22 декабря 2015
9 ноября 2009
8

Подборка плагинов jQuery для выбора даты
Всем привет!
Сегодня у нас не большая, но полезная подборка скриптов для выбора даты с использованием jQuery.
В статье мы рассмотрим календари, с помощью которых можно задать конкретную дату, несколько дат, диапазон дат и время.
Надеюсь, эта статья добавится к вам в закладки. Поехали!
jQuery UI Datepicker

Симпатичный и удобный календарик, есть много настроек, можно без проблем локализовать. Для работы помимо jQuery требуется еще и jQuery UI.
jQuery Datepicker плагин от Eyecon

Многофункциональный jQuery плагин — может просто встраиваться в страницу (как календарь) или быть датапикером, который позволяет выбирать одну дату, несколько дат или диапазон дат. Локализируем, внешний вид легко настраивается с помощью CSS, неделю можно начинать с разных дней (например, с воскресенья), не вылезает за границы экрана.
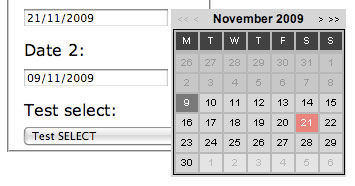
jQuery плагин для выбора даты и времени

Это скрипт помимо даты позволяет выбирать еще и время. Правда стандартные селекты как-то слишком громоздко выглядят.
Плагин от Кельвина Лака

Довольно неплохой плагин с огромными возможностями: всевозможные настройки вывода, форматы, ограничения на даты, диапазон и множественные даты.
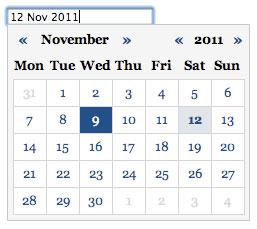
jQuery Date Input плагин от Джонатана Лейгтона

Опять же, довольно симпатичный и юзабельный плагин. Формат вывода даты можно настроить.
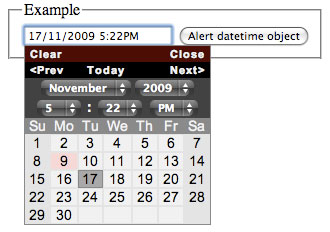
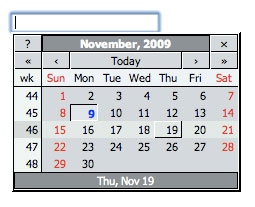
Плагин dynDateTime

Календарик архаичного вида с возможность выбора даты и времени. Огромное количество настроек.
Ну вот и все на сегодня. Если у вас есть в закладках датапикеры, про которые я не написал, пишите в комментариях, буду благодарен.
такого календарика готового в статье и нету.
А вот о том, что львиная доля функционала большинства из этих плагинов никому не нужна (ну у кого например неделя со вторника будет начинаться?).
О том, что большинство из этих плагинов неоправданно тяжелые, тоже говорить конечно не стоит, а зачем.
Вообще автора не смущает, что все плагины предназначены для одного и того же, а о различиях он не сказал ни слова. Зачем все это? Слова ради слов?