22 декабря 2015
8 июня 2011
27

Электронная коммерция в Google Analytics
В этой статье я хочу рассказать про еще одну полезную возможность сервиса Google Analytics — про то, как вести учет и получать статистику по заказам и покупкам товаров вашего интернет-магазина или сервиса, где есть оплата услуг или товаров.
Мы рассмотрим отдельный раздел сервиса Google Analytics — Ecommerce (электронная коммерция). С помощью небольшой модификации стандартного кода GA и профиля соответствующего сайта можно получать статистику по оплатам для вашего проекта: цену, показатель конверсии, средний чек, количество покупок, а так же анализировать трафик (например, откуда приходит самая «платящая» аудитория).
Эффективная контекстная рекламав Google, Yandex от компании Web-Promo.
Настройка профиля
Рассмотрим как настроить код для уже существующего профиля. Если профиля нет — создайте его. Обращаю внимание, что все скриншоты и действия происходят в новой версии интерфейса Google Analytics, переключиться в которую можно в верхнем правом меню сервиса.
Для начала выберите и зайдите в нужный вам сайт:

Затем в правом углу верхней желтой полоски нажать на шестеренку:
![]()
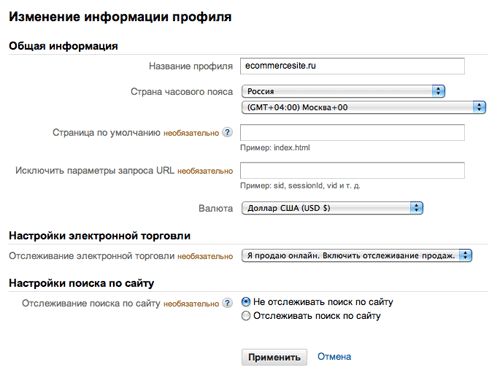
И на открывшейся страницы кликнуть на «Настройки профиля»:

В настройках электронной торговли необходимо выбрать вариант «Я продаю онлайн. Включить отслеживание продаж». После этого можете выбрать валюту, в которой будет вестись учет и нажать «Применить».
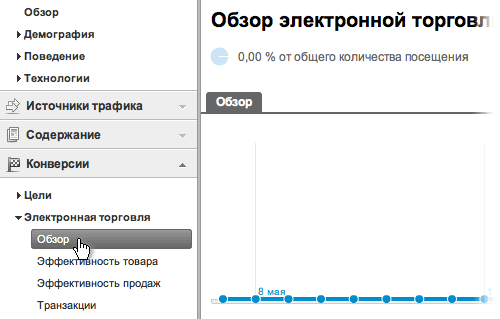
Далее опять заходим в профиль нужного сайта («Мой сайт → Отчеты») и в левой колонке в разделе «Конверсия» находим пункт «Электронная торговля».

