22 декабря 2015
7 ноября 2008
11

Градиенты и стили для Photoshop
Сегодня, в конце рабочей недели, мы решили представить вам несколько паков симпатичных градиентов и стилей, с помощью которых вы сможете делать красивые кнопки, менюшки и другие штуки на своих сайтах.
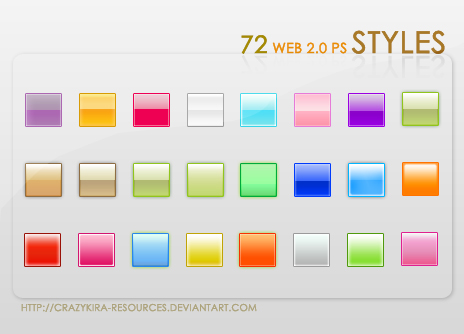
Веб 2.0 стили
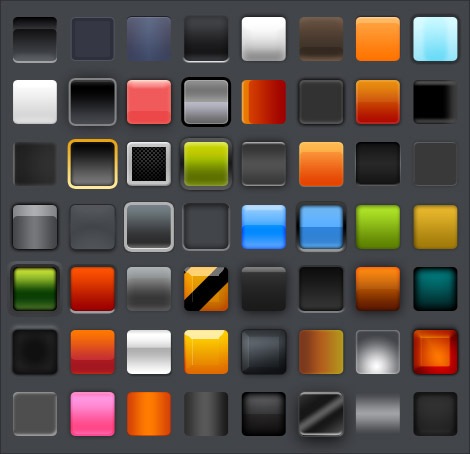
Набор из 56 стилей слоев
42 стиля для кнопок
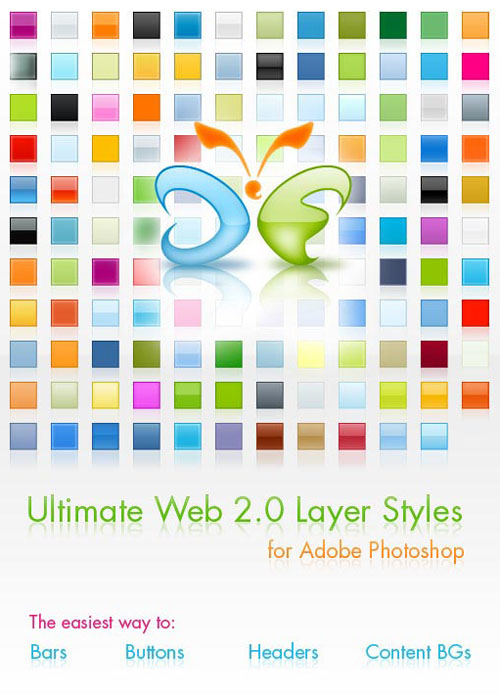
130 градиентов в стиле веб 2.0
Веб 2.0 стили для Photoshop
Возможно, у вас есть какие-то свои наработки (или вы используете чьи-то) и вы горите желанием поделиться ими с читателями нашего блога? Тогда не стесняйтесь и оставляйте ссылки в комментариях! ;-)





Согласен с -- BlessMaster и Moran.