22 декабря 2015
5 сентября 2011
22

Приложение для Android на HTML+CSS+JS с помощью PhoneGap
Всем доброго времени суток.
Многим из нас хотелось бы написать приложение для мобильного устройства, но учить Java или Objective C хочется далеко не всем. Теперь этот вопрос решается намного проще. PhoneGap — именно так называется библиотека для превращения веб-сайта в самое настоящее приложение для мобильного устройства, будь то iOS устройство, Android, Symbian, BlackBerry OS, Palm OS или Windows Mobile. Приложение на PhoneGap может использовать функции телефона, к примеру звонить или получать снимки с камеры.
В этой статье я расскажу как настроить среду для разработки и сделать простейшее приложение с использованием PhoneGap.
1. Установка инструментов
Первое, что нужно сделать — это установить инструменты для разработки. Нам понадобятся:
- Eclipse classic 3.6.2 или выше;
- jdk последней версии (32-битная версия, даже если ПК настроен на 64 бита);
- Android SDK;
- Android ADT plugin.
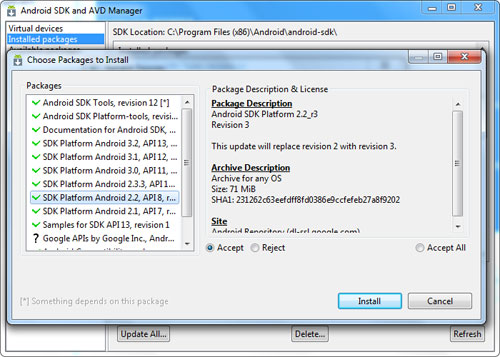
Загружаем разные SDK Platform, нам обязательно понадобится Android 2.2:
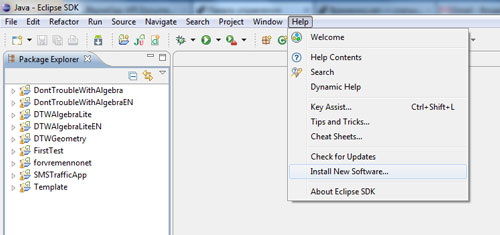
ADT Plugin устанавливается немного необычно: открываем Eclipse, нажимаем Help → Install New Software → Add.
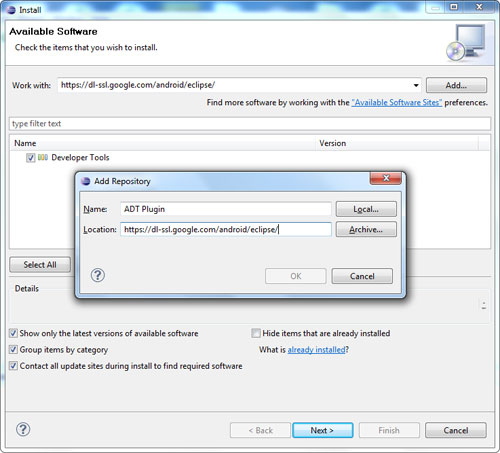
Откроется диалоговое окно, в него необходимо ввести:
- Name: ADT Plugin
- Location: https://dl-ssl.google.com/android/eclipse/
Нажимаем «Oк», выбираем Developer Tools и ждем до конца установки.
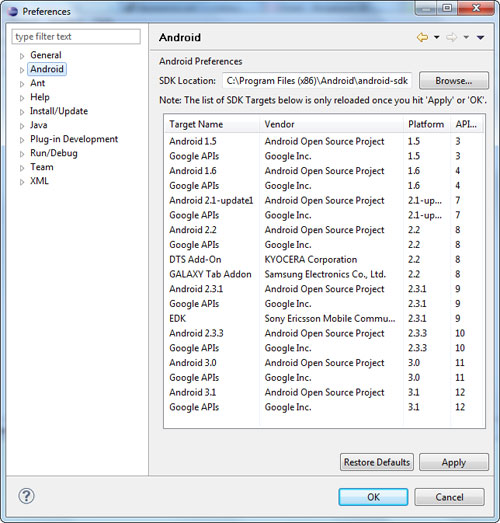
Теперь покажем Эклипсу, где проживает Android SDK: Window → Preferences, слева нажимаем Android → SDK Location → указываете адрес вашего Android SDK → Apply → Ok.