Все, теперь профиль сайта настроен, переходим к установке кода.
Получение и установка кода
Общий код Google Analytics должен быть установлен на всех страницах вашего сайта. Для передачи данных о произведенных транзакциях и отлаченных товарах или услугах необходимо добавить вот такой фрагмент кода на страницу удачной оплаты:
<script type="text/javascript">
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-XXXXX-X']);
_gaq.push(['_trackPageview']);
// Оплата
_gaq.push(['_addTrans',
'1234', // номер заказа
'Vremenno.net', // название партнера или магазина
'11.99', // итоговая суммарная стоимость заказа
'1.29', // налоги
'5', // стоимость доставки
'St.-Petersburg', // города доставки
'St.-Petersburg', // регион доставки
'Russia' // страна доставки
]);
// Товар (выводить для каждого товара из карзины)
_gaq.push(['_addItem',
'1234', // номер заказа
'DD1', // код товара (или SKU)
'Инструкция №1', // название товара
'Инструкции', // категория или версия
'11.99', // цена за единицу
'1' // количество единиц товара
]);
// Отправка данных
_gaq.push(['_trackTrans']);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
</script>Разберем подробнее. _addTrans создает объект транзакции, в котором содержится основная информация об оплате (ниже указыны параметры в порядке, указанном в объекте):
- номер заказа: уникальный идентификатор оплаты; обязательный параметр;
- название партнера или магазина: необязательный параметр;
- итоговая суммарная стоимость заказа: только цифры и «.» в качестве разделителя; обязательный параметр;
- налоги: формат как у суммарной стоимости; необязательный параметр;
- стоимость доставки: формат как у суммарной стоимости; необязательный параметр;
- города доставки: необязательный параметр;
- регион доставки: необязательный параметр;
- страна доставки: необязательный параметр.
Если какой-то из необязательных параметров не указывается, то необходимо вместо него вводить пустую строку для того, чтобы сохранить порядок.
_addItem создает объект с данными об отдельном товаре, оплаченном в ходе указанной транзации. Создавать его необходимо для каждого отдельного товара. Принимает следующие параметры:
- номер заказа: в каком из заказов был оплачен;
- код товара (или SKU): идентификатор товара; обязательный параметр;
- название товара: необходимо для вывода статистики по товарам;
- категория или версия: необязательный параметр;
- цена за единицу: тот же формат, что и в итоговой стоимости; обязательный параметр;
- количество единиц товара; обязательный параметр.
Стоит отметить, что непосредственно в коде нет возможности передавать валюту. Google Analytics берет валюту из настроек профиля, так что для корректной статистики необходимо передавать все цены в той валюте, что указана в настройках профиля сайта. Поэтому рекомендуем конвертировать все в нужную валюту перед вызовом счетчика.
На этом заканчивается настройка и установка кода. Теперь вы можете смотреть и анализировать статистику по оплатам на вашем сайте.
Вопросы к читателям
Кто-нибудь уже использует Ecommerce в GA на своих проектах? Как впечатления? Есть ли опыт улучшения продаж за счет оценки данных статистики (например, анализ источников трафика и выявление самых высокодоходных)? Делимся опытом!
_gaq.push(['_addItem',
'1234', // order ID - required
'DD44', // SKU/code - required
'T-Shirt', // product name
'Green Medium', // category or variation
'11.99', // unit price - required
'1' // quantity - required
то туда будут подствляться мои значения товаров? Я не могу понять этот момент
_gaq.push(['_addItem',
'1234', // order ID - required
'1235', // order ID - required
'1236', // order ID - required
'1237', // order ID - required
и так далее.
И так же прописываются и другие значения?
Если я вам тут написал много комментариев удалите. Я прошу прощения)
_gaq.push(['_addItem', 'item_id1', 'item_code1', 'item_name1', 'item_category2', 'item_price1', 'item_quant1']);
_gaq.push(['_addItem', 'item_id2', 'item_code2', 'item_name2', 'item_category2', 'item_price2', 'item_quant2']);
_gaq.push(['_addItem', 'item_id3', 'item_code3', 'item_name3', 'item_category3', 'item_price3', 'item_quant3']);
Если кто может то пожалуйста обьясните подробнее?? Мне тоже все это надо реализовать а как не могу понять уже 5 часов головой бьюсь !
Нет, у вас должно быть вот так:
_gaq.push(['_addItem', 'item_id1', 'item_code1', 'item_name1', 'item_category2', 'item_price1', 'item_quant1']);
_gaq.push(['_addItem', 'item_id2', 'item_code2', 'item_name2', 'item_category2', 'item_price2', 'item_quant2']);
_gaq.push(['_addItem', 'item_id3', 'item_code3', 'item_name3', 'item_category3', 'item_price3', 'item_quant3']);
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UЧЧЧХХХХХ']);
_gaq.push(['_trackPageview']);
_gaq.push(['_trackTrans']); //submits transaction to the Analytics servers
_gaq.push(['_addItem', 'item_id1', 'item_code1', 'item_name1', 'item_category2', 'item_price1', 'item_quant1']);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
проверьте пожалуйста что я не так сделал?
Мы показываем сенкюпейдж после оплаты.
Оплата проходит через процессинг например Робокасса или Интеркасса. Они только предлагают пользователю вернуться на сайт магазина, соответственно многие пользователи проходят мимо сенкюпейджа. Т.к. они возвращаются на сайт напрямую а не кликают на ссылку "вернуться в магазин"
Вопрос: как внедрить GA e-com в нашем случае?
Спасибо.