22 декабря 2015
10 декабря 2012
40

Meta-теги, расширенные сниппеты и sitemap.xml — несколько вещей, которые вы скорее всего не знали
Всем привет.
Сегодня я хочу рассказать про некоторые вещи, связанные с индексацией, ранжированием и результатами поиска, которые мы узнали в процессе разработки нескольких проектов.
Как вы знаете, у Гугла и Яндекса есть инструкции и советы по оптимизации сайтов, а так же блоги, где публикуются описания нововведений поисковых систем, которые в основном направлены на то, чтобы веб-мастера могли сделать свои сайты более удобными и полезными для людей и сообщить какие-то дополнительные данные поисковикам.
Печальная правда состоит в том, что многие веб-мастера не читают эти советы поисковиков. Мы решили изучить их и сообщить вам интересные вещи, которые там нашли. В статье будут рассмотрены малоизвестные мета-теги, микроразметка (и ее влияние на поисковый сниппет) и теги в sitemap.xml.
Мета-теги
Сразу оговорюсь, что описанные ниже мета-теги понимает только Гугл. Надеюсь, Яндекс тоже скоро до них дойдет.
Предыдущая и следующая страницы (rel="prev" и rel="next")
Информация об этих тегах есть в блоге Гугла для веб-мастеров. Их назначение — сообщить поисковику об отношении страниц в случае постраничной навигации на сайте (посты блога, перечень товаров и так далее). Благодаря этому Гугл сможет лучше понять связь таких страниц друг с другом и отправить пользователя на наиболее релевантную страницу (в большинстве случае первую).
На первой странице не должно быть тега prev, на последней — next. На всех остальных присутствуют оба тега. Разметка выглядит следующим образом (пример для страницы №2):
<link rel="prev" href="http://www.example.com/article?story=abc&page=1" />
<link rel="next" href="http://www.example.com/article?story=abc&page=3" />Версии страницы на разных языках
Для сайтов, которые имеют несколько языковых версий, будет полезным указывать адреса страниц на других языках. Так, если у вас сайт компании, где есть русская и английская версии, вы можете поставить ссылки со страниц на одном языке на соответствующие страницы на другом.
Разметка выглядит следующим образом:
<link rel="alternate" hreflang="en" href="http://www.example.com/page.html" />Более подробная информация — в справке для веб-мастеров Google.
Расширенные сниппеты
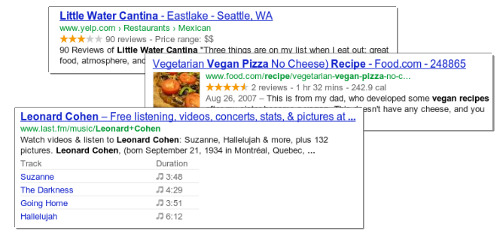
Яндекс и Гугл поддерживают микроразметку страниц и могут изменять поисковый сниппет сайта в зависимости от данных, полученных из из нее. Наиболее универсальный пример микроразметки, которая изменяет поисковый сниппет — хлебные крошки. Так же достаточно популярно и распространено отображение аватарки автора и рейтинга материала (что, как мне кажется, повышает ctr вашей ссылки в выдаче).

Google предлагает три вида разметки:
- микроданные (рекомендуется);
- микроформаты;
- RDFa.
Яндекс так же поддерживает указанные методы плюс формат OpenGraph (который может быть вам знаком по работе с Facebook OpenGraph API).
При использовании микроданных, вы можете найти спецификации и примеры доступных схем разметки на сайте schema.org. О том, как отобразить свою аватарку в результатах поиска Гугла рядом со своим сайтом, читайте в справке для веб-мастеров.
Для тестировани правильности разметки рекомендуем использовать Google Structured Data Testing Tool и Валидатор микроразметки Яндекса.
Картинки и видео в sitemap.xml для Google
Гугл дает возможность указывать ссылки на картинки из ваших страниц из файла sitemap.xml. Выглядит это примерно так:
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9" xmlns:image="http://www.google.com/schemas/sitemap-image/1.1">
<url>
<loc>http://example.com/sample.html</loc>
<image:image>
<image:loc>http://example.com/image.jpg</image:loc>
</image:image>
<image:image>
<image:loc>http://example.com/photo.jpg</image:loc>
</image:image>
</url>
</urlset>Цель — сообщить поисковику о картинках, которые есть на этом сайт, и облегчить их поиск и получение информации (имя картинки, к чему относится). Добавление картинок в sitemap.xml повышает шансы того, что ваши картинки будут проиндексированы и в последствии появятся в результатах поиска по картинкам Google.
Что касается видео, то для них Гугл рекомендует создать отдельный sitemap.xml, где возможно указать большое количество параметров, таких как название, описание, рейтинг, продолжительность и так далее. Наличие такого сайтмэпа повышает вероятность правильной индексации ваших видео и их появление в поиске Гугла по видео.
А какие хитрости знаете или используете вы? Делитесь в комментариях! Самые интересные и полезные будут добавлены в статью.
В принципе, существует спец плагин sitemap-image.xml для гугла. Но яндекс его не понимает, выдает ошибку
Спасибо большое за такую подробную статью.
Как-то раньше пробовал добавить звезды для выдачи. В инструменте проверки от гугла они отображаются, но в выдаче никак не хотят.