22 декабря 2015
11 октября 2011
52

Photoshop от обратного: учимся анализировать и повторять
В обучении художников присутствует этап копирования и повторения работ мастеров. Набив руку на повторении начинаешь и сам понимать нюансы процесса прорисовки, глубже проникаешь в суть выполняемых действий, лучше осознаешь какой инструмент в какой ситуации лучше было бы применить... но! лучше запоминается именно то решение, к которому вы пришли самостоятельно, а не то, которое строго прописано в туторе. Короче, попробуем с вами запоминать действия в принципе и функции отдельных инструментов за счет их понимания и анализа, а не за счет многократного использования или заучивания.
Вот и мы потренируемся «на кошках» — простой, но симпатичной иконке. Препарируем ее, обсудим каким путем лучше пойти, чтобы добиться таких же эффектов, как и автор иконки, и просто поговорим о плюсах и минусах использования определенных инструментов.
Итак, готового урока у нас нет, поэтому мы будем пытаться сами понять по картинке как была нарисована иконка, как можно пошагово разными путями и методами получать в каждом шаге результат, максимально приближенный к оригиналу.
Начнем, пожалуй, с предварительного анализа картинки, чтобы иметь представление что и как нам придется делать в дальнейшем.
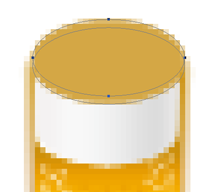
- Основа кружки. Наверняка задана с помощью простой фигуры, залита градиентом, добавлена обводка;
- Донышко — овал с градиентной заливкой;
- Пузырьки в жидкости. Залитые определенным цветом повторяющиеся фигуры;
- Пена на пиве. Все та же простая фигура с обычной и градиентной заливкой в области стекла кружки;
- Край кружки, который заметен на фоне белой пены — изогнутая закрашенная линия;
- Блик на кружке. Трансформированная составная фигура, залитая градиентом;
- Ручка кружки. Хм, пожалуй, самая сложная часть иконки. Явно не обошлось без фигуры (фигур), созданной с помощью инструмента Pen и залитой определенным цветом.
![]()
![]()
Ок, план набросали. Теперь, придерживаясь его, начнем рисовать.
В начале урока каждый путь я постараюсь как можно подробнее описать, рассказать его плюсы и минусы. Само собой, я буду пытаться вам советовать. Но! Обращаю внимание, что это лишь мое личное мнение и те пути, которые я буду расхваливать вполне могут показаться вам неприемлимыми, а те, которые я буду активно критиковать, вам как раз-таки и приглянуться. Ну, на вкус и цвет как говорится. По крайней мере, у вас будет широкий выбор и достаточно информации, чтобы сформировать свое собственное мнение. В результате вы, попробовав несколько способов сможете выбрать для себя наиболее подходящий, удобный и разумный.
Соберем для начала как можно больше информации про иконку. Проще всего это сделать с инфой по цвету. Плюс, нам это позволит в процессе работы не делать пробы для получения одного и того же цвета по нескольку раз. Мы будем работать лишь со строго определенным набором цветов: минус разброс и шатание в оттенках, плюс стабильность и определенность по цветам. Итак, давайте систематизируем цвета и собирем их в рабочую палитру. Тут мной придуман только один путь.
Набор рабочей палитры
- Открываем палитру цветов Swatches (меню Window → Swatches);
- Чтобы получить палитру только необходимых нам для создания иконки цветов удаляем все лишние. Для удаления необходимо зажав клавишу Alt кликать по уже имеющимся там образцам цвета. При этом у вас каждый раз при наведении на образец будет появляться изображение маленьких ножниц. Ничего страшного не случится и в том случае, если вы просто добавите новые цвета в уже имеющийся набор;
- Используя инструмент Eyedropper (Пипетка),
 который находится на основной панели инструментов, берем пробы цвета с приглянувшихся участков картинки. При этом, после каждого клика по цвету сразу же заносим этот цвет в палитру Swatches, нажав по находящейся в правом нижнем углу палитры иконке создания нового образца цвета
который находится на основной панели инструментов, берем пробы цвета с приглянувшихся участков картинки. При этом, после каждого клика по цвету сразу же заносим этот цвет в палитру Swatches, нажав по находящейся в правом нижнем углу палитры иконке создания нового образца цвета .
.
В результате получаем палитру примерно следующего вида:
![]()
Теперь переходим непосредственно к созданию формы кружки. Необходимые нам для создания формы инструменты: Pen Tool, Shape или Tool Marquee Tool. Разберем все три варианта использования этих инструментов.
Создание формы объекта
Инструмент Pen Tool
![]()
Берем из основного набора инструментов Pen (Перо)![]() , создаем опорные точки фигуры и корректируем форму с помощью инструментов Direct Selection
