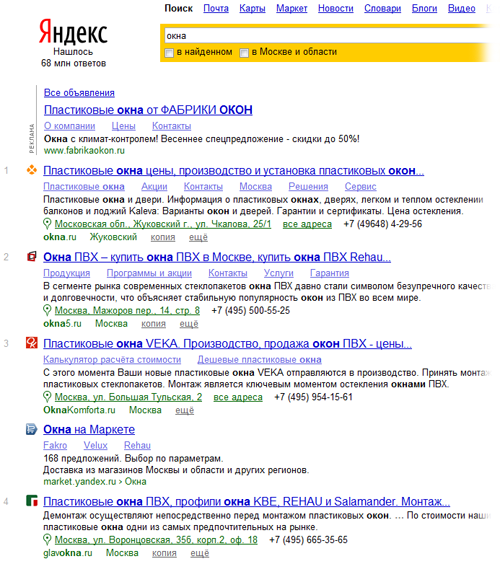
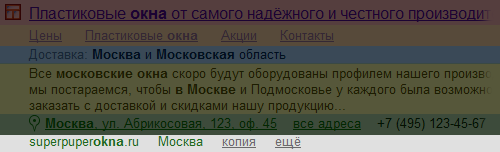
Идеальный блок поисковой выдачи Яндекса по запросу «окна в Москве» мог бы выглядеть примерно так (пример вымышленный, дабы не сердить обладателей конкретных брендов):

Далее мы в основном будем рассматривать именно выдачу Яндекса, потому что (и это не единственная, но главная причина) у его основного конкурента Google выдача содержит гораздо меньше вспомогательных элементов. Тем не менее, там, где в оформлении выдачи наблюдаются различия — они будут упомянуты.
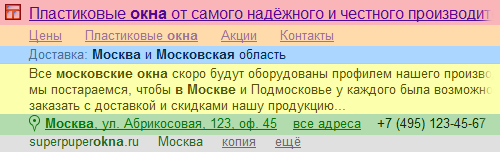
Для того, чтобы в статье было проще ссылаться на каждый элемент блока выдачи и чтобы избежать различий в интерпретации тех или иных терминов, предлагаю вам ту же картинку, но поделенную на зоны разных цветов:

Title и favicon (розовая зона)

Блок выдачи начинается с пиктограммы сайта и заголовка страницы (или его фрагмента), который по совместительству является ссылкой на целевой сайт.
Это самая горячая часть всего блока выдачи: она собирает клики потенциальных посетителей, изучается ими в первую очередь тоже она.
Поскольку порядка 40% людей по типу восприятия относятся к визуалам, то пренебрегать пиктограммой для сайта — однозначно не стоит. Кроме того, среди груды открытых у пользователя вкладок иконка поможет легко найти ваш сайт, чтобы вернуться к его просмотру.
Рассказать Яндексу про иконку вашего сайта можно с помощью следующей записи в блоке <head>:
<link rel="shortcut icon" href="/favicon.ico" type="image/x-icon" />Притом рекомендуется положить favicon.ico именно в корень (либо настроить соответствующий редирект на уровне веб-сервера), поскольку имеются примеры, когда Яндекс подхватывает favicon.ico из корня, даже если ссылка на него не описана в коде страницы.
Создать favicon.ico из любой картинки или даже нарисовать его можно с помощью он-лайн сервиса.
Можно даже позаимствовать пиктограмму из какого-то готового набора иконок, но следите за лицензиями, чтобы избежать претензий третьих лиц.
Однако, старайтесь, чтобы иконка недвусмысленно намекала на основной товар или услугу организации и нормально воспринималась, а то ведь встречаются и не самые удачные образцы:
![]()
А вам встречались столь же неоднозначные favicon`ки?
Увы, Никто из известных поисковых систем, кроме Яндекса (включая Google) — не показывает favicon`ки в выдаче.
С текстом самого заголовка (<title> из <head>) ситуация тоже вполне однозначная: он должен содержать запрос или его часть (будет выделяться жирным), быть не длиннее 12 слов и 70 символов (пересечение требований от Яндекса и Google), притом целевой запрос (или запросы) должен попадать в первые 70 символов.
Это всё хорошо известные требования, но с учётом усиления поведенческого ранжирования их недостаточно, ведь заголовок должен ещё и заинтересовать потенциального посетителя вашего сайта. При составлении заголовков страниц, таким образом, становятся актуальными некоторые рекомендации, которые повышают CTR объявлений в контекстной рекламе, поэтому полезно будет ознакомиться с советами от Яндекс.Директа.
Быстрые ссылки (оранжевая зона)

