22 декабря 2015
21 декабря 2011
26

Реклама: Интеграция дизайна в движок интернет-магазина Fast-Sales
В этой статье я постараюсь изложить основные принципы интеграции сверстанного макета интернет-магазина в CMS Fast-Sales. Она поможет разобраться в структуре смарти-шаблонов движка, а также получить базовые знания об устройстве CMS изнутри.
CMS Fast-Sales использует в качестве шаблонизатора Smarty. Шаблоны хранятся в директории templates, которая разбита на несколько поддиректорий:

Рис. 1
- admin — для шаблонов дизайна административной части;
- customer — для шаблонов дизайна витрины магазина;
- mail_texts — для хранения шаблонов писем;
- closed — для хранения шаблона, отвечающего за экран закрытого магазина.
Директории admin, mail_texts и closed в этой статье не интересны, так как дизайн админки и страницы closed меняется редко, а про тексты шаблонов почтовых уведомлений можно подробнее прочитать в Руководстве пользователя Fast-Sales.
В директории templates/customer может содержаться несколько разных вариантов дизайна витрины интернет-магазина - каждый расположен в своей поддиректории. Например, CMS Fast-Sales Pro на момент написания статьи содержит три встроенных дизайна (скина) витрины (рис. 2).

Рис. 2
Удалив одну из данных директорий, мы тем самым полностью удаляем один из скинов.
Структура директории скина витрины Fast-Sales
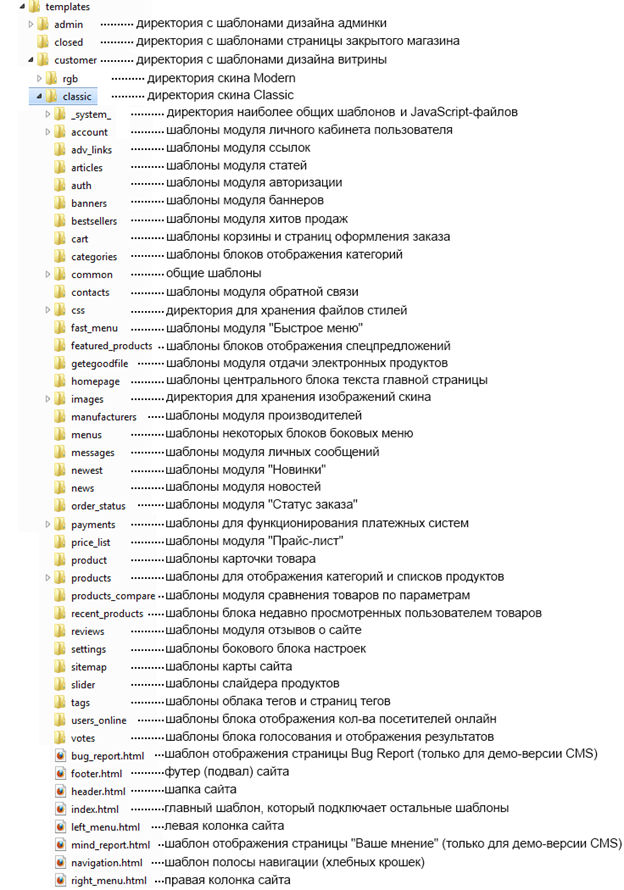
Рассмотрим, какие поддиректории и файлы шаблонов входят в директорию скина на примере дизайна classic (рис. 3).

Рис. 3
Структура дизайна витрины
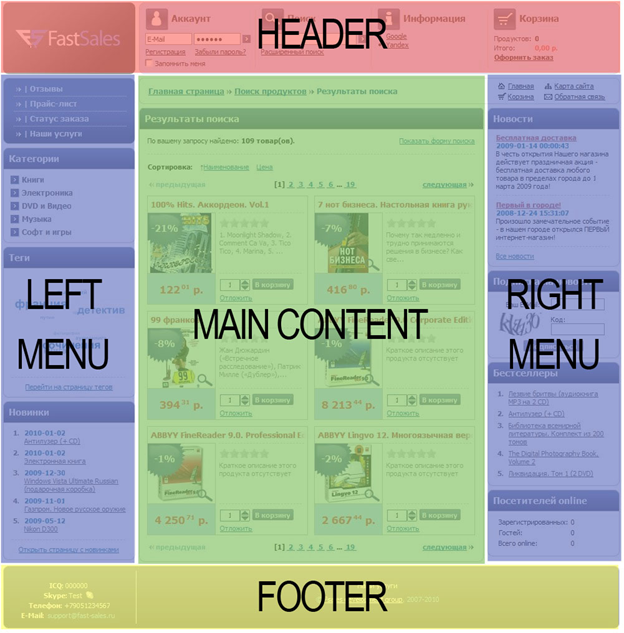
Структуру дизайна витрины в общем виде можно представить, как показано на рисунке (рис. 4).

