22 декабря 2015
21 февраля 2011
28

Изменение размеров прямоугольника с сохранением радиуса закругленных углов
М-да, сложное название получилось у статьи.
У нас давно не было статей про фотошоп — последняя про клавиатурные сокращения, рекомендую освежить в памяти.
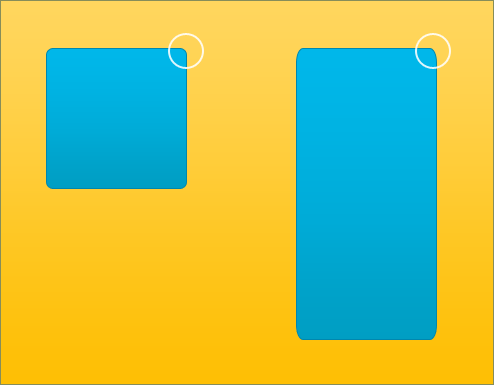
Сегодня я хочу рассказать о том, как в фотошопе можно изменять размер прямоугольника со скругленными углами (Rounded Rectangle), не искажая формы углов.
Работая в фотошопе, мы давольно часто используем инструмент Rounded Rectangle. А после появления в CSS свойства border-radius и поддержки этого свойства браузерами, все чаще и чаще.
Но такая простая операция, как изменение размера может ввести в замешательство. Дело в том, что обычная операция трансформации (Ctrl+T / Cmd+T) искажает скругленный угол и после трансформации получается такая картина:

Для того, чтобы не допустить такого искажения, необходимо воспользоваться инструментом Direct Selection Tool (A):

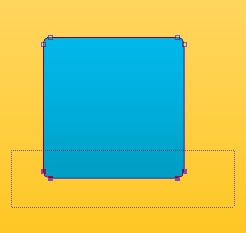
Выделяем пару углов нашего прямоугольника:

Теперь, взявшись за выделенные маркеры мы можем изменять размер прямоугольника, при этом форма углов останется нетронутой. Чтобы движение было по прямой, достаточно зажать Shift.
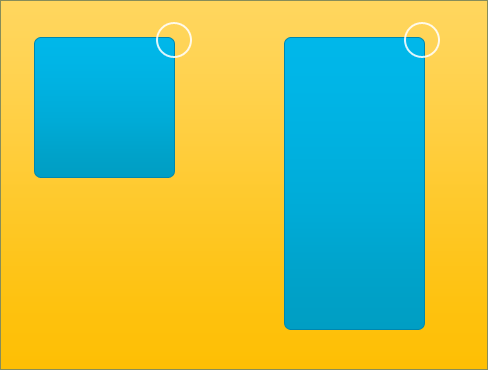
А результат такой трансформации выглядит так:

Надеюсь этот небольшой трюк окажется полезным.
Но это по большому счету непродуманность разработчиков, т.к. крайне редко при масштабировании нужно растягивать сами уголки.
А если серьёзно, то за статью спасибо, хотя честно говоря поражен её полезностью для столь многих комментаторов.
Для большинства бландинок неприятным сюрпризом станет непопадалово в пиксель при твоём способе. Решение: или заранее поставить направляющую с шифтом (предусмотрительно переведя, естессно, линейки в пиксели, у кого в мм :) ), а потом уже тянуть; или включить однопиксельную сетку.
Я в курсе, что сабж элементарен как кирпич, но это не уменьшает его полезности.
Если надо растянуть на величину, кратную 10px, то масштаб 100% делать не обязательно, но двигать тогда с помощью Shift+кнопки_со_стрелками.
(Просто кнопки со стрелками при увеличенном масштабе перемещают узлы на нецелое кол-во пикселей, зато с шифтом — ровно на 10, если кто не знал.)
P.S.: да, это очень полезная статья! И я не удивлен, что она оказалась для многих полезной. Посмотрите вокруг — вы увидите миллион флаеров, объявлений и т.д., слепленных в кореле или фотошопе, где прямоугольник сначала нарисован, а потом растянут.
Когда-то давно я тоже мучился, а потом открыл этот способ. Сам недавно хотел написать в блоге об этом и еще о некоторых нюансах скругленных углов...
Не, по-моему, так не получицо в данном случае. Это объекты офсетяцо с шагом в пиксель. Узлы на какие-то там микроны, хз точно на скока, не изучал досконально. Тока мышкой с привязкой или к сетке, или к направляющим.
Ну а я изучал досконально и пользуюсь этим каждый гребаный день :о)
При масштабе 100% узлы двигаются попиксельно.
При масштабе 200% — на пол-пикселя за одно нажатие.
При масштабе 300% — на треть пикселя и т. д. :о))
Куда копать? :((
Тяжко без теории, когда не понимаешь сути того или иного инструмента.