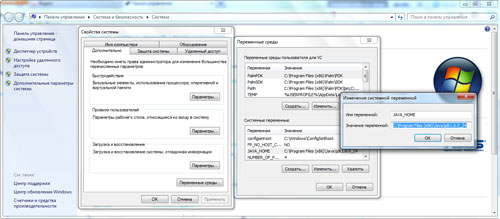
Теперь заходим в Мой компютер → (Правая кнопка мыши) → Дополнительные параметры системы → Переменные среды → Системные переменные → Создать:
- Имя: JAVA_HOME
- Значение: путь до jdk, к примеру (C:\Program Files (x86)\Java\jdk1.6.0_24)
Затем находите переменную Path и добавляете в конец: %JAVA_HOME%\bin;
2. Создание проекта
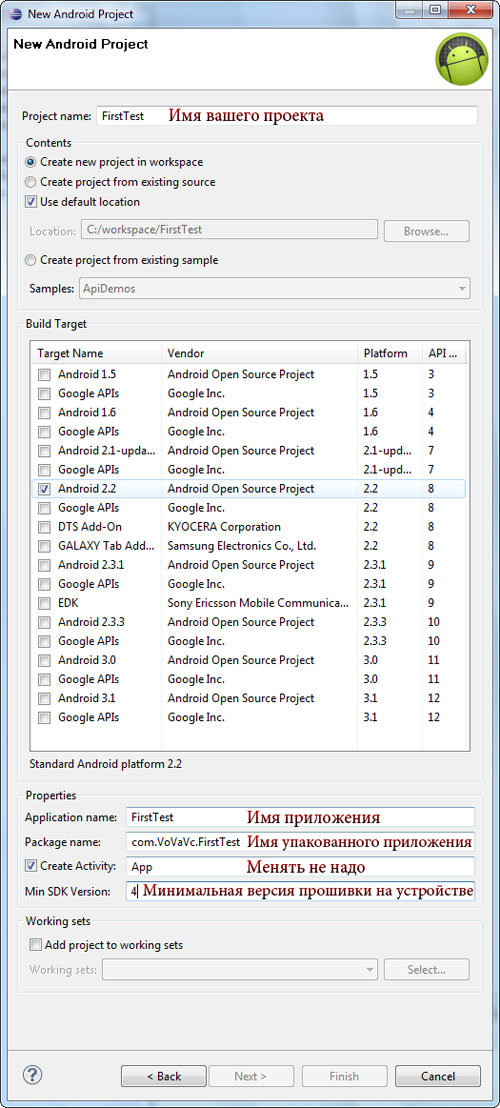
Теперь создаем проект: открываем Eclipse → File → New → Project → Android project и делаем все как на скриншоте:
В папке с вашим проектом создайте две новые папки:
- /libs
- /assets/www
Скачиваем PhoneGap. В новой версии PhoneGap 1.0 какие-то проблемы с переходами между локальными файлами — чтобы их избежать нужно создать вторую activity в AndroidMainfest.xml
<activity android:name="com.phonegap.DroidGap" android:label="@string/app_name" android:configChanges="orientation|keyboardHidden">
<intent-filter>
</intent-filter>
</activity>Внимание: не пытайтесь заменить ваш activity (.App), вместо этого вставьте данный код сразу после закрывающего тега вашего изначального activity.
Открываем архив и находим папку «Android». Копируем:
- phonegap.js в папку /assets/www
- phonegap.jar в папку /libs
- папку xml в папку /res (только в версии 1.0)
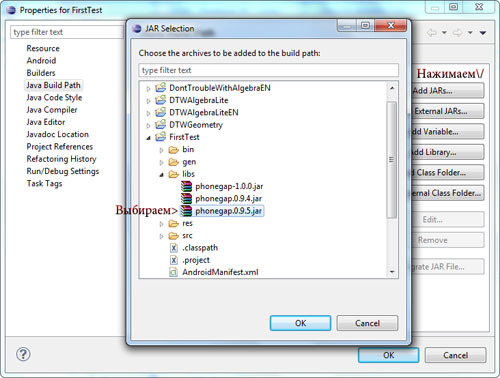
Теперь в Eclipse откроем наш проект и покажем ему, где живет библиотека PhoneGap: нажимаем правой кнопкой мыши по libs → Build Path → Configure Build Path и далее как на скриншоте:
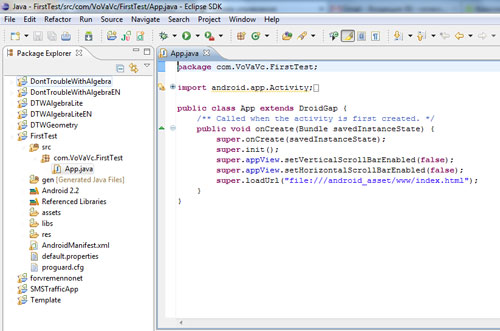
Открываем .java файл и вносим изменения: подключаем phonegap (строка 5), убираем скролбары (строки 12 и 13) и загружаем нашу главную страницу (строка 14).
