22 декабря 2015
23 марта 2011
25

Фотошоп моей мечты 2
Всем привет. Ровно год назад был «Фотошоп моей мечты». С тех пор для меня не многое изменилось (сайты-то я рисую все равно то в Иллюстраторе то в Индизайне, в Фотошопе только отдельные куски или доработки чужих макетов).
В пятом Иле вот (который на самом деле пятнадцатый) появилась привязка к пикселям. Круто! А Индизайн — просто волшебное средство разработки лейаутов с горой полезнятин и радостей. Но совершенства нет, недостатки зачастую поверхностные и досадные, и избавиться от них было бы просто сказкой. Помечтаем?
Для начала оффтоп.
Вот видео работы с айпадом при помощи стиллуса. Все вроде здорово, но руку-то он держит на весу! Это кажется мне чертовски неудобным. Кто-нибудь пробовал айпадские стилусы в деле? Как ощущения? Стоит ли брать?
Ну а теперь по делу. Про фотошоп, значит.
Цвета в формате #666666
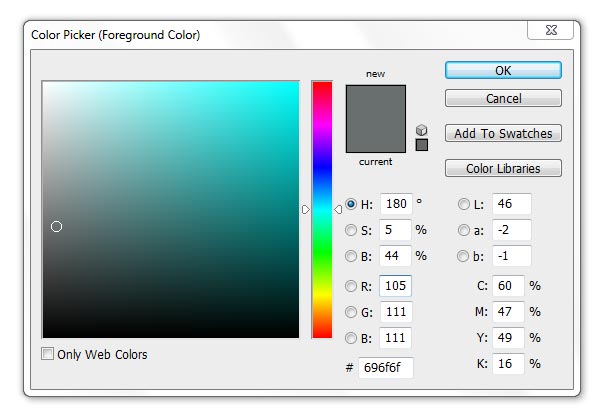
Что меня несказанно раздражает и в Фотошопе, и в Иллюстраторе, так это их совершенно дебильная неспособность понимать цвета с решеткой.

Вот окошко выбора цвета. Если попытаться в поле рядом с решеткой вставить #666666, то в ответ получаешь сообщение о том, что invalid numeric value. Почему тот же флеш или дримвейвер запросто понимают цвет с решеткой, а Фотошоп, в котором полпланеты рисует сайты и интерфейсы — нет??? Свободу Анджеле Девис!
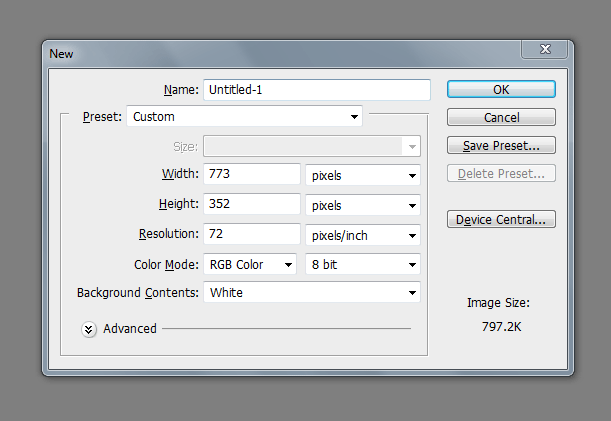
Размеры при создании файла

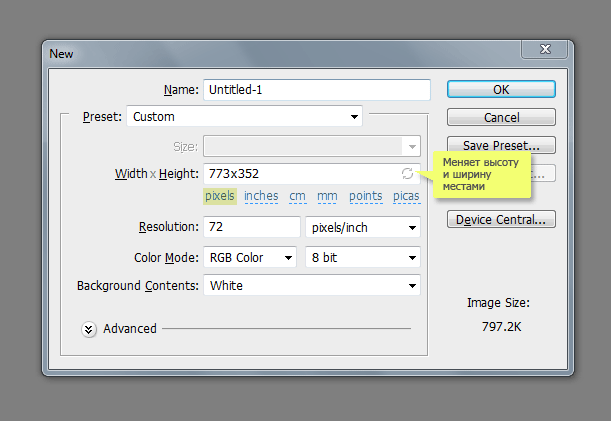
Я периодически делаю отдельные куски интерфейсов, дизайн каких-нибудь всплывающих окон, менюшек, баннеров, наконец. И вот было бы классно, если б Фотошоп — равно как и его друзья — при создании файла понимал размеры одной строкой: например 396 x 60. Причем в разных вариациях:
- 396x 60;
- 396 x60;
- 396 x 60;
- 396x60;
- 396×60 и т.д.
Потому что клиент обычно присылает их, размеры эти, именно как две цифры через букву икс, и можно сразу скопировать из письма и вставить. Копипаст — простое действие не требующее затрат мозгов. И происходит гораздо быстрее, чем набирание размеров вручную или копипаст двух отдельных чисел в два отдельных поля. Да и вообще, если кто-то эти размеры уже ввел, зачем заставлять меня вводить их еще раз???
Единицы измерения тоже можно не запихивать в комбобокс, чай их не пятьдесят разновидностей. Да-да, я понимаю, пропадает возможность задать ширину в пикселях, а высоту в дюймах. Но, во-первых, вы много раз так делали? А во-вторых, если очень нужно, впишете px и in ручками.

