22 декабря 2015
24 ноября 2008
20

Лупа на jQuery
Привет!
Сегодня мы рассмотрим еще один полезный плагин jQuery — лупу (jQuery magnify tool).
Все, что вам нужно, это сделать 2 пропорциональные картинки (одну маленькую и одну нормальных размеров), html разметку и небольшой кусок javascript кода.
Как обычно, сначала посмотрим пример. А теперь поехали.
Протестировано
- Windows: IE 6, IE 7, FF 2+, Safari 3.1;
- Mac: FF 2+, Safari 3.1.
Замечания по использованию
- пропорции маленького и большого изображения должны быть одинаковыми — т. е. если маленькая картинка имеет размеры 300 на 400 пикселов, то оно имеет пропорции 3 на 4, следовательно большое изображение должно быть 900 на 1200, 1500 на 2000 и так далее;
- если у вас большая картинка очень тяжелая, то вы можете выключить прелоад картинки и отложить его до события, при котором включается лупа (наведение курсора или клик).
HTML
Итак, начинаем. Для начала посмотрим HTML код. Здесь все стандартно — подключаем jQuery, файл плагина и делаем разметку для картинки:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251" />
<title>Лупа на jQuery</title>
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript" src="jquery.magnify-1.0.2.js"></script>
<style>
img {
border: 1px solid #CCC;
}
</style>
</head>
<body>
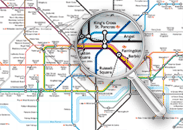
<h1>Лондонское метро</h1>
<p>Карта лондонского метро довольно большая. Но теперь у нас есть лупа ;-)</p>
<h3>Дефолтные настройки</h3>
<p><a href="walkmap.gif" id="magnify1"><img src="walkmap_small.gif" /></a></p>
<h3>Немного модифицированные настройки</h3>
<p><a href="walkmap.gif" id="magnify2"><img src="walkmap_small.gif" /></a></p>
</body>
</html>JavaScript
Первый раз вызовем лупу стандартным способом (при наведении курсора), без всяких дополнительных настроек.
<script type="text/javascript">
$("#magnify1").magnify();
</script>Теперь сделаем так, чтобы лупа вызывалась при клике и добавим несколько настроек.
<script type="text/javascript">
$("#magnify2").magnify({
showEvent: 'click',
hideEvent: 'click',
lensWidth: 60,
lensHeight: 60,
stagePlacement: 'right',
lensCss: { backgroundColor: '#cc0000',
border: '0px',
opacity: 0.5 },
stageCss: { border: '4px solid #33cc33' }
});
</script>Таблица дополнительных параметров
| параметр | тип | по умолчанию | описание |
|---|---|---|---|
| lensWidth | integer | 100 | длина лупы |
| lensHeight | integer | 100 | высота лупы |
| showEvent | string | ’’mouseover’’ | событие, при котором появляется лупа |
| hideEvent | string | ’’mouseout’’ | событие, при котором исчезает лупа |
| stagePlacement | string | ’’right’’ | положение лупы относительно картинки, может быть справа (’’right’’) или слева (’’left’’) |
| preload | boolean | true | если стоит ’’true’’, скрипт загрузит большую картинку сразу после загрузки страницы; если ’’false’’ — после события вызова лупы |
| loadingImage | string | пустая строака | путь до индикатора загрузки; если пусто, то будет просто написано «Loading…» |
| stageCss | object | пустой объект | дополнительные стили для зоны увеличения на меленькой картинки |
| lensCss | object | пустой объект | дополнительные стили для лупы |
| onBeforeShow | function | пустая функция | функция, которая запускается до появления лупы |
| onAfterShow | function | пустая функция | функция, которая запускается после появления лупы |
| onBeforeHide | function | пустая функция | функция, которая запускается до скрытия лупы |
| onAfterHide | function | пустая функция | функция, которая запускается после скрытия лупы |
Перекрытие select в IE 6
В шестом осле все селекты находятся выше (даже если вы будете менять z-index). Для этого можно использовать вот такой маленький хак, который скрывает селект, находящийся под лупой, до ее появления и показывает его при скрытие лупы.
$("#myimageid").magnify({
onBeforeShow : function() {
if ($.browser.msie && $.browser.version == '6.0')
$("select").css("visibility","hidden");
},
onAfterHide : function() {
if ($.browser.msie && $.browser.version == '6.0')
$("select").css("visibility","visible");
}
});
Ну вот, посмотрим пример еще раз и, если очень надо, сходим на страницу скрипта.
На этом все. Жду ваших вопросов и замечаний в комментариях.
Есть гугл мапс. Если применительно не к картографии то незнаю даже где оно нужно.
grejjo, если помещать увеличение непосредственно на картинку, то некоторые части изображения нельзя будет увеличить (углы, например).
Попробовал еще раз, проблема наблюдается в вашем примере. У меня почему-то мышь выскакивает за границу плавающей рамки во время движения, и сама рамка не всегда появляется.
http://www.jnathanson.com/index.cfm?page=jquery/magnify/magnify
http://www.parallel.ua