22 декабря 2015
26 февраля 2010
13

JavaScript GeoLocation
Для многих остается секретом, что с помощью js можно получить информацию о геолокэйшене пользователя.
Средства есть разные — либо через встроенный функционал HTML5 в сафари на айфоне, либо через Гугл Гирс на андройде, либо другими путями, но так или иначе, с разрешения пользователя мы можем получить информацию о его местоположении.
Сегодня я расскажу о библиотеке, которая объединяет в себе разные средства и упрощает работу с определением геопозиции.
Начну без кода. Кому это надо?
Самое популярное сейчас — определение геопозиции в гугл бузз. Да, на мобильных устройствах мы можем посмотреть кто буззит по близости — это очень интересная фича.
Но лучше посмотреть на эту функцию не только с точки зрения социальных радостей.
Лучше всего, чтобы определение геопозиции использовалось в сайтах, предлагающих доставку товаров.

Представьте себе замечательный сайт с пиццой. Пусть у пиццы есть замечательная мобильная версия. Как приятно будет обнаружить, что сайт уже в курсе, куда надо доставлять пиццу, согласитесь?
Итак, к делу. Будем использовать — javascript geolocation framework. Это инструмент, который, как я уже сказал, определяет возможность браузера поделиться геолокэйшеном.
Работает предельно просто:
//Определяет, есть ли возможность получить информацию о геопозиции
if(geo_position_js.init()){
geo_position_js.getCurrentPosition(success_callback,error_callback);
}
else{
alert("Информация о геопозиции недоступна");
}После того, как пользователь подтведит, что хочет поделиться информацией о своем местоположении, мы сможем воспользовать этой информацией.
Поддерживаемые платформы:
- iPhone OS 3.x,
- Browsers with Google Gears support (Android, Windows Mobile)
- Blackberry Devices (8820, 9000,...)
- Nokia Web Run-Time (Nokia N97,...)
- webOS Application Platform (Palm Pre)
- Torch Mobile Iris Browser
- Mozilla Geode
Геолокэйшен включен в HTML5, но вот реализация в браузерах пока что отстает. Все же, давайте посмотрим, в каких десктопных браузерах будет работать определение геопозиции.
- Firefox - поддерживает геопозицию с версии 3.5
- Opera - геолокейшен не поддерживается, но ходят слухи, что можно скачать билд оперы с поддержкой этой функции
- Google Chrome - поддерживает геолокейшен, используя Google Gears
- Safari - десктопная версия сафари не поддерживает геолокейшен, но на мобильной версии работает превосходно
- IE - нет
Реализация и проверка работы
Я сделал небольшую страничку, на которой можно все проверить.
HTML и JS
<html>
<head>
<meta name="viewport" content="width = device-width; initial-scale=1.0; maximum-scale=1.0; user-scalable=no;">
<script src="js/jquery-1.4.2.min.js" type="text/javascript"></script>
<script src="http://code.google.com/apis/gears/gears_init.js" type="text/javascript" charset="utf-8"></script>
<script src="js/geo.js" type="text/javascript" charset="utf-8"></script>
<script src="http://maps.google.com/maps?file=api&v=2&key=ABQIAAAAgpm_fKKGJMknBmvrDF4s3BRNsT4fNyt1d9r1Bb9U2Gew07vUkBS5hWzE51wgj_4ognZgLIHGpRqcRg&sensor=false"
type="text/javascript"></script>
<script>
var latlng;var map;
if (geo_position_js.init()) {
geo_position_js.getCurrentPosition(success_callback, error_callback, { enableHighAccuracy: true });
}
else {
alert("Functionality not available");
}
function success_callback(p) {
initialize_map(p.coords.latitude,p.coords.longitude);
}
function error_callback(p) {
alert('error=' + p.message);
}
function initialize_map(latitude, longitude) {
$('#Coords').text(latitude + ',' + longitude);
$(window).resize(function() {
map.setCenter(latlng, 15);
});
if (GBrowserIsCompatible()) {
map = new GMap2(document.getElementById("map_canvas"));
latlng = new GLatLng(latitude, longitude);
map.setCenter(latlng, 15);
map.addOverlay(new GMarker(latlng));
}
}
</script>
</head>
<body style="margin: 0; padding: 0;" onload="initialize()" onunload="GUnload()">
<div id="Coords" style="position: absolute; left: 0; top: 0; background: #fff; padding: 1px 4px; z-index: 3333"></div>
<div id="map_canvas" style="width: 100%; height: 100%">
</div>
</body>
Обратите внимание на мета-тег viewport. Он позволяет отключить функцию масштабирования в мобильном браузере - тогда мы сможем легко пользоваться картой на iPhone, Android и т.п., в том числе функцией мультитача.
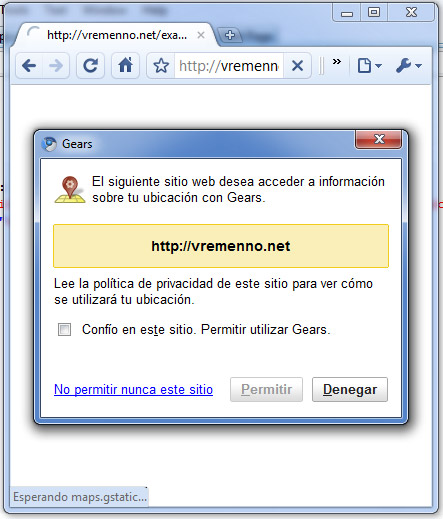
Вот что мы увидим если зайдем на страничку с демо. На десктопе я смотрел в Хромиуме и Фаерфоксе - результат определения координад одинаков и неточен.

