22 декабря 2015
28 марта 2011
22

HTML5 Canvas: первое знакомство
Сегодня я хотел бы начать рассмотрение HTML5 canvas — встроенной возможности современных браузеров для работы с растровой графикой.
С помощью данной технологии можно рисовать различные вещи, начиная от простых геометрических фигур и заканчивая сложными композициями, взаимодействующими с пользователем.
В этой статье я расскажу, что такое canvas, как он работает, и покажу как рисовать простые фигуры, менять цвета и стирать нарисованное.
Поддержка браузерами
Все современных браузеры, включаю Internet Explorer 9, поддерживают canvas:
- Internet Explorer 9.0+;
- Safari 3.0+;
- Firefox 3.0+;
- Chrome 3.0+;
- Opera 10.0+;
- iOS 1.0+;
- Android 1.0+.
Стоит заметить, что основную функциональность canvas можно использовать и в IE 8 и младше с помощью плагина Explorer Canvas.
Архитектура canvas
С одной стороны, canvas это всего лишь HTML5 тег с указанными размерами и каким-то id (для обращения к элементу в дальнейшем):
<canvas id="canvas" width="500" height="500">
Здесь можно указать сообщение для тех,
у кого не поддерживается canvas
</canvas>После этого вы получите место (прозрачный холст) указанных размеров на странице, в котором в дальнейшем можно будет что-то рисовать. Обратите внимание, что указывать размеры canvas необходимо через аттрибуты тега width и height. Если вы укажите размеры через CSS, то пропорции элементов внутри canvas будут искажены.
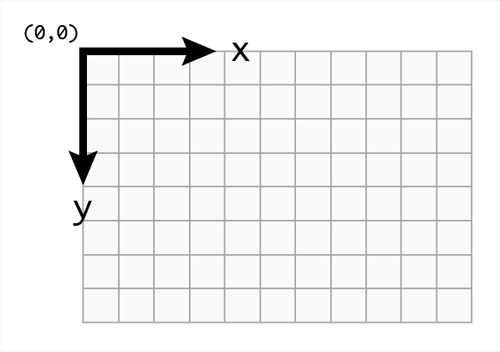
С другой стороны, указанный тег — только часть технологии. Все операции происходят в так называемом двумерном контексте (2D Rendering Context), который содержится в каждом теге <canvas>. По сути, двумерный контекст — это прямоугольная система координат:

Единица измерения — один пиксел. Для работы с двумерным контекстом, и, соответсвенно, выполнения операций по рисованию, необходим JavaScript.
Начало работы
Для начала нам необходимо подключить плагин Explorer Canvas для IE < 9. Затем, когда загрузился DOM, необходимо определить двумерный контекст:
<body onload="startCanvas();">
<canvas id="canvas" width="500" height="500"></canvas>
<!-- Подключаем excanvas.js для IE < 9 -->
<!--[if lt IE 9]><script src="excanvas.js"></script><![endif]-->
<script>
var G_vmlCanvasManager;
function startCanvas() {
var canvas = document.getElementById('canvas');
// Проверяем для IE
if (G_vmlCanvasManager != undefined)
G_vmlCanvasManager.initElement(canvas);
// Проверяем понимает ли браузер canvas
if (canvas.getContext) {
var ctx = canvas.getContext('2d'); // Получаем 2D контекст
// Ниже выполняем рисование
}
}
</script>
</body>Ну вот, теперь можно и рисовать!
Рисование с помощью canvas
Настройки цвета и размера
Стили для заливки и обводки, можно сказать, глобальный параметр, то есть он устанавливается один раз и применяется для всех элементов, если не был после этого изменен. Например, мы сначала сказали, что хотим желтый цвет для заливки и синий для обводки. Если после этого мы нарисуем три круга и два квадрата, то они все будут иметь желтый фон и синюю обводку.
По умолчания canvas рисует и заливает черным цветом. За цвет и стиль обводки отвечает strokeStyle, а за заливку — fillStyle. Давайте укажем, что мы хотим красный цвет (#FF0000) и толщину в 3 пиксела для обводки и зеленый цвет (#00FF00) для заливки:
ctