
Нокия расщедрилась на стенсил-кит для платформы S60 3-й и 5-й редакций (3-я для нетачскринов, 5-я для тачскринов). Файлы для Иллюстратора и Фаерворкса CS4.

Со времени предыдущего сборника прошло девять месяцев. Вполне подходящий срок, для того чтобы на дизайнерских просторах народилось много новых интересных шаблонов, сборников. Для того, чтобы плавно вошли в обиход парочка мобильных платформ (Андроид и S60 5th edition) и появилась реклама третьей (Maemo), один очередной хардверный продукт одной компании, очердной софтверный продукт другой компании. Для появления CS5, наконец. Да много для чего достаточно девяти месяцев.
Поэтому пора прочистить трюмы, продуть сопла, разгрести загашники — для того лишь, чтобы насовать туда нового дизайнеского и проектировочного добра. Enjoy!
Ага, доросли до того, что Мортен Джаст выложил на своем сайте набор для прототипирования в Гугл-рисовалке. Да-да, есть Гугл-рисовалка, если кто не знал.

Среди преимуществ Мортен называет бесплатность, совместную работу в реальном времени и что-то там еще, что я не запомнил. Даже если не буду пользоваться, спасибо ему.

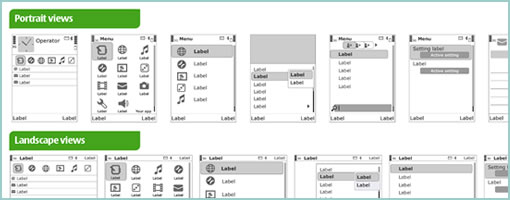
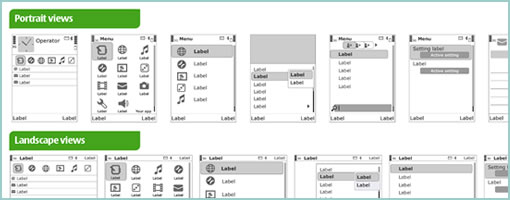
Нокия расщедрилась на стенсил-кит для платформы S60 3-й и 5-й редакций (3-я для нетачскринов, 5-я для тачскринов). Файлы для Иллюстратора и Фаерворкса CS4.
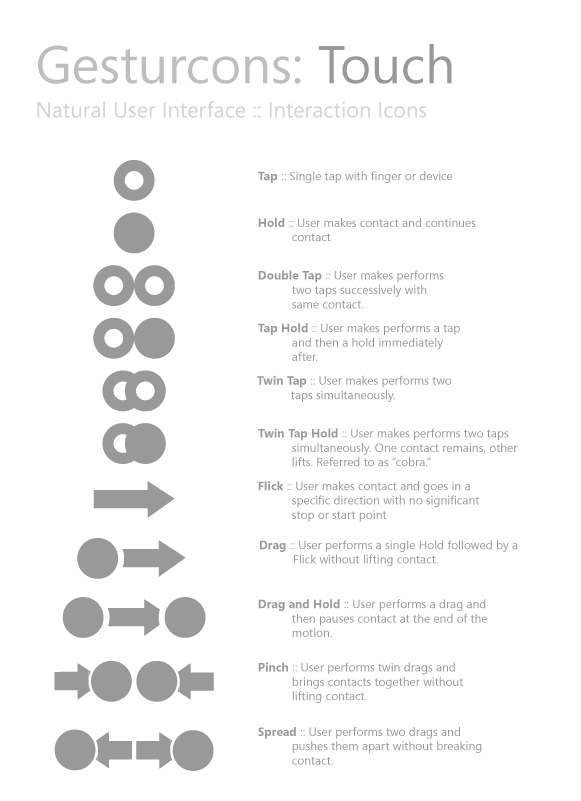
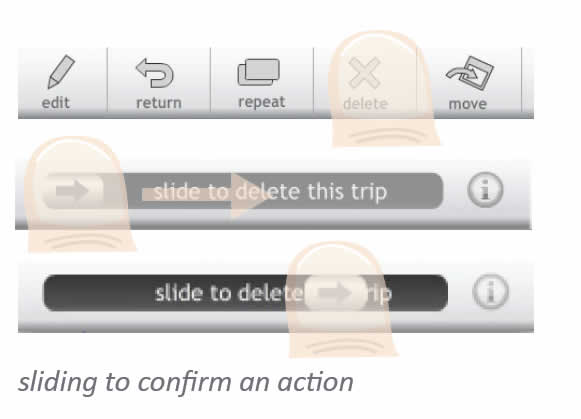
Рон Джордж в своем блоге предложил набор символов для описание действий с тачскрин-устройствами.