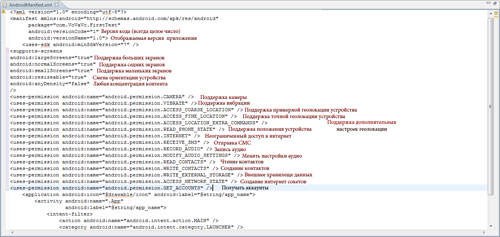
Займемся файлом AndroidMainfest.xml:
Строки с uses permission включают взаимодействие с железом устройства. Все uses permission в данном файле будут показаны в android market. если вы будете загружать туда свое приложение, так что не переборщите.
3. Hello World!
Теперь пишем нашу страницу index.html:
<html>
<head>
<title>PhoneGap</title>
<script type="text/javascript" charset="utf-8" src="phonegap.js"></script>
<head>
<body>
<h1>Hello World</h1>
</body>
</html>Сохраняем в /assets/www/.
4. Запускаем
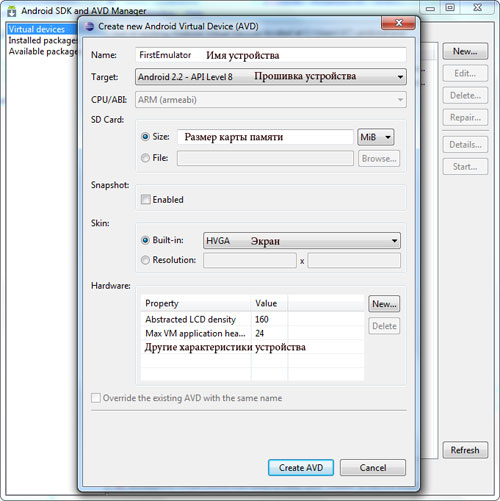
Правый клик по проекту и нажмите Run As → Android Application. Eclipse попросит создать эмулируемое устройство. Введите характеристики и запустите:
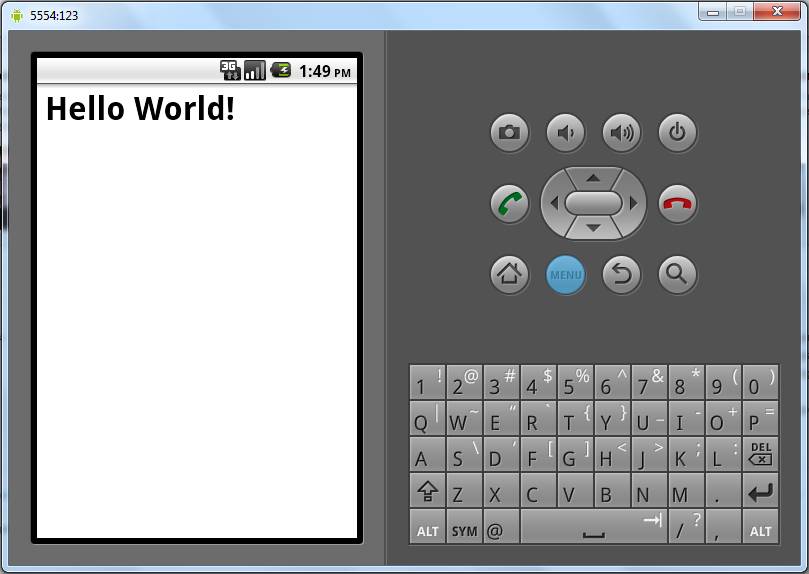
Что получилось в эмуляторе:
Чтобы запустить на устройстве, убедитесь, что USB debugging включено на вашем устройстве и подключите его к компютеру (Settings → Applications → Development). Правый клик по проекту и нажмите Run As → Android Application.
На сегодня все, успехов!
Да и еще статья о разработке приложений на iOS











тут есть http://www.pweb.ru/blog/d1mmmk/21.php весной еще писал пост на эту тему
Хорошо добавим.
Denis
Напишу обязательно
Ищем phonegap разработчиков для проектов.
Жду писем на ya@isus.pro