22 декабря 2015
5 ноября 2009
27

CU3ER — флешевая анимация картинок без знания флеша
К великому сожалению, я не знаю флеша совсем. Ну то есть когда-то давно в школе сразу после знакомства с HTML нас решили познакомить с Flash (тогда еще от Макромедии), но после пары анимаций все закончилось ;-)
Так теперь каждый раз, как я вижу какое-то необычное (не баннерное) применение, мне сразу хочеться сесть и почитать, а потом и сделать что-нибудь на флеше. Последний раз меня посещала такая мысль после написания статьи про кроссдоменный AJAX, в которой флеш упомянался как мост для запросов.
Что-то я разговорился. В общем сегодня мы рассмотрим такую штуку на флеше, которая позволяет анимировать картинки — поворачивать, «разрезать» и так далее. Где ее применить? Галереи, промо-блоки, баннеры в конце концов.
Чего умеет
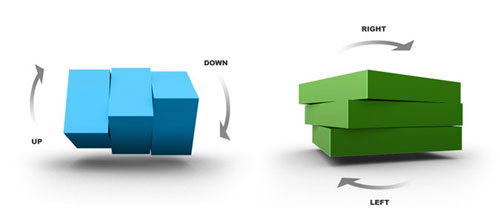
Основная фишка Cu3er в том, что он может делать трехмерные преобразования картинок. Замена одной картинки другой происходит так: представьте, что у вас есть параллелепипед, на каждой стороне которого есть картинка. Соответственно, параллелепипед может поворачиваться, разделяться и скручиваться в разные стороны для замены картинки. Схематично это выглядит как-то так:

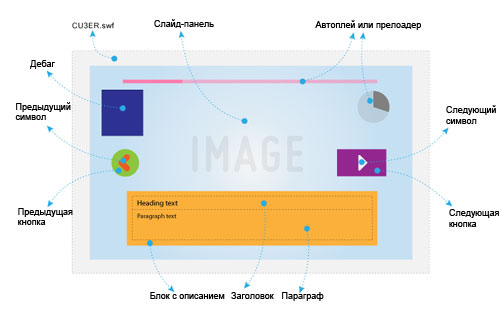
У этого параллелепипеда так же есть элементы управления (которых довольно много):

Как работает
У вас есть (помимо картинок) 3 файла: swfobject.js (библиотека для работы с флешом), config.xml (настройки Кузера) и cu3er.swf. Из всех этих файлов вы будете редактировать только файл настроек.
Живой пример
Чтобы не рассматривать горы документации почем зря, давайте сразу же сделаем что-нибудь рабочее. Скажем, возьмем наши баннеры с главной страницы и сделаем из них маленькое слайдшоу.
Итак, HTML-код у нас будет выглядить вот так:
<!-- Шаг первый: придумываем, где разместить Кузер -->
<div id="cu3er-container">
<a href="http://www.adobe.com/go/getflashplayer">
<img src="http://www.adobe.com/images/shared/download_buttons/get_flash_player.gif" alt="Get Adobe Flash player" />
</a>
</div>
<!-- Шаг второй: подключаем SWFObject -->
<script type="text/javascript" src="js/swfobject/swfobject.js"></script>
<!-- Шаг третий: настраиваем Кузер -->
<script type="text/javascript">
var flashvars = {};
flashvars.xml = "config.xml";
flashvars.font = "font.swf";
var attributes = {};
attributes.wmode = "transparent";
attributes.id = "slider";
swfobject.embedSWF(
"cu3er.swf",
"cu3er-container",
"400",
"240",
"9",
"expressInstall.swf",
flashvars,
attributes
);
</script>Теперь настройки. Судя по документации, можно настраивать почти все, но я не стал извращаться и сделал более-менее простенький пример:
<?xml version="1.0" encoding="utf-8" ?>
<cu3er>
<!-- тут мы задаем разные параметры, общие для всех слайдов -->
<settings>
<description>
<defaults
round_corners="10, 10, 10, 10"
heading_text_size="20"
heading_text_color="0xFFFFFF"
paragraph_text_size="13"
paragraph_text_color="0xCCCCCC"
/>
<tweenIn x="25" y="150" width="350" height="70" alpha="0.15" />
<tweenOver alpha="0.3"/>
</description>
<prev_button>
<defaults round_corners="5,5,5,5"/>
<tweenOver tint="0xFFFFFF" scaleX="1.1" scaleY="1.1"/>
<tweenOut tint="0x000000" />
</prev_button>
<prev_symbol>
<tweenOver tint="0x000000" />
</prev_symbol>
<next_button>
<defaults round_corners="5,5,5,5"/>
<tweenOver tint="0xFFFFFF" scaleX="1.1" scaleY="1.1"/>
<tweenOut tint="0x000000" />
</next_button>
<next_symbol>
<tweenOver tint="0x000000" />
</next_symbol>
</settings>
<!-- А здесь уже идет описание самих слайдов -->
<slides>
<slide>
<url>http://vremenno.net/files/banners/400-240/ft-banner.jpg</url>
</slide>
<transition num="4" direction="right" shader="flat" />
<slide>
<url>http://vremenno.net/files/banners/400-240/ads-banner.jpg</url>
<link target="_self">http://vremenno.net/</link>
<description>
<heading>А на эту картинку можно тыкнуть</heading>
<paragraph>и перейти по ссылке, указанной в конфиге</paragraph>
</description>
</slide>
<transition num="3" slicing="vertical" direction="down"/>
<slide>
<url>http://vremenno.net/files/banners/400-240/profit-banner.jpg</url>
</slide>
<slide>
<url>http://vremenno.net/files/banners/400-240/zorka-banner.jpg</url>
</slide>
<transition num="6" slicing="vertical" direction="up" shader="flat" delay="0.05" z_multiplier="4" />
<slide>
<url>http://vremenno.net/files/banners/400-240/wifi-banner.jpg</url>
</slide>
</slides>
</cu3er>В первый раз кажется, что тут полная каша. На самом деле все довольно логично и понятно. К тому же, документация довольно подробная и удобная, так что разобраться можно.
Так, теперь давайте посмотрим, что у нас получилось:
Ну как? Мне лично нравится. Думаю, такой шкутовине можно найти достойное применение. Жду ваших комментариев и замечаний, пока!
Только при клике на самом тексте ничего не происходит. Пока для себя не решил баг это, или — фича.
1 нельзя убрать лого
2 ошибка 404 на font.swf даже если его убрать в flashvars, то все-равно firebug показывает ее.
он закрывает родной loader флешки и весит в течении 5 секунд. Иногда флеш загружется на секунду раньше, но в основном все тютелька в тютельку по времени, сколько не тестировал.
Второй див закрывает лого и весит там постоянно.
Единственное надо четко с позиционировать эти дивы чтоб при ресайзе лого не вылазило. еще пришлось отдельно позиционировать для ie7.
У меня на локальном компьютере всё работает отлично, а вот на хостинге только логотип висит и всё((
Можете мне помочь?