, создаем опорные точки фигуры и корректируем форму с помощью инструментов Direct Selection![]() (инструмент коррекции положения отдельных точек контура, находится в основном наборе инструментов) и Convert Point
(инструмент коррекции положения отдельных точек контура, находится в основном наборе инструментов) и Convert Point![]() (т.н. угол, находится в выпадающем подменю инструмента Pen; с его помощью вытягиваются направляющие из опорной точки и корректируется их положение);
(т.н. угол, находится в выпадающем подменю инструмента Pen; с его помощью вытягиваются направляющие из опорной точки и корректируется их положение);
Плюсы метода:
- достаточно быстрое создание фигуры этим методом (в том случае, конечно, если вы имеете опыт работы с кривыми, для новичков это достаточно сложный инструмент);
- широкие возможности редактирования контура;
- в результате получаем векторную маску слоя, что дает нам возможность масштабировать фигуру без потери качества;
Минус метода:
- как уже было сказано, перо достаточно сложный в обращении инструмент;
Инструмент Shape Tool
![]()
Итак, прежде всего выбираем инструмент Shape. Причем, можете сами удостовериться, что, к сожалению, подходящей нам по форме фигуры в стандартном наборе Shape Tool нет. Поэтому нам придется слегка схитрить и получить ее в результате объединения трех других: двух овалов (сверху и снизу для закругления донышка и верха кружки) и центрального прямоугольника.
Фигуры создаются с помощью инструментов Ellipse![]() и Rectangle
и Rectangle![]() (оба находятся в наборе Shape Tool). Режим объединения
(оба находятся в наборе Shape Tool). Режим объединения![]() фигур при рисовании выбирается на верхней горизонтальной панеле настроек.
фигур при рисовании выбирается на верхней горизонтальной панеле настроек.
Обратите внимание, что нижний овал меньше верхнего, а прямоугольник внизу сужается. Сузить прямоугольник можно с помощью инструмента Direct Selection![]() кликнув им по нижним опорным точкам и слегка притянув их друг к другу. Если вы сделали все верно, то на палитре слоев все три фигуры будут находится на одном слое.
кликнув им по нижним опорным точкам и слегка притянув их друг к другу. Если вы сделали все верно, то на палитре слоев все три фигуры будут находится на одном слое.
![]()
Плюсы метода:
- в результате получаем векторную маску слоя, что дает нам возможность масштабировать фигуру без потери качества;
- широкие возможности редактирования контура без потери качества;
- к чему такие сложности с объединением? Прежде всего потому, что в итоге вы получаете (слегка попотев, само собой) симметричную и ровную основу кружки, результат, который чуть сложнее добиться пером;
Минус метода:
- вами будет больше затрачено времени;
Инструмент Marquee Tool
![]()
В этом методе все примерно так же как и в случае с Shape Tool, с тем лишь отличием, что в итоге мы получем не векторную фигуру, а область выделения.
Опять-таки, в наборе Marquee Tool нет подходящей формы, поэтому мы опять будем объединять базовые фигуры: два овала и прямоугольник. Выбираем режим объединения рисуемых фигур![]() , а затем по очереди берем инструменты Marquee Elliptical
, а затем по очереди берем инструменты Marquee Elliptical![]() и Marquee Rectangular
и Marquee Rectangular![]()
Плюс метода:
- Marquee Tool достаточно прост и понятен в обращении. На этом, ИМХО, его плюсы заканчиваются;
Минусы метода:
- корректируется область выделения с помощью Edit → Free Transform, что крайне неудобно и результат выходит печальный (в сравнении с предыдущими методами в области выделения нету опорных точек, которые по отдельности можно было бы перемещать и тем самым добиваться нужной формы фигуры);
- на выходе получем область выделения, масштабирование которой (в первую очередь увеличение размера) приведет к сильным искажениям контура, появлению после заливки цветом т.н. ёлочек (сильной пикселизации) по краям фигуры;
Заливка основы кружки
На этом этапе я бы посоветовала связать последующие действия с тем, каким путем для создания формы вы пошли на предыдущем шаге. Если Pen Tool или Shape Tool, то удобней будет воспользоваться Layer style (Свойства слоя). Ну а если Marquee Tool — то просто залить градиентом. Если у вас есть векторная маска объекта, удобней всего заливать объект именно через Layer Style. Это обуславливается тем, что воспользоваться Gradient Tool (Градиентная заливка) мы не сможем: нет необходимого условия для работы этого инструмента — области выделения.
Заливка градиентом через свойства слоя
- Итак, чтобы зайти в свойства слоя необходимо сделать двойной щелчок по правой части слоя в палитре слоев;