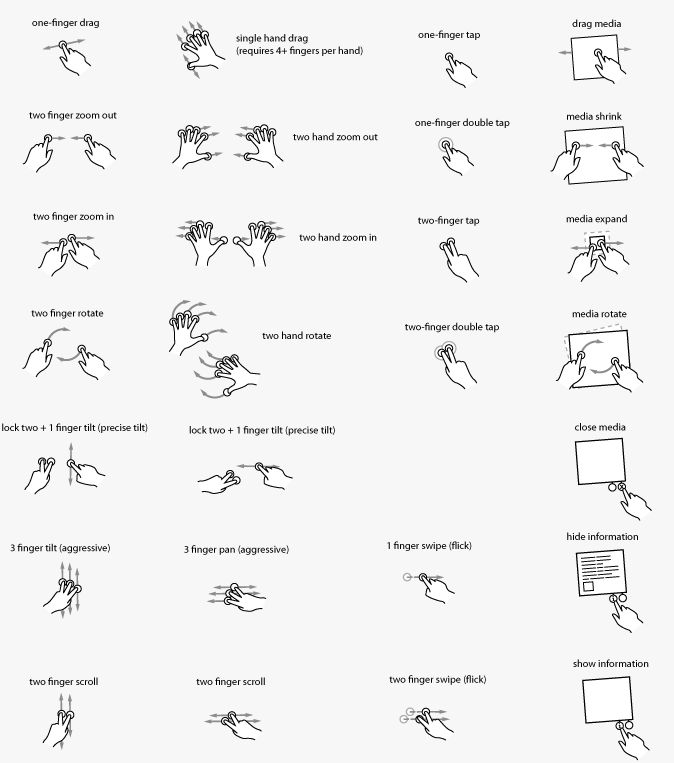
Ребята из Gesture Works вообще придумали кучу новых жестов:

Винсент Стоерс придумал, а Якуб Линовски опубликовал в своем блоке Wireframes Magazine заметку об очаровательном большом пальце:

Собственно прозрачный png:

Стрелочку к нему в случае нужды пририсовать несложно.
Тот же Линовски предлагает нотацию для скетчинга:

