22 декабря 2015
9 марта 2011
9

Обновление Chrome Developer Tools
Всем привет.
Сегодня хочу рассказать о нововведениях, совсем недавно появившихся в Хроме, которые касаются инструментов для разработчиков.
Обновление Хрома — это, пожалуй, одна из самых тихих операций на моем комьютере, поэтому обновления не всегда легко заметить.
Чтобы открыть панель Developer Tools, есть три различных сочетаний клавиш:
- Control - Shift - I (открыть Инструменты);
- Control - Shift - J (открыть Инструменты с фокусом на консоли);
- Control - Shift - C (переключение режима инспекции элементов).
Network
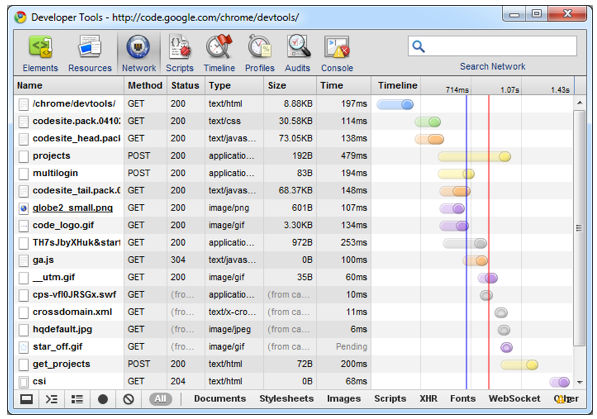
Разработчики значительно улучшили сетевой инструментарий. Все что касается сетевых аспектов веб-страницы находится во вкладке Network:

Синяя и красная вертикальные полоски на скриншоте — это индикаторы событий DOMContentLoaded и Load соответственно.
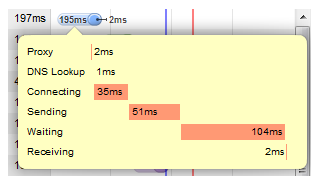
Для того чтобы получить более подробную информацию о загрузке, можно навести на интересующий элемент курсор мыши:

Кроме того, теперь в Инструментах разработчика отражаются «чистые» HTTP заголоки, чтобы можно было увидеть что именно получил браузер, а не то, как он это понял.
CSS
Перейдем ко вкладке «Elements».

(чтобы переключаться между вкладками можно пользоваться шорткатами Ctrl + [, Ctrl + ])
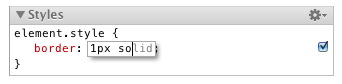
Теперь редактирование CSS стало гораздо проще. Разработчики разделили имя свойств и его значение на разные поля — это значительно упростило работу с этими элементами.

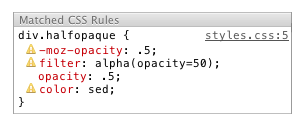
Кроме того, теперь в CSS отображаются все свойства, которые были назначены элементу, а не только те, которые разобрал WebKit. Это позволит нам, как разработчиками видеть все, что получают браузеры. На мой взгляд, это круто.

Подробнее про улучшение работы с CSS можно почитать в блоге вебкита.
12 Трюков чтобы сделать разработку быстрее:
Полезные ссылки:
Комментарии — 9








