22 декабря 2015
19 января 2011
9

Реклама: Современное создание Интернет-магазинов на базе ImageCMS Shop
В данном посте рассматривается новый современный инструмент для создания интернет-магазинов ImageCMS Shop.
Данной решение было сделано командой разработчиков OpenSource системы управления ImageCMS и будет очень интересно веб-дизайнерам, которые используют для создания корпоративных сайтов бесплатные системы, а для интернет-магазинов — платные решения либо другие платформы.
На данный момент таких веб-дизайнеров очень много, поскольку популярные системы управления, такие как Joomla, Wordpress, Drupal, Typo3 и другие, имеют очень неудобные и нагруженные модули интернет-магазинов, с помощью которых достаточно сложно сделать что-то стоящее.
ImageCMS
Если использовать ImageCMS, можно получить на ежедневное использование очень функциональную бесплатную систему для создания корпоративных сайтов, а также недорогую и хорошо продуманную платформу для создания интернет-магазинов и разрабатывать все сайты на одном движке, сэкономив при этом свое время и деньги.

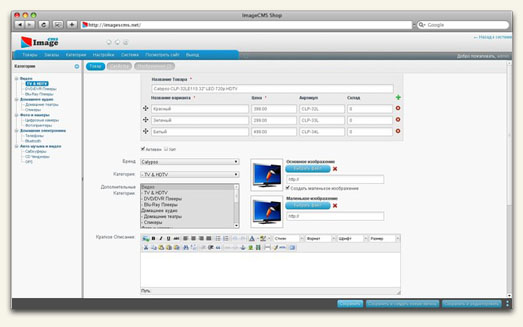
Image CMS Shop
На днях появилась новая версия ImageCMS Shop, которая включает большинство необходимого функционала для создания любого интернет-магазина. Функционал системы включает следующие возможности:
- создание категорий товаров;
- удобное создание товаров с возможностью добавления дополнительных изображений, вариантов товаров, мета-тегов, «старой цены», дополнительных параметров;
- поддержка свойств товаров, что позволяет значительно расширить возможности Интернет-магазина, не «влезая в код»;
- удобная работа с заказами;
- возможность настройки всевозможных скидок;
- возможность настройки различных форм оплаты: оплата по доставке, оплата через сбербанк, вебмани, робокасса;
- возможность настройки различных форм доставки;
- возможность настройки разных валют;
- возможность создания брендов;
- импорт-экспорт товаров;
- на фронте доступны: удобная корзина, сравнение товаров, фильтры внутри категорий, расширенный поиск.
Подробнее о системе можно прочитать на сайте разработчиков.
Демо-доступ
Также доступна для просмотра демо-версия системы с административной частью (логин: admin; пароль: admin).
Скидки до 60%!
На данный момент проходит акция и для разработчиков и веб-студий действуют отличные скидки до 60% на лицензии ImageCMS Shop. Подробнее с условиями можно ознакомиться на странице «Партнерам».
Акция будет действовать до 15 февраля, после чего условия для новых партнеров будут изменены.
Надеюсь, что данный обзор оказался для вас полезным и поможет осваивать новые технологии.
Форум порадовал: "Да есть такой баг - если нет категорий, то система уходит в глубокую рекурсию.
скоро исправим." Ну и далее, в том же духе.
Зато документацию написали. Уважаю. Правда и тут глядя на код начинаешь думать о разном. Например о том, что мне гораздо больше нравится C#. И VB.Net тоже сразу нравится. А потому я уж лучше выберу nopCcommerce. Тем паче, что и проработано это решение куда детальнее, и возможностей больше.
Например блок с id "footer_panel" на странице добавления товара перекрывает стандартные элементы mochaui - "dockPlacement" и "dockAutoHide", отвечающие за изменение свойств "дока", в который помещаются свернутые диалоговые окна.
Также если на другой странице (где кнопка "dockPlacement" не перекрыта другими элементами интерфейса) поднять "док" наверх, то кнопки блока "footer_panel" (которые по смыслу привязаны к "доку") так и остаются внизу. В таком случае стоило бы убрать кнопки управления "доком".
Есть и другие ошибки допущенные при переделке mochaui но описывать их все в развернутом формате, не представляется возможным, в пределах данного комментария.