- Открывается панель настроек свойств. Вполне логично, что если нам необходимо настроить градиент, мы обращаемся именно к горизонтальной вкладке Gradient Overlay (Наложение градиента);
Нам необходим обычный линейный градиент без каких-либо усложнений в виде режимов наложения или игры с прозрачностями. Потому идем по пути наименьшего сопротивления и выставляем следующие параметры:
![]()
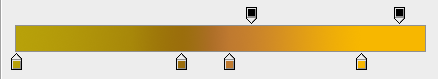
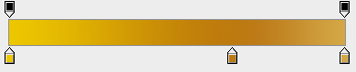
Цвета для градиента берем из созданной нами уже ранее палитры. Градиентная прямая должна выглядеть примерно так:
![]()
Левая часть градиентной линии станет верхней частью пива в кружке. Соответсвенно, правая — низом и дном кружки.
Плюс метода:
- широкие возможности редактирования градиента;
- простое масштабирование градиента вместе с фигурой без потери качества и появления артефактов;
Минус метода:
- если вы захотите изменить угол наклона самой иконки, градиент останется на месте и не будет вращаться с самой фигурой; чтобы этого избежать необходимо преобразовывать фигуру в Smart Object;
Заливка с помощью Gradient Tool
- Выбираем инструмент Gradient Tool (Заливка градиентом)
 ;
; - Настраиваем градиент кликая по находящейся в левом в левом верхнем углу экрана на панеле настроек инструментов градиентной линии
 ;
;
Расположение цветов подсмотрите, пожалуйста, в первом методе заливки через свойства слоя; - Удерживая левую клавишу мыши протягиваем линию внутри области заливки, вслед за ней фигура зальется градиентом. В зависимости от того в каком порядке идут цвета, вам необходимо будет протянуть линию сверху вниз или снизу вверх. Чтобы градиент получился строго вертикальным удерживайте во время заливки клавишу Shift;
![]()
![]()
Плюс метода:
- относительная простота выполнения;
Минус метода:
- нет возможностей для коррекции градиента; если вы решили его изменить, вам придется просто напросто перезалить область выделения новым градиентом;
Создание обводки фигуры
Создать необходимую обводку можно двумя основными способами. Причем, вне зависимости от предыдущих шагов (то есть была ли сделана фигура маской слоя или залитой градиентом областью выделения).
Создание обводки с помощью Layer Style (Свойство слоя)
Заходим в свойства слоя двойным кликом. Ищем в списке опций последнюю строку Stroke (Обводка). Открываем для настроек двойным щелчком. Первое, что надо настроить в соответствии с исходной картинкой это градиент.
Цвета берем исключительно из рабочей палитры. К сожалению из-за того, что обводка полупрозрачная нам тяжело будет угадать с цветами точно. Но учитывая то, что сам автор наверняка сам придерживался строго определенных цветов мы можем взять подобные цвета из других областей картинки, там, где они четко видны.
![]()
Кроме основного градиента надо уменьшить размер обводки до 1px, изменить угол, под которым будет ложится градитент на −90°, и прозрачность обводки до 50%.
![]()
Кликаем Ок в диалоговом окне и читаем второй способ.
Создание обводки с помощью Marquee Tool (Области выделения)
Этот способ понятней и лучше воспользоваться им в том случае, если сама фигура была создана тоже с помощью области выделения.
- Если вы все еще не сняли выделение, то надо зайти в меню Select → Modify → Expand (Выделение → Модификация →Расширить) и выставить в появившемся окошке 1px. В том случае, если вами выделение было снято, необходимо кликнуть по иконке слоя на палитре слоёв, удерживая клавишу Ctrl:

или же (если это векторная маска слоя):

Загрузится область выделения, которую вы можете расширить как уже было описано чуть выше. Таким образом у нас появилась область выделения ровно на один пиксель больше, чем основная фигура. - Создаем новый слой, кликнув по уже знакомой нам иконке на панеле слоев и перетаскиваем этот слой под слой с основной фигурой кружки;
- Теперь берем инструмент Gradient и заливаем область градиентом, настройки которого можно посмотреть в предыдущем методе.
В результате получаем вот такую картинку:
![]()
Пузырьковый этап
![]()
Вот мы добрались до пузырьков. Так что теперь нам необходимо будет создать множество мелких кружков, которые мы зальем в соответствии с исходной иконкой: светлые пузырьки по бокам кружки, темные по центру кружки и в районе донышка.
Тут два варианта развития событий: или мы создаем пузырьки с помощью области выделений Marquee Tool, а затем заливаем соответствующими цветами, или же c помощью Shape Tool c уже заданными цветами.
Плюсы и минусы этих способов по сути все те же, что и в случае с методами создания основы кружки: создаваемые c Marquee Tool пузырьки очень плохо масштабируются, но этим способом чуть легче и понятней создаются. Работать с пузырьками из Shape Tool чуть сложнее, но они отлично масштабируются без потери качества.
Создание пузырьков с помощью Marquee Tool
- Выбираем Elliptical Marquee Tool
 и рисуем кружок — первый пузырёк. Чтобы пузырек получился действительно круглым, необходимо удерживать клавишу Shift;
и рисуем кружок — первый пузырёк. Чтобы пузырек получился действительно круглым, необходимо удерживать клавишу Shift; - Затем создаем новый слой и на этом слое заливаем выделенную область темным или же светлым цветом цветом из рабочей палитры;
- Чтобы не мучаться и не рисовать каждый раз области выделения, мы можем просто раскопировать имеющийся кружок и разместить полученные фигуры в соответствии с итоговой картинкой. Для этого надо выбрать Select Tool, нажав клавишу V (или кликнув по пиктограмме черной стрелки на основной панеле инструментов), кликнуть по фигуре и, удерживая клавишу Alt, перетащить копируемый кружок недалеко от исходного. Повторить это действие несколько раз. Итак, у вас должна быть готова первая область с пузырьками;
А теперь надо повторить операцию для всех остальных пузырьковых областей.
Создание пузырьков с помощью Shape Tool
- Выбираем Ellipse Shape Tool
 и рисуем крохотный кружок. Предварительно на верхней горизонтальной панеле настроек инструментов выбираем цвет фигуры в палитре кликнув по пиктограмме Color;
и рисуем крохотный кружок. Предварительно на верхней горизонтальной панеле настроек инструментов выбираем цвет фигуры в палитре кликнув по пиктограмме Color; - Копируем кружок, перетаскивая c помощью Select Tool и удерживая клавишу Alt и повторяем операцию для других пузырьковых областей. При необходимости вы можете его трансформировать с помощью сочетания клавиш Ctrl+T (мы вызываем свободное трансформирование фигуры) или же зайдя в меню Edit → Free Transform.
Создание донышка кружки
Донышко представляет из себя простой эллипс, залитый градиентом. Опять-таки у нас два варианта действий: Ellipse Shape Tool или Elliptical Marquee Tool. Если хорошенько приглядется, можно заметить, что сквозь градиент фигуры донышка просвечивается градиент основной фигуры кружки. Поэтому в конце каждого из методов необходимо настроить прозрачность слоя с донышком.
И опять я советую все-таки воспользоваться Ellipse Shape Tool чтобы иметь возможность легко масштабировать иконку и легко менять градиентную заливку.
Донышко Shape Tool’ом
![]()
- Выбираем Ellipse Shape Tool
 и рисуем эллипс;
и рисуем эллипс; - Настраиваем градиент через свойства слоя примерно следующего вида:

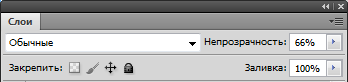
- Уменьшаем прозрачность примерно до 60% — 70% на верхней панеле настроек слоя