Рис. 4
При отображении любой страницы витрины сайта обработка начинается с главного шаблона index.html. Этот шаблон должен включать остальные по мере необходимости:
- шапка сайта (header.html)
- левая колонка (left_menu.html)
- правая колонка (right_menu.html)
- подвал сайта (footer.html)
Шапка и подвал сайта в большинстве случаев всегда являются сквозными. Левая и/или правая колонки могут менять свое содержимое в зависимости от того, в каком модуле находится посетитель (это определяется настройками расположения боковых блоков в панели управления CMS).
Содержимое центральной части сайта определяется модулем, в котором в данный момент находится посетитель. При этом, для каждого модуля определена своя директория шаблонов, совпадающая с именем модуля (рис. 3). Например, для отображения текста главной страницы витрины используется модуль homepage - его главный шаблон хранится в директории homepage и называется homepage.html.
Принцип подключения шаблонов модулей Fast-Sales
В Fast-Sales шаблоны модулей подключаются из index.html по следующему принципу: если посетитель просматривает определенный модуль, то имя текущего модуля хранится в глобальной переменной $module, поэтому, чтобы подключить шаблон определенного модуля, нужно выполнить в index.html следующую конструкцию (в той части верстки, которая отвечает за вывод центральной колонки):
{include file="`$module`/`$module`.html"}Т.е. шаблоны модулей должны хранится в директориях по именам модулей, причем в директории шаблонов модуля обязательно должен быть главный шаблон, имя которого совпадает с именем модуля, например homepage/homepage.html.
Остальные шаблоны модуля могут подключаться из его главного шаблона (с помощью конструкции {include}).
При подключении разных шаблонов с помощью конструкции {include} следует задавать их относительные пути (относительно корня директории скина). Например, если мы хотим подключить шаблон _system_/social_bookmarks.html (социальные закладки) из шаблона homepage/homepage.html, нужно писать следующим образом:
{include file="_system_/social_bookmarks.html"}Процесс добавления или смены дизайна витрины
Во-первых, для смены дизайна у Вас уже должен быть сверстанный вариант дизайна, включающий в себя HTML-код, CSS-файлы и изображения.
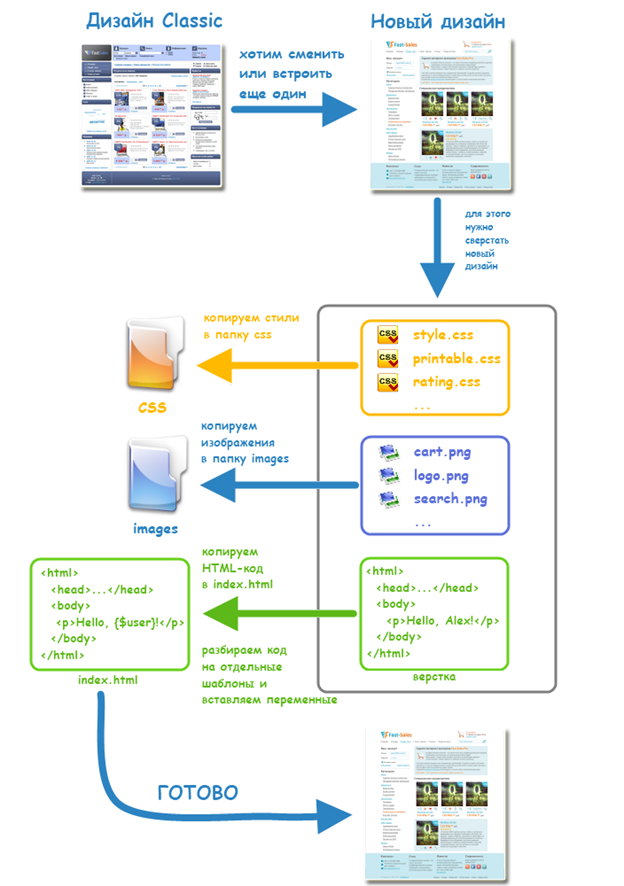
Весь процесс добавления скина можно представить так, как показано на рисунке (рис. 5).