Я думаю, что все все поняли. Поленился менять интерфейс на русский. Соглашаемся.

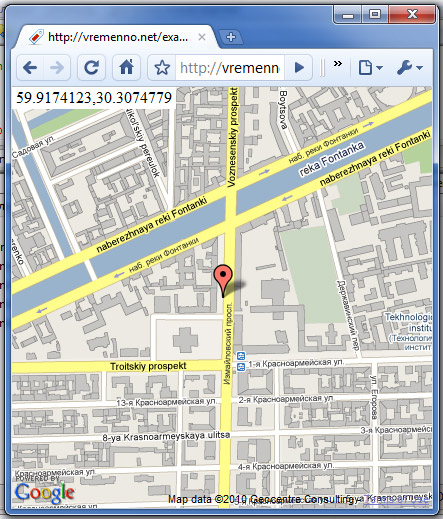
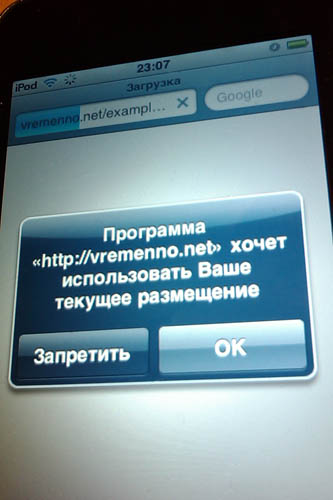
В верхнем левом углу я показываю определившиеся координаты. То же самое на айПоде:

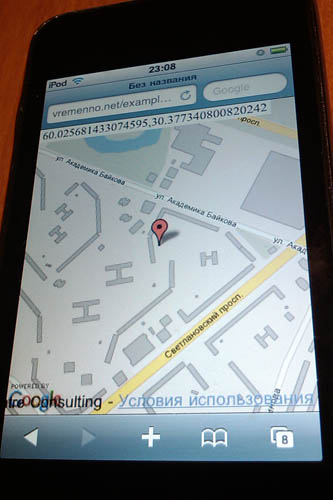
В результате видим полноразмерную карту с возможностью масшабирования мультитачем. Красота.

Замечу, что геопозиция определилась по-разному на айподе и в десктопных браузерах, несмотря на то, что они работают через один и тот же роутер. Сафари на айподе показал очень точные координаты. Гораздо точнее чем те, которые определились через GPS на Андройде (HTC Hero).
Если вы хотите запустить пример у себя на локали, то не забудьте поменять ключ Google Maps, иначе карты не заработают.
Функцию геокоординат, я добавил в свой Beloded Twitter Client.

Других подобных твиттер-клиентов, работающих через браузер я не нашел.
Скоро добавлю актуальную для рунета функцию обновления статуса в контакте при наличии определенного хэш-тега. И ссылко-сокращалку. И блэкджэк. И шлюх. А твиттер уберу.
Обо всех обновлениях я пишу в тви @zhendalf.
Да, кстати, если будете смотреть демо на мобильнике, то вот короткая ссылка:
http://bit.ly/bG0a4X
Геолокация - замечательная функция, которая работает в браузере андроида и айФоне. Для меня этого достаточно, чтобы начать использовать.
Спасибо, Евгений!
Поэтому ничего тут такого нет.