22 декабря 2015
24 октября 2008
10

Подборка шпаргалок
Сегодня на повестке дня шпаргалки. Нет, не по биологии или химии, а по HTML, CSS, Javascript и иже с ними. 12 шпаргалок можно либо распечатать (они все в PDF) и повесить рядом со столом, либо просто сохранить и время от времени обращаться к ним за нужной информацией.
HTML
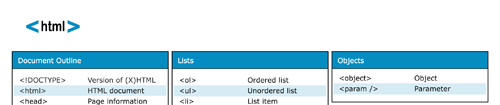
Основные теги (X)HTML
Основные теги (X)HTML
PDF, 224 КБ
PDF, 224 КБ
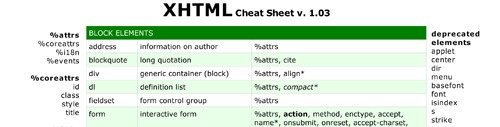
Таблица тегов XHTML со список возможных свойств
Таблица тегов XHTML со список возможных свойств
PDF, 72 КБ
PDF, 72 КБ
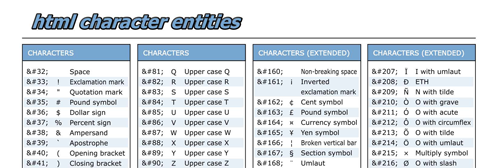
Спецсимволы HTML
Спецсимволы HTML
PDF, 496 КБ
PDF, 496 КБ
CSS
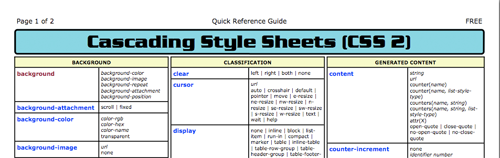
Перечень свойств CSS2 с возможными значениями
Перечень свойств CSS2 с возможными значениями
PDF, 96 КБ
PDF, 96 КБ
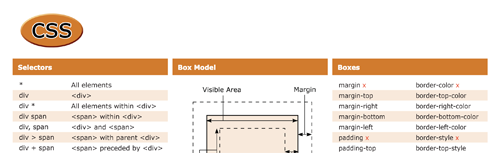
Селекторы и свойства CSS2
Селекторы и свойства CSS2
PDF, 316 КБ
PDF, 316 КБ
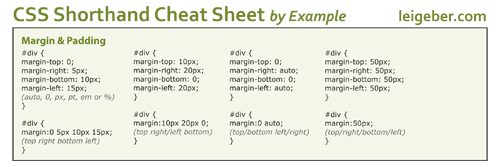
Примеры сокращений в CSS2
Примеры сокращений в CSS2
PDF, 120 КБ
PDF, 120 КБ
JavaScript
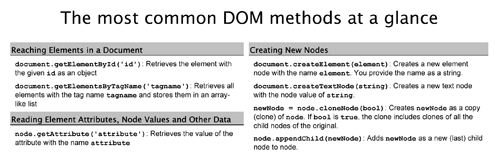
DOM и JavaScript
DOM и JavaScript
PDF, 84 КБ
PDF, 84 КБ
Объекты и функции JavaScript
Объекты и функции JavaScript
PDF, 96 КБ
PDF, 96 КБ
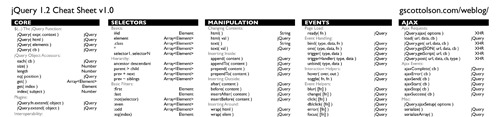
jQuery 1.2, первый вариант
jQuery 1.1
PDF, 32 КБ
PDF, 32 КБ
jQuery 1.2, второй вариант
jQuery 1.2
PDF, 3,4 MБ
PDF, 3,4 MБ
Mootools 1.1
Mootools 1.1
PDF, 76 КБ
PDF, 76 КБ
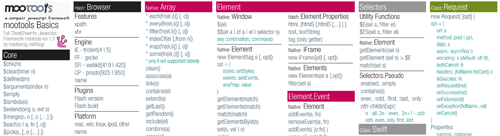
Mootools 1.2
Mootools 1.2
PDF, 84 КБ
PDF, 84 КБ
А какие подобные шпаргалки используете вы?
Комментарии — 10