22 декабря 2015
15 января 2009
8

Прогрессивное улучшение — введение
Привет. Сегодня мы начнем знакомство с таким понятием как прогрессивное (или поэтапное) улучшение (англ. progressive enhancement). Это стратегия создания сайтов, которая основывается на доступности, семантичности верстки, внешних стилях и скриптах. Она использует веб технологии как слои, которые накладываются на основной контент и функциональность сайта, предоставляя любой программе или человеку простой доступ к контенту, а для более «продвинутых» браузеров показывает еще и дополнительные эффекты и стили.
В этой статье мы познакомимся только с принципами идеи, ее практическая реализация будет освещена в следующих статьях.
Суть идеи
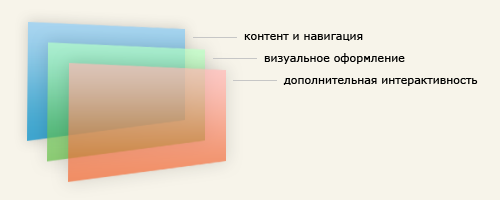
Идея состоит в том, что сначала создается простейшая разметка документа, которая корректно отображается даже в самых простых браузерах. Это, грубо говоря, просто структурная разметка контента, без стилей и прочих наворотов, и полноценная навигация. Затем разработчик добавляет стили, интерактивность и прочее, используя каскадные таблицы стилей, JavaScript, SVG, Flash и все остальное, что можно вставить в страницу. Все это подключается к документы «извне» для того, чтобы браузеры (или роботы поисковиков), которые не могут прочесть эти дополнения, даже не пытались их обработать.

Базовые принципы
Поэтапное улучшение базируется на нескольких основных принципах:
- основной контент и функциональность должены быть доступны для всех браузеров;
- весь контент должен быть правильно семантически сверстан;
- улучшенная разметка и функциональность обеспечивается внешними CSS- и JS-файлами;
- системные установки браузеров должны быть учтены.
Плюсы
Страницы, которые сделаны с учетом принципов проэтапного улучшения, являются более понятными и удобными в работе. Основной контент всегда доступен, не перегружен возможно не поддерживаемыми вставками кода. Кроме того, правильная семантическая верстка проще разбирается и читается инструментами для анализа контента (пауки поисковых систем, части скриптов контекстной рекламы и т.д.).
Учитывая, что основной контент всегда доступен, пауки поисковиков не будут иметь проблем с индексированием вашего сайта или какой-то части контента, так что с точки зрения поисковой оптимизации, сайты, сделанные с учетом этих принципов, лучше.
Критика
Некоторые скептики полагают, что принцип поэтапного улучшения не может работать в случаях, когда конкретные элементы пользовательского интерфейса или поведения полность основаны на JavaScript. Многие выражают сомнение, что принцип разделения контента и внешнего вида имеет право на жизнь, там как по их мнению эти две вещи тесно связаны (например, флеш сайты).
Итак, сегодня мы познакомились с таким понятием как прогрессивное улучшение. В скором времени выйдут более практические статьи. Пока.
А подробнее можно об этом, что именно имеется ввиду под правильной семантической версткой в этом предложении?
Семантически правильная вёрстка — это когда теги используются для того, для чего они предназначены. Таблица — для формирования таблиц, а не для оформления дизайна страницы.
Ещё один пример — теги «div» и «p». Можно использовать для формирования параграфов «div», а для оформления блоков контента «p». И то, и другое валидацию пройдёт (повторюсь — если грамотно свёрстано), но семантически это неправильно.
Эти принципы используются в премиумной теме, которую я приобрел. В любом браузере, в котором отключены все виды Java и скриптов, мой сайт представляется в простом виде.
Я думаю, все современные адаптивные макеты такой подход используют.