22 декабря 2015
9 мая 2008
18

JavaScript слайдеры. Только лучшее
Все, что можно потаскать туда и обратно, чтобы установить
Без слайдеров не обходится почти ни одна серьезная
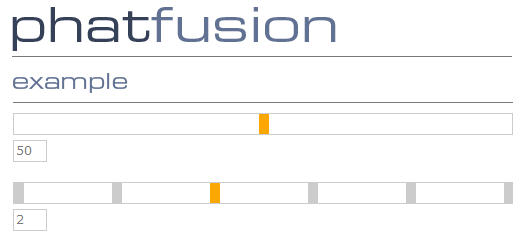
PhatFusion
Весьма простой слайдер, есть возможность вертикального или горизонтального отображения, пошаговое разбитие ленты слайдера. Для работы использует mootools.

Интересный пример, основанный на статье, в которой рассказывается о том, что всегда надо помнить о том, что в браузере может быть отключен js. И такие случаи в любом случае надо уметь обрабатывать.

Качественно сделанный слайдер. Реализована доступность без js, управление с клавиатуры, ловит мышиные события, плавные движения ползунка.
Хороший слайдер, поддерживает темы, используя различные css. К сожалению, темы по умолчанию настолько примитивны, что складывается ощущение, будто рисовали эти слайдеры еще в первом фотошопе. Поддерживает клавиатурные события, не поддерживает мышечные события.

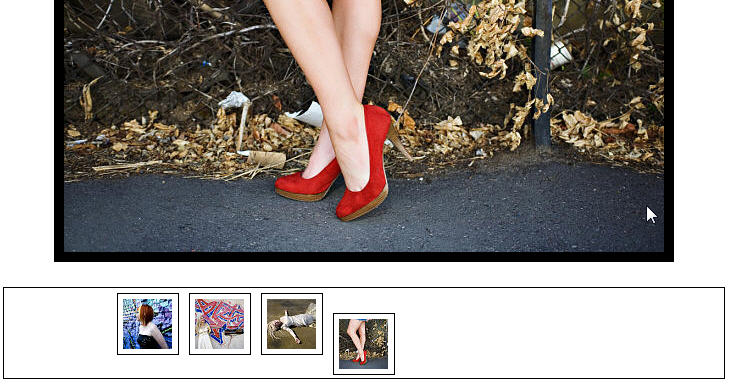
Фотослайдер
Интересный способ организовать галерею фотографий. Если вам нравятся плавающие туда-сюда превьюшки, этот слайдер вам подойдет. Да и вообще, посмотрите, для общего развития. Примечательно, что для реализации такого слайдера необходимо меньше десяти строчек js. Для работы использует jquery.
Эпл-стайл слайдер
Сделан не очень качественно, и тем не менее вполне можно использовать если вам очень хочется поставить себе слайдер в стиле эпла. Для работы использует jquery.
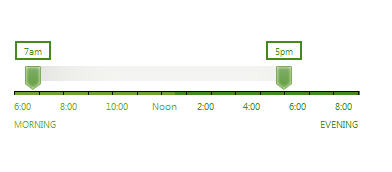
Еще один слайдер, в котором можно указать промежуток.
Примечателен тем, что можно указывать свои размеры слайдера, а размеры ползунка изменять «на месте».
Хорошее решение в смысле юзабилити.
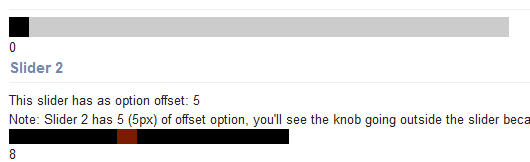
Стандартные слайдеры mootools

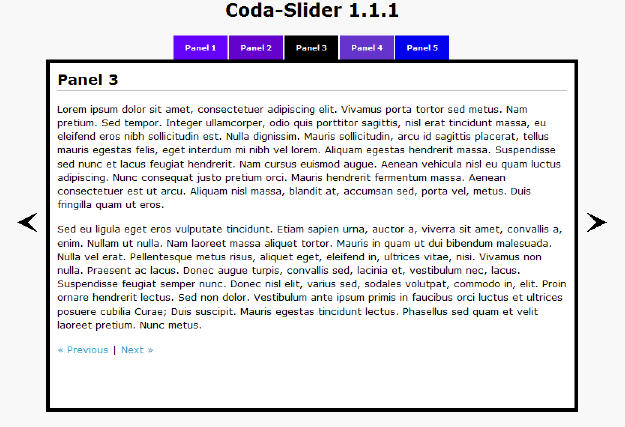
Coda-слайдер
Очень красивое решение для организации содержимого. В такой слайдер можно запихнуть фотографии, новости, или вообще любое содержимое.

Демо
Пост в блоге автора
Скачать
jquery мультимедиа-портфолио
Плагин jquery. Автоматически определит тип медиа и применит необходимый плеер.
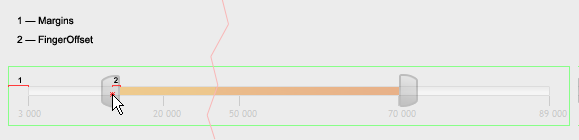
TrackBar с двумя ползунками отечественного производства
Очень хорошо сделанный слайдер. Для работы не использует никаких библиотек.
Автор Александр Карпинский.

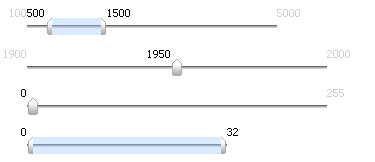
Еще один слайдер отечественноно производства.
Аккуратный слайдер. В настоящее время дорос до версии 4.0






Как раз искал слайдер, по реализации похожий на Coda.