Аналог быстрых ссылок есть и у Google (называется «Ссылки сайта»). Основная задача этого инструмента — помочь пользователю прямо из выдачи перейти к интересующей информации, даже если она явно не запрашивалась. Например, человек, ищущий по запросу «окна в Москве», вероятно, интересуется ценами на окна. В нашем идеальном блоке выдачи есть ссылка «Цены», по которой он предпочтёт кликнуть вместо заголовка.
Яндекс заявляет:
Быстрые ссылки показываются на первой странице поисковой выдачи не более чем у трех результатов. У первого результата может показываться до 6 быстрых ссылок, у остальных — не более 4-х ссылок.
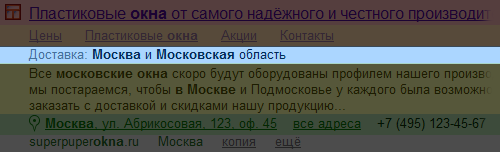
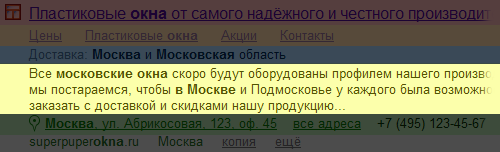
Однако, можно увидеть и больше четырёх результатов с быстрыми ссылками, если к выдаче подмешаны блоки Директа и Маркета:

Из этого же примера видно, что и у второго сайта в обычной выдаче более 4-х быстрых ссылок.
Вывод простой: этот инструмент активно развивается и надо его поскорее применять.
Чтобы заполучить быстрые ссылки для своего сайта, надо выделить несколько страниц-кандидатов со следующими характеристиками:
- Лаконичные (1–2 слова) названия страниц, продублированные в <title>, в заголовках первого уровня (<h1>) и в главном меню сайта.
- Внутренние текстовые ссылки из содержания других страниц сайта с анкорами (текстами ссылок), совпадающими с выбранными названиями страниц (не обязательно везде использовать точное совпадение, можно менять падежи).
- Внутренние ссылки с картинок, у которых атрибут alt содержит названия целевых страниц.
Это всё необходимые, но недостаточные условия. Даже при их выполнении новым или не авторитетным сайтам быстрые ссылки могут и не достаться, однако, попробовать их заполучить в любом случае стоит. И когда вам повезёт, то в панели для веб-мастеров от Яндекса вы сможете показать или скрыть желаемые ссылки (имеет смысл, когда Яндекс выделит много кандидатов), указать желаемую сортировку для быстрых ссылок (по весу или по URL`у), а также выбрать анкоры для ссылок (иногда их предлагается несколько).
Информация о доставке (голубая зона)

Актуально, прежде всего, для интернет-магазинов, но подходит и для организаций продающих любые товары или услуги в определённых регионах физическим лицам в розницу.
Если в выдаче показывается не главная, а товарная страница, то после заголовка добавляется ещё и цена товара.
Данные о ценах и регионах доставки передаются Яндексу с помощью YML-файлов после того, как сайт будет принят в программу Яндекса «Товары и цены». Это бесплатно, и принимают туда сейчас активно даже сайты с небольшим количеством товаров (т.е. если вы продаёте, например, только свою продукцию и имеете ассортимент из 10 изделий, то пробовать всё равно стоит), но каждый сайт проходит ручную проверку модератором.
Узнать о том, как подать заявку через панель и где ознакомиться с подробными требованиями можно в помощи у Яндекса.
В этот же блок попадают недавно добавленные Яндексом сниппеты, актуальные для организаций конкретных типов (свадебные салоны, фотостудии, рестораны, химчистки, АЗС и др.).
Описание (жёлтая зона)

Это краткий текст под заголовком. Google формирует его из содержания мета-тега description, а Яндекс — как вздумается.
Интересно, что Яндекс показывает разные описания для одной и той же страницы, когда она находится по разным запросам. Текст для отображения выбирается из контента так, чтобы в нём содержались совпадения с запросом. Как видно из нашего примера совпадения требуются далеко не самые точные, по запросу «окна в Москве» Яндекс жирным выделил слово «московские».
Всё это ещё раз намекает на то, что крупнейший отечественный поисковик хорошо освоил морфологию русского языка (поэтому перестаньте строить странные предложения для накачки точных вхождений, Яндекс поймёт вас в разных числах и падежах).
Иногда и Яндекс для отдельных запросов выбирает к показу то, что указано в description. Но какого-то детерменированного алгоритма, к сожалению, мне заметить не удаётся. Наблюдал случаи когда в сниппет выбирался текст представленный не только в description, но и продублированный в начале статьи. И, что особенно занятно: было такое, что в сниппет попадл фрагмент страницы с разбавленным вхождением запроса, в то время, как в description имелось его точное вхождение. Если у вас есть конкретные примеры или проверенные соображения на этот счёт — обязательно расскажите о них в комментариях.
Для сайтов, принтых в Яндекс.Каталог, в качестве описания может показываться — сниппет из Яндекс.Каталога (а его, как известно, могут задавать модераторы).
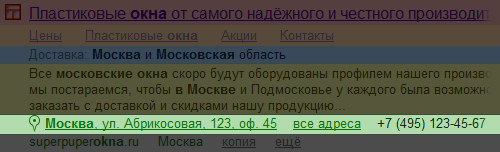
Контактная информация (зелёная зона)