На случай, если клиент перепутал размеры местами (60x396), поставить рядом кнопочку «перевернуть» в виде иконки со стрелками по кругу или т.п.
Если картинка квадратная, что делаем? Правильно, вводим только одну цифру! Сколько человекочасов сэкономили бы?
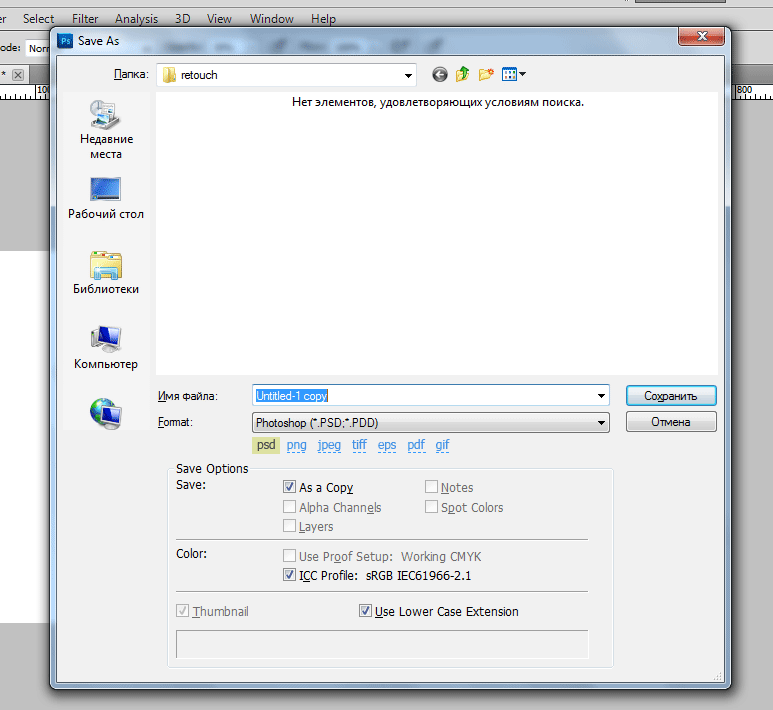
Сохранение файлов
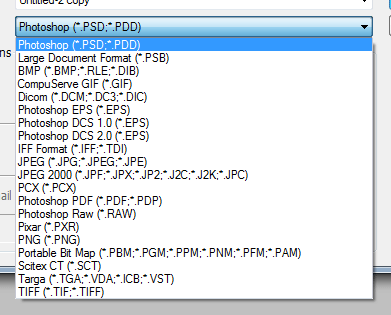
Я немало сохраняю из Фотошопа. И почти всегда это один из нескольких следующих форматов: psd, png, jpeg, tiff, eps, pdf. Реже gif. Эгоистично предположу, что и вы, и еще миллионы людей делают то же самое. Ну дак почему не сделать меню сохранения как-нибудь так:

Тыц, и готово!
и не мучать меня этим адски неудобным выпадающим меню?