Рис. 5
При этом желательно, чтобы макет дизайна соответствовал структуре, указанной на рис. 4. Макет может иметь как две боковые колонки, так и одну колонку (слева или справа), а может вообще не иметь боковых колонок.
Для добавления отдельной цветовой схемы можно вынести все CSS-стили, отвечающие за разные цвета, в отдельные CSS-файлы цветов. Например, для дизайна classic такие CSS-файлы вынесены в отдельную папку css/colors. Так же можно поступить с изображениями и спрайтами, которые могут быть разными для разных цветовых схем: в дизайне classic, например, они распределены по папкам соответствующих цветов (images/green, images/red и т.д.).
Создание отдельных папок для разделения дизайна на разные цвета не принципиально (можно просто по-разному назвать CSS-файлы и файлы изображений, чтобы можно было отличить их принадлежность к разным цветовым схемам). Для правильного подключения нужного цвета дизайна витрины, который в данный момент выбран в настройках магазина, нужно использовать оператор {$smarty.session.current_cscheme} в Smarty-шаблоне, отвечающем за подключение CSS-файлов (обычно это шаблон _system_/css_incs.html), например:
<link rel="stylesheet" href="{$TPLS_PATH}css/clrs/{$smarty.session.current_cscheme}.css" type="text/css" media="screen" />В session-переменной current_cscheme содержится служебное название выбранного в настройках магазина цвета дизайна (например, red).
Чтобы новый дизайн отображался в настройках панели управления CMS (в разделе выбора скина витрины) и корректно был встроен в систему, нужно проделать следующие действия:
- Создать в директории images папки скина директорию info, в которой должен находиться файл theme.png (размером 157x160 пикселей), который является уменьшенным изображением скина для его отображения в модуле настроек в административной части. Также в директории images/info должна находиться директория colors с PNG-файлами изображений цветовых схем (размером 157x160 пикселей), например: black.png, brightpink.png, green.png и т.д.
- В базе данных магазина в таблицу proshop_cthemes можно (но не обязательно) добавить строчку, которая будет хранить служебное имя скина и его отображаемое название. Служебное имя скина - это название директории скина на витрине (например, для дизайна Modern — служебное имя rgb, а для дизайна Classic служебным именем является classic).
При интеграции нового скина нужно сохранять все наименования шаблонов, которые уже определены во встроенных скинах. Например, если в скине Classic имеется шаблон templates/customer/classic/account/orders/order_details.html, то имя файла order_details.html нужно оставить таким же (вместе с расширением html), т.к. использование этого файла может быть прописано в PHP-коде и его переименование вызовет некорректную работу некоторой части модуля.
В новом скине можно использовать библиотеку jQuery, которая вместе с плагинами доступна и находится в директории includes/libs/jquery. Для определения версии браузера можно использовать библиотеку BrowserDetect (includes/libs/browserdetect/browserdetect.js). Для корректного отображения прозрачных PNG-изображений в Internet Explorer 6 можно использовать библиотеку DD_belatedPNG (includes/libs/belated/DD_belatedPNG_0.0.8a-min.js).
Глобальные переменные CMS в шаблонах дизайна
В шаблонах дизайна Fast-Sales можно использовать несколько глобальных переменных ($error404, $module, $BASE_URL и т.д.), которые доступны в любом шаблоне. Полный перечень возможных переменных и PHP-констант, а также их описание, можно найти в последней версии Руководства разработчика Fast-Sales в соответствующих разделах справочника.
Примеры кода и работы шаблонов Fast-Sales
Примеры уже встроенных скинов витрины и их работающих шаблонов всегда можно увидеть в пробной версии CMS, скачав ее с официального сайта Fast-Sales.
Нюансы и полезные советы
Здесь собраны полезные советы и нюансы, которые нужно учитывать при встраивании нового дизайна Fast-Sales.
- Поскольку интерфейс Fast-Sales может быть многоязыковым, то в шаблонах вместо надписей используются текстовые метки. Например, вместо того, чтобы прямо в шаблоне написать «Добро пожаловать», нужно через панель управления создать метку с данным текстом и встроить ее вместо этого текста в шаблон следующим образом: {$LABEL.lbl_welcome}, где lbl_welcome — служебное название метки. Подробнее про работу с метками можно прочитать в Руководстве пользователя Fast-Sales.
- Если все же необходимо вставить голый текст в шаблон не с помощью метки, то шаблоны следует сохранять в кодировке UTF-8 (без сигнатуры).
- В главном шаблоне index.html между тегами <head></head> должны быть прописаны по крайней мере следующие теги:
- <base href="{$BASE_URL}" />
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- При подключении шаблона с помощью Smarty-конструкции {include} путь к подключаемому шаблону должен содержать прямые слэши вместо обратных:
- {include file="homepage\homepage"} - неправильно
- {include file="homepage/homepage"} - правильно
- При вставке каких-либо значений в поля input необходимо заменять во вставляемых значениях двойные кавычки на их HTML-эквиваленты следующим образом (а значения атрибутов всех HTML-тегов обрамлять в двойные кавычки):
<input type="text" name="name" value="{$name|replace:'"':'"'}" />
werkblad composiet
plak bh