Тут выводятся адреса и телефоны, которые Яндексу передали через микроформат hCard, справочник организаций или панель веб-мастеров (указав контакты в разделе «Адреса и организации»). Google тоже показывает в выдаче адреса и телефоны.
Однозначно надо позаботиться о выводе контактной информации для вашего сайта, ведь для ряда ваших потенциальных клиентов вовремя замеченный номер телефона — это самый короткий путь к заказу. А строка с адресом — это ещё и возможность до захода на ваш сайт оценить, насколько вы близки к потенциальному клиенту в географическом плане.
URL и регион (серая зона)

Отображение URL`а выдаче недавно и подробно обсуждалось в статье «Какими могут быть URL`ы в вашем следующем проекте», поэтому здесь только повторно порекомендую создавать лаконичные URL`ы (до 50 символов вместе с доменом) в транслите с вхождением целевого запроса (это вхождение будет выделяться в выдаче жирным).
Кроме URL`а в этой же зоне Яндекс показывает ссылку на остальные проиндексированные страницы сайта по тому же запросу, ссылку на копию в кеше и регион сайта (задаётся в панели для веб-мастеров). Тут интерес представляет только последний компонент: если ваш бизнес имеет чёткую региональную направленность, то регион надо правильно указать (а то с автоматическим определением иногда бывают курьёзы) и, наоборот, если вы работаете сразу в нескольких регионах, но имеете единственный сайт, то лучше не смущать чужим регионом часть аудитории.
Скромный итог
Все перечисленные улучшения, что важно, не противоречат поисковым лицензиям и таким образом относятся к методам безвредной и безопасной оптимизации. Более того, поисковые системы будут вам только признательны за дополнительные данные в микроформатах, правильную региональную привязку и прочие формализованные данные. А ещё CTR вашего сайта в выдаче — это один из поведенческих факторов ранжирования. Не игнорируйте возможность открытыми методами добавить посетителей сайту и клиентов бизнесу.
Shustry, эмпирически выведен и более конкретный способ их получения: почти обязательно быстрые ссылки предлагаются Яндексом тем сайтам, где есть структурированный каталог (товаров, услуг, объектов недвижимости, фильмов и пр.).
Т.е. если у вас на сайте: 1) есть отображаемое на всех страницах иерархическое меню категорий, скажем двух уровней; 2) со страницы каждой категории второго уровня есть ссылка на родительскую не только из меню, а ещё и из контента; 3) с каждой «товарной» страницы тоже есть ссылка на родительскую категорию первого уровня — то почти всегда Яндекс предлагает набор быстрых ссылок, состоящий из нескольких категорий первого уровня.
Технически все 3 требования можно реализовать, добавив на сайт блок breadcrumbs («хлебных крошек»), расположив его как можно ближе к контенту (в идеале, рядом с h1).
И ещё один конкретный совет: в быстрые ссылки легко затащить «Контакты» (или другую конкретную страницу). Выполните все рекомендации Яндекса для этой страницы (название ссылки в главном меню, h1 и title страницы должны быть одинаковыми — «Контакты»), а на ряде внутренних страниц, просто ссылайтесь на контактные данные с анкором «контакты» (его можно менять по падежам и числам).
> drupal - никак не интересно (я только xml+xslt
> и не это там только плохо)
zaorish, не надеюсь вас переубедить, но, на всякий случай, напомню: Drupal поддерживает разные движки для шаблонизации, в том числе (среди готовых и доступных уж по крайней мере для 6-ой версии), в официальном репозитории есть и XSLT-шаблонизатор (притом, работающий на DOMDocument и XSLTProcessor).
А Яндекс, да, я, безусловно, рекламирую. Очень рекомендую, ведь ходят слухи, что с него нет-нет, да и приходит какой-то «скромный» трафик ;-)
Кстати, иногда он дает такие быстроссылки, что я их убираю.
А в гуггле в это же время вообще ни разу быстроссылки не присваивали
Shustry, вам бы отдельно рекомендовал перевесить главную страницу на / с /Glavnaya.html (это можно сделать одним редиректом, ничего не меняя в программной части).
Мне приходилось наблюдать странности такого рода: для интернет-магазина в быстрые ссылки предлагается несколько категорий и пару ссылок на конкретные страницы товаров. При детальном изучении оказывалось, что на эти товары было относительно (других товаров) много внутренних ссылок из собственных новостей/обзоров/анонсов магазинов, а также были внешние естественные ссылки (в основном с анкорами в виде урла), т.е. получается, что конкретные товары — реально интересовали живых потенциальных покупателей.
Если набор ссылок динамически меняется, то прежде всего обращайте внимание на те перемены в структуре и ссылочных массах, которые происходили некоторое время назад (как вы понимаете, быстрые ссылки навешиваются не моментально).
Алексей, вы советуете не упоминать точного вхождения корявых ключей типа: купить грузовик москва - а заменять их более читабельными "купить грузовик в Москве"?
МолодеТС!
CTR это критически важно.
Для интернет-магазинов могу ещё рекомендовать по запросу типа "модель товара" продвигать конкретную страницу товара (если товар популярный и не конкурирует с другими страницами сайта), а не страницу типа "категория товара", как делают многие.
P.S. активно использую Drupal.
Возможно? все это из-за нового плагина - seo by Yoast?
Спасибо за за информацию.