Донышко Elliptical Marquee Tool’ом
- Выбираем Elliptical Marquee Tool
 и рисуем овальную область выделения, которую заливаем на новом слое (!) градиентом. Если вас конечная фигура не устраивает, трансформируем ее через Ctrl+T;
и рисуем овальную область выделения, которую заливаем на новом слое (!) градиентом. Если вас конечная фигура не устраивает, трансформируем ее через Ctrl+T; - Уменьшаем прозрачность слоя на панеле настроек слоя;
Создание пены на пиве
Пена в этой иконке не простая, она состоит из двух частей: первой части в кружке и второй над кружкой. Эти части разделены между собой однопиксельной полоской края кружки.
![]()
![]()
![]()
Первую крупную фигуру — базу фигуры пены — мы можем сделать с помощью Pen Tool (самый удобный и быстрый на мой взгляд способ), Shape Tool, Marquee Tool (что будет наименее удобным способом). В случаях с Shape Tool и Marquee Tool фигуры необходимо рисовать в режиме объединения
Пена с помощью Shape Tool
![]()
На верхней горизонтальной панеле настроек выбираем режим объединения Add ![]() и сначала рисуем нижний овал инструментом Elllipse Shape. Затем на панеле инструментов берем Path Selection Tool и, удерживая Alt перетаскиваем овал чуть повыше.
и сначала рисуем нижний овал инструментом Elllipse Shape. Затем на панеле инструментов берем Path Selection Tool и, удерживая Alt перетаскиваем овал чуть повыше.
Таким образом у нас появляется верхня и нижняя часть фигуры пены пены. Центральный цилиндр, связывающий их, рисуем с помощью Rectangle Tool;
В настройках свойства слоя выбираем опцию Color overlay (заливка цветом) и выставляем для заливки фигуры белый цвет. Вот и все, основная фигура готова.
Пена с помощью Pen Tool
Берем инструмент Pen![]() и создаем опорные точки для фигуры пены. Редактируем фигуру с помощью Direct Selection Tool
и создаем опорные точки для фигуры пены. Редактируем фигуру с помощью Direct Selection Tool![]() и Convert Point Tool
и Convert Point Tool![]() .
.
Маленькое уточнение по режимам рисования пером. В Photoshop CS5 есть 3 таких режима: Shape layers (создание фигуры-слоя), Path (рисование контура) и Fill (заливка). Нам необходимо рисовать в первом режиме для создания фигуры с заливкой![]() (верхняя горизонтальная панель настроек инструментов).
(верхняя горизонтальная панель настроек инструментов).
Пена с помощью Marquee Tool
Суть метода та же, что и при рисовании Shape Tool: выставляем режим объединения фигур, выбираем инструмент Elliptical Marquee Tool, создаем нижнюю и верхнюю области выделения, затем c помощью Marquee Rectangular![]() дорисовываем центральную часть. На новом слоем с помощью Pain Bucket Tool
дорисовываем центральную часть. На новом слоем с помощью Pain Bucket Tool![]() заливаем область белым цветом.
заливаем область белым цветом.
Создание градиента на пене
Пожалуй, тут мы рассмотрим только один наиболее адекватный способ рисования градиента на той части пены, которая находится в кружке. Остальные варианты слишком трудоемки.
- Выбираем инструмент Rectangle, рисуем прямоугольник и настраиваем его градиент через свойства слоя;


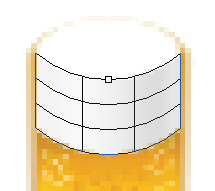
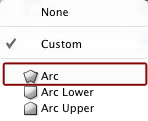
- Теперь трансформируем фигуру: Edit → Transform → Warp (Деформация). На верхней горизонтальной панеле настроек инструментов в выпадающем меню возможных типов трансформации выбираем Arc (Аркой) и выставляем в настройках Bend (Изгиб) примерно в −49%.
Ну и последний этап — тонкая едва заметная желтая линия — разграничитель пены в самой кружке за стеклом и на поверхности. И опять перед нами 3 основных пути ее создания: пером, с помощью областей выделения и с помощью инструмента Shape. Давайте рассмотрим последний вариант, потому как в последствие именно фигуру, созданную Shape Tool будет легче всего редактировать.
- Итак, выбираем Ellipse Tool и создаем овал. Постарайтесь нарисовать его так, чтобы нижняя часть овала совпадала по контуру с фигурой градиента пены;
- Второе — настройка градиента. Заходим в свойства слоя и задаем следующие параметры