На сегодня все. У кого еще какие соображения насчет Фотошопа?
А про цвета: чего, реально вставляешь #666666 и он понимает?
PS: Вано что-то не допонял
Или может, последняя убунта как-то умно обращается с буфером обмена?
1. Вращение направляющих! Почему, сцуко, иллюстратор это умеет сколько я его знаю, а фотошоп в упор игнорирует? Вот надо иконку большую нарисовать в объёме, и делаешь однопиксельные линии вместо направляющих.
2. Менеджер направляющих. Честно, видел такую фишку только как дополнительный плагин к КваркуХпрессу году эдак в 2005-м. Но вещь безумно удобная. Например, вынесли все направляющие для сетки сайта на отдельный слой-направляющих. Назначили цвет, залочили... На другом слое-направляющих рисую уже направляющие для отдельных объектов. Понимаете мысль? Какие не нужны слои - отключаю. Красота была для работы.
3. Более чёткие алгоритмы сглаживания шрифтов. Например, мне надо нарисовать абсолютно-похуй-каким-шрифтом надпись высотой всего в 5 пикселей. "Готовые" пиксельные шрифты не подходят, там нет переходов сглаживания между точками. Приходится требучетом/верданой набирать, преобразовывать в вектор-шейп и двигать узлы до достижения полного дзена, да ещё однопиксельным карандашом проходицо. Если не очень понятно выразился, иллюстрирую: http://biwork.ru/logo_br.png Вот хотелось бы, чтобы это делал фотошоп, а не я.
4. Обратное преобразование смарт-объекта в слои. А то ведь маразм. Рисую сайт. Преобразовал большую иконку в смарт. На каком-то моменте понадобилось чуть подправить её, но так, чтобы ориентировацо на весь диз. Приходицо заходить в смарт-объект и тупо драг-н-дропить слои обратно на макет. Сложно было сделать что-нить типа "конверт-ту-лейерс" при клике на смарт?
5. Палитру как в паинтере. Чтоб можно было цвета мешать возюкая по ней. Красота было бы.
6. Простой способ правки векторов (иллюстратору тоже надо бы), например, как это в кореле. Мышка + кантралы, альты, шифты. Всё. А тут, добавить/удалить точки - инструмент раз. Изменить тип узла - второй нах! Подвигать узлы - три. Даёшь минимум телодвижений к клаве при редактировании шейпа! :)
7. Многоколоночную палитру слоёв. Уже давно на фуллХД многие работают. Неужто я 20% ширины не пожертвовал бы для такой красоты. Надо будет, второй моник только для этого поставил бы. А то мотаешь, блин, до нужного слоя порой... А если, не дай Бог, забываешь именовать их... :) А было бы круто в одной колонке фоны разместить, в другой контент, в третей модули. Типа слои слоёв :)
Вроде всё. Была ещё конечно масса идей. Это что вспомнилось из наболевшего.
1. Фотошоп понимает цифровое обозначение цвета если немного подумать и вставлять цвет без #.
2. Каждому свое.. Мне например размеры и так удобнее выбирать выпадающим списком...
3. Форматы... Я чото сомневаюсь что все пользователи фотошопа сохраняют файлы только в psd jpg и png. Есть еще множество форматов, полезных и если их все расположить так как предлагаете вы - то получится каша..
Вывод - вы думаете только о себе и то что вы пишите в корне не верно так как Адоб делает проги под широкую аудиторию а не под авторов блога Временно нет.
Я мечтаю о папках в кистях!! Уже много версий, я так надеюсь, но всё нет. У меня миллион кисточек, и хоть я и стараюсь разложить их по папкам на компе и назвать по-человечески, все равно в самом фотошопе эта длинная лента.
И еще, это уже такая эгоистичная русская мечта - чтобы когда русская раскрадка включена, в панели Шрифтов скрывались все, которые по-русски писать не умеют. Чтобы не заниматься перебором.
Чего не хватает:
Работы руки в 100% и меньшем масштабе;
Градиента, автоматически ложащегося по векторной форме;
Hsl системы;
Любого числа стилей и модификаторов на слой;
Мультипликатора слоев (слой клонируется n число раз, меняя один - меняются все склонированные, типа смарта, но слои могут отличаться);
Цветов и стилей как сущностей (меняешь цвет - меняется везде, где используется, а не ищешь использования этого цвета по всем элементам);
Практичных шаблонов (сразу колонки и практика, а не белый лист);
Простого копирования всех свойств слоя, включая цвет;
Копирования градиентов - сейчас скопировать градиент вообще промудская задачка;
Поворота паттернов;
Соизмеримости колеса угла градиента и шкалы. Шкала - в сотых градуса, колесо - в 5 градусов дискретностью.
Установки градиента не в три диалоговых окна, а в одно;
Сохранения ориентации элемента после поворота - трансформация после поворота не позволяет сделать прямоугольник шире, только искажает повернутый прямоугольник;
Теней, освещения и рефлексов как свойства слоя, а не шаманства на трех слоях;
Видов теней.
Остальное не скажу.
Символов как во флеше не хватает (смарты - это не то).
Параметрического скругления углов в векторных объектах (как в файрворксе).
В эффектах слоев было бы отлично дублировать эффекты и менять их местами в стеке (2 дропшадова, один надо аутер глоу, второй под, например).
Еще много чего можно придумать.
Shustry, там есть такая панелька :) поищи