Киевлянин Nick Core выложил на www.gui-labs.com заготовки для бумажного айпад-скетчинга:
![]()
Nick Core (наверное, Николай, но точно не знаю — в интернетах нашел только ник), спасибо.
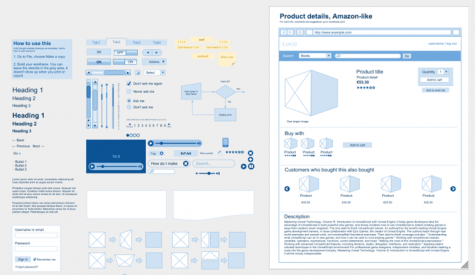
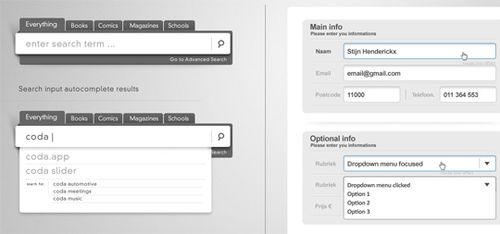
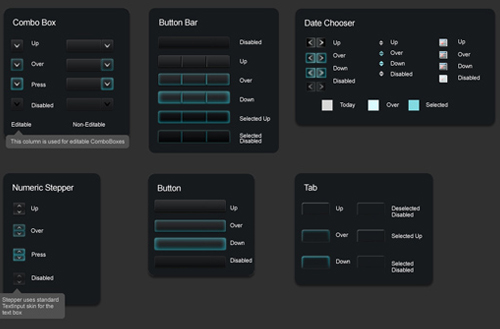
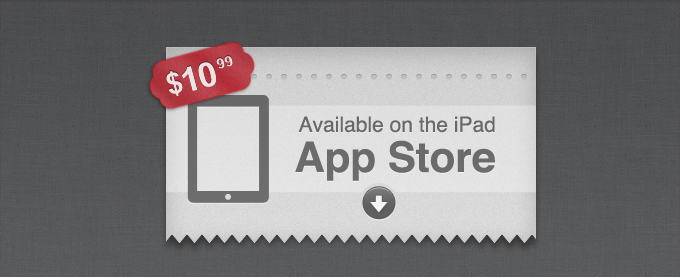
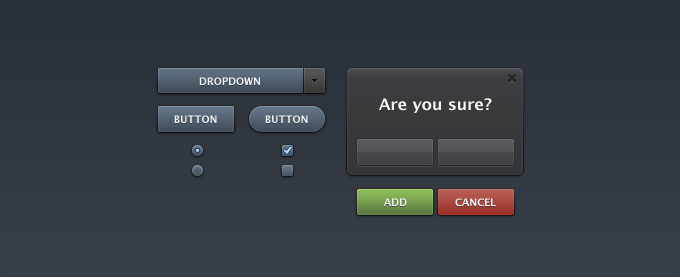
Ну а кому не до скетчинга, но до макетинга, налетай на отрисованные интерфейсы.

+

Фуф, ребята, я устал. Чаю хочу. Но впереди еще одна мобильная платформа.
Maemo — базирующаяся на Debian Linux платформа для портативных устройств. Используется в интернет-планшетах Nokia 770, Nokia N800, N810 и коммуникаторе Nokia N900. В основе Maemo лежат компоненты среды Gnome, в том числе графическая библиотека gtk. Бо́льшая часть кода Maemo открыта, и послужила основой для создания Ubuntu Mobile. Существует множество приложений для платформы Maemo, почти все они бесплатные и свободные.
Википедия/Maemo

Передохнем? Тут пацаны делают круто. Маст си. Вернее, маст сии энд лисен.
Дальше все как обычне.

Я понимаю, что эти маркеры сто раз все видели, но они отличные и потому пусть будут.




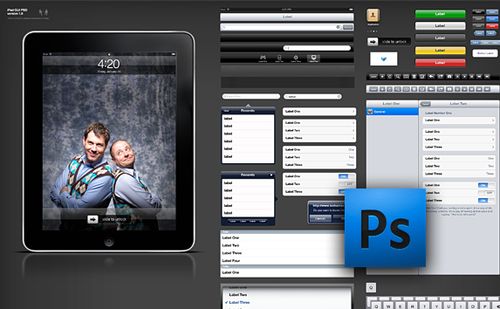
И на последок конечно же горячо любимый мною проект.
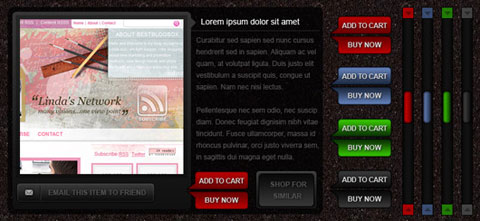
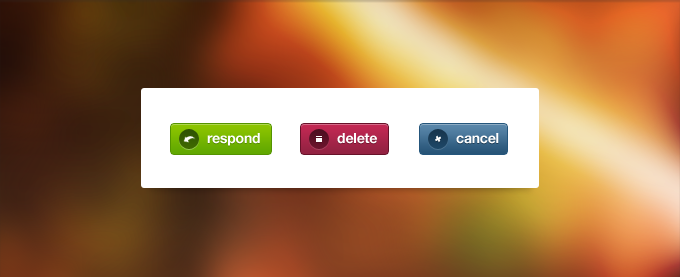
Встречайте. Ребята каждый день выкладывают psd чего-нибудь вроде этого:



Ну как, понравилось?
Беру на заметку
Половина уже была
но есть новенькое.