- Теперь необходимо обрезать большую часть фигуры, чтобы от нее остался лишь «полумесяц». Для этого выбираем инструмент Path Selection Tool и кликаем по овалу, чтобы сделать фигуру активной. Удерживая клавишу Alt, нажмите пару раз по клавише Вверх. В результате у вас появится копия фигуры;
- Чтобы верхний овал выполнил свою роль и скрыл часть нижнего, необходимо кликнуть на основной панеле инструментов по режиму Subtract from shape area (вырезание из фигуры)


- Теперь надо слегка увеличить размер верхнего овала, чтобы скругления «полумесяца» стали мягче. Пока активным является все тот же верхний овал нажимаем сочетание клавиш Ctrl+T и, удерживая клавишу Alt для зеркальной трансформации, увеличиваем ширину овала;
- Последний шаг в «пенном» этапе — уменьшение прозрачности полученной фигуры линии до 25%.
Добавление блика на кружке
![]()
- Тут уж все предельно просто. Рисуем фигуру блика — прямоугольник — с помощью Rectangle Tool и настраиваем градиент в свойствах слоя;


- Чтобы добавить блику перспективу, зайдите в его трансформацию через сочетание клавиш Ctrl+T и щелкните правой клавишей мыши, в появившемся меню выберите Skew (Смещение). Схватившись за маркер на рамке трансформации, обведенный красным прямоугольником на рисунке, потяните его слегка вверх.
Вот и все, с самой кружкой закончили. Переходим к ручке.
Ручка кружки
Ручка у нас достаточно сложная составная фигура. И в таком случае лучше всего воспользоваться именно Pen Tool и попробовать на глазок и самостоятельно от руки нарисовать ее. Для придания объема фигуре необходимы высветление и затемнение ее областей. Конечно, это достаточно просто можно было бы сделать с помощью кисти и области выделения. Но так высока вероятность нарисовать криво и не аккуратно.
Градиент нам тоже не помощник: он не даст необходимой резкости иконке. К тому же, Shape Tool и в этом случае поможет с легкостью редактировать иконку впоследствии. Объем же давайте с вами попробуем добиться постепенным наложением на темные фигуры светлых, но с меньшими размерами. Звучит странно, но ничего, сейчас во всем разберемся.
![]()
- Создаем базу. Постарайтесь сделать ее симметричной и ровной;

- Опять же создаем фигуру, но потоньше и заливаем ее оттенком на порядок светлее;

- Самые верхние фигуры — блики. Теперь уже совсем тонкие, они залиты практически белым цветом;
Тень под кружкой
![]()
Заключительный этап — тень под кружкой. Так как деталь в данном случае незначительная и не несущая глубокого эстетического смысла, то и создать ее можно с помощью простого Marquee Tool, залить черным цветом, размыть на глазок по Гауссу (Filter → Blur → Gaussian Blur) и уменьшить прозрачность фигуры.
Вот и все, иконка готова.
Мое мнение: не важно с каким инструментом работать, главное результат. Можно писать код в блокноте, можно использовать визуальный редактор, но главное для себя выбрать тот инструмент с которым вам приятно работать, и с помощью которого вы можете создавать маленькие и большие шедевры )
Почерпнул для себя несколько интересных моментов, до которых своей головой не дошёл ранее.
Что такое чертеж, это просто разные линии, стрелочки и цифорки.
Его можно сделать в любом графическом редакторе, но также и в CAD системе. Как вы думаете сколько займет время на его реализацию в разных программах? А сколько займет исправление какого либо момента? Цифры будут очень сильно отличаться, такой чертеж можно даже с пеинте сделать, но силы затраченные на него не стоят и гроша.
Вы как профессионал должны понимать, что платят за скорость и качество.
Так что для разных задач сделаны инструменты, не для того что бы в них можно было делать все, а для ускорения и повышения качества процесса.
DangelZM, да можно писать код в блокноте, но почему-то не пишут, наверно не хватает автодополнений и ctrl+пробел.
BETEPAH вы правы, но правильно не только научится работать с инструментами, а и правильно выбирать сами программы, в которых это можно реализовать.
других инструментов для сравнения, а то получается, что прямо всё одним инструментом сделали.
И непонятно, это от того, что автор не знает другого, или от того, что действительно этот путь наиболее простой.
Ну раз тааааак лень, поправьте хотя бы "Pen Tool, Shape или Tool Marquee Tool"