22 декабря 2015
19 ноября 2008
18

Стилизация элементов формы — подборка решений
Не так давно мы писали про стилизация file-input и, судя по вашим комментариям и письмам, статья вам понравилась.
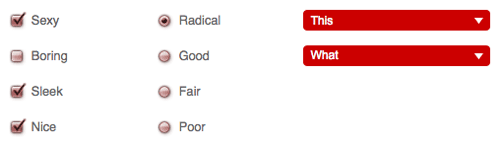
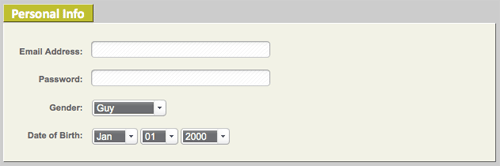
Сегодня мы предлагаем вам подборку решений, с помощью которых вы cможете стилизовать любой элемент формы — checkbox, radiobutton, простой input или select.
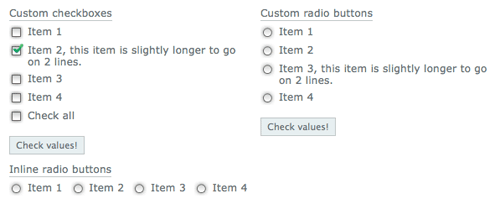
Красивые checkbox-ы
Работает в связке с jQuery. Тестировано в FF 2+, Opera 9.5+, Safari 3.1+, IE 6+.
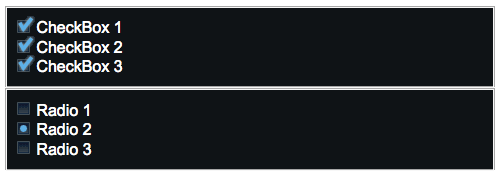
Заменитель checkbox-ов и radiobutton-ов
Опять же работает с jQuery. Информации о поддержке браузерами нет, но, думаю, работает почти везде.
Скрипт «FancyForm»
Скрипт под MooTools. По заверениям разработчика работает даже в старых браузерах (интересно, насколько старых?).
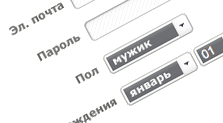
Checkbox-ы, radiobutton-ы и select-ы
В отличие от предыдущих, это решение полностью автономное. По словам разработчика корректно работает в Firefox, Opera, Safari и Internet Explorer 7.
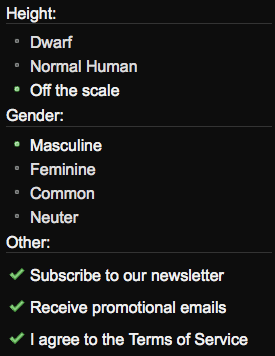
Решение «Nice Forms»
К сожалению, этот скрипт не работает в Internet Explorer 6.
Заключение судмедэксперта
При изменении внешнего вида стандартных (читай, привычных) элементов интерфейса, самое главное — не переусердствовать. Помните, что элемент всегда должен оставаться узнаваем.
Если у вас есть еще какие-то похожие примеры в заначке, то делитесь ими в комментариях.





Загугли по слову "html combobox" ;-)
вот код: var xControl = new Class({ Implements: [Events, Options], options : {width:'100px'}, element : null, initialize: function(element, options){ this.setOptions(options); this.element = $(element); if(typeof(element)=='string'){ this.createcontrol($(element).get('tag')); } if(typeof(element)=='object'){this.createcontrol(element.get('tag')); // this.element = element; } }, createcontrol : function(t){ switch (t){ //case 'input': //break; //case 'textarea':break; case 'select': var thisElement = this.element; if(thisElement.get('multiple')!='multiple'){ var arrOptions; this.element.setStyle('display','none'); var seldiv = new Element('div',{'class':'xControlSelect'}).setStyle('width' , this.options.width); var selleftdiv = new Element('div',{'class':'xControlSelectLeft'}); var val = this.element.value; if(val=='') val = this.element.options[0].text; var selrightdiv = new Element('div',{'class':'xControlSelectRight'}).set('text', val); var seltargetdiv = new Element('div',{'class':'xControlSelectTarget'}).setStyle('display','none'); var selulOptions = new Element('ul',{'class':'xControlSelectOptions'}); for(var c = 0; c < this.element.options.length; c+ ) { var li = new Element('li'); var lia = new Element('a',{'index' : c }).set('text' , this.element.options[c].text); //isset select if(thisElement.options[c].selected) lia.setProperty('class','xControlOptionActive'); //a onclick lia.addEvent('click', function(e){ e = new Event(e); selrightdiv.set('text',this.get('text')); thisElement.options.selectedIndex = this.get('index'); $each(selulOptions.getChildren(),function(el,index){ if(el.getFirst().getProperty('class') == 'xControlOptionActive') el.getFirst().setProperty('class'); }); this.setProperty('class','xControlOptionActive'); e.stop(); }); li.adopt(lia); selulOptions.adopt(li); } //end for seltargetdiv.adopt(selulOptions); seldiv.adopt(selleftdiv); seldiv.adopt(selrightdiv); seldiv.adopt(seltargetdiv); //onmouseclick seldiv.addEvent('click', function(e){ e = new Event(e); if(seltargetdiv.getStyle('display')!='block') seltargetdiv.setStyle('display','block'); else seltargetdiv.setStyle('display','none'); e.stop(); }); //onmouseout seldiv.addEvent('mouseleave', function(e){ e = new Event(e); seltargetdiv.setStyle('display','none'); e.stop(); }); seldiv.inject(this.element, 'after'); }else{ alert(0); var multiseldiv = new Element('div',{'class':'xControlMultiSelect'}).setStyles({'width' : this.options.width}); var multiselleftdiv = new Element('div',{'class':'xControlMultiSelectLeft'}); } break; } } }); //Типо ДЕМО указываем ID selecta var bb1 = new xControl($('aaa1'),{'width':'160px'}); $('aaa1').xControl({'width':'160px'}); //--------------------------------------------------------- 88 2 текст!!! 88 * Select */ .xControlSelect{ height:21px; position:relative; border:0px solid transparent; } .xControlSelectLeft { float:left; width:3px; height:21px; background:url(img/select-left.png) no-repeat 0 0; vertical-align:middle; } .xControlSelectRight { height:21px; width:auto; background:url(img/select-right.png) no-repeat 100% 0; cursor:pointer; font:12px/21px Arial, Helvetica, sans-serif; color:#fff; padding-left:2px; margin-left:2px;} .xControlSelectTarget {position:absolute; background:none; margin-left:-13px; margin-top:18px; z-index:3; left:0; top:0; padding-bottom:13px;} .xControlSelectOptions { position:relative; background:#707175; margin-left:15px; margin-top:1px; list-style:none; padding:4px 0; color:#fff; font:11px/13px Arial, Helvetica, sans-serif; z-index:4; max-height:200px; overflow-y:auto; overflow-x:hidden; left:0; top:0; } .xControlSelectOptions li {padding-bottom:1px;} .xControlSelectOptions a { display:block; width:100%; text-decoration:none; color:#fff; padding:2px 3px; background:none; } .xControlSelectOptions a.xControlOptionActive {background:#464646;} .xControlSelectOptions a:hover {background:#333;} Бграунд для css берите с «Nice Forms»
актуальная:
http://www.emblematiq.com/lab/niceforms/demo/
с помощью css3 уже это можно :)
осталось только подождать его окончательный релиз и полную поддержку браузерами...;)
ситизировать плагинами придется мне тока селекты