22 декабря 2015
27 июля 2009
16

Расширения для Firebug
Привет!
Итак, как вы помните,
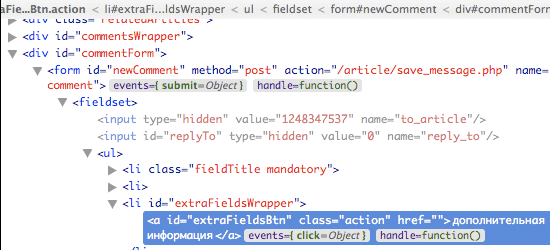
Fire Query
Расширение специально для разработчиков под jQuery. У элементов, к которым применены какие-либо действия или события через jQuery, показывается дополнительная информация — привязанные события, jQuery.Data и прочее.
Pixel Perfect
Плагин Pixel Perfect позволяет вам накладывать макет страницы или ее части на страницу в браузере. Это позволяет делать код пиксель в пиксель.
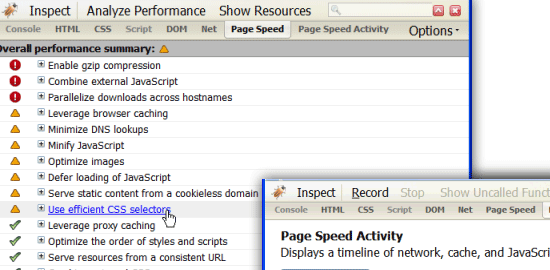
Page Speed
Page Speed — это плагин для Firebug с открытым исходным кодом, который позволяет вам оценить производительность веб-страницы и предоставляет советы по ускорению ее работы. Тесты и оценки основаны на гугловском мануале «Производительность веб-страниц».
FirePHP
.png)
Этот плагин позволяет выводить информация от серверных скриптов в консоль Firebug через заголовки (headers). Его так же можно использовать и для работы с запросами JSON и XML.
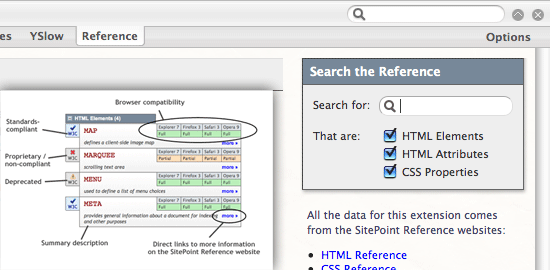
CodeBurner
CodeBurner был разработан в SitePoint. Это дополнение показывает вам информацию о тегах страницы, рекомендации и их совместимость с разными браузерами согласно W3C.
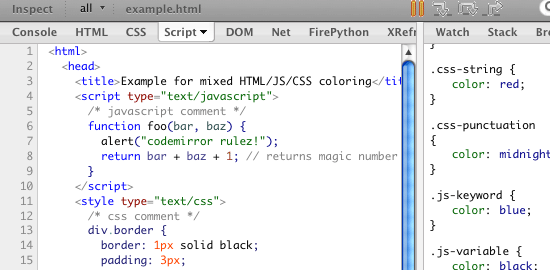
FireRainbow
FireRainbow делает довольно простую работу — подсвечивает код внутри Firebug. Кроме того, для него есть около 20 тем оформления.
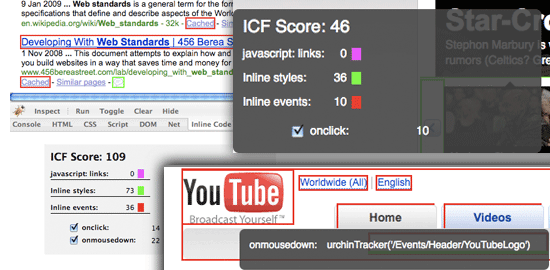
Inline Code Finder
Inline Code Finder позволяет вам «найти и уничтожить» инлайновые стили и скрипты на ваших страницам. Если вам необходимо отрефакторить чей-то макет с целью разделить разметку, стили и скрипты, то этот плагин вам очень поможет.
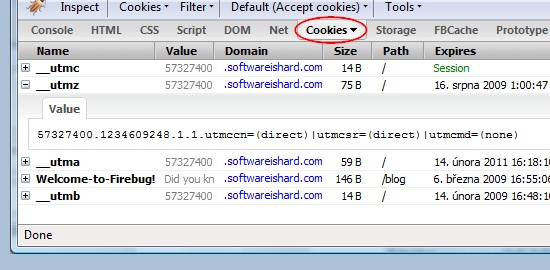
Firecookie
Эта штука позволяет вам следить за куками веб-приложений — создавать, редактировать, удалять, вести историю (когда созданы, удалены, изменены) куков и многое другое.
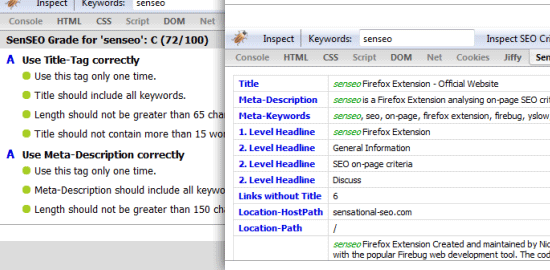
SenSEO
SenSEO позволяет вам оценить оптимизацию одной страницы для поисковиков — корректность и полноту метатегов, тайтлы, щаголовки и все такое.
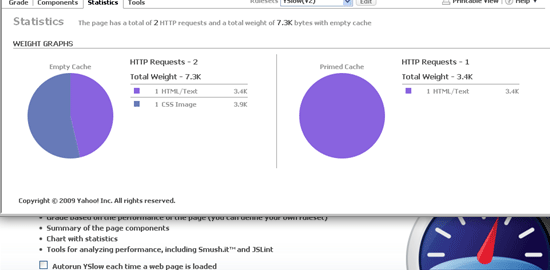
Yahoo! YSlow
YSlow опять же оценивает производительность страницы и указывает на то, что можно улучшить.
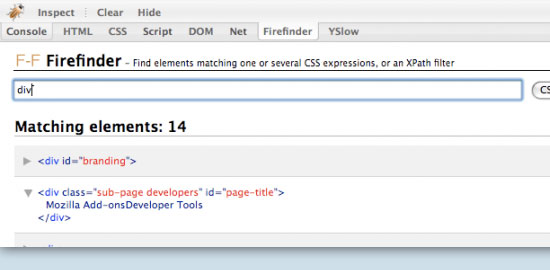
Firefinder
Firefinder позволяет быстро найти веб-элемент, который подходит под CSS или XPath селекторы, которые вы указали. Подходит для нахождения элементов, которые будут затронуты конкретным селектором в ваших стилях.









Сасибо за подборку
Павел, вы подскажете где в Петербурге есть пункты вебмани?
Сейчас мне нужно вебмани обналичивать, подскажите?
Опечатка:
SenSEO позволяет вам оценить оптимизацию одной страницы для поисковиков — корректность и полноту метатегов, тайтлы, щаголовки и все такое.
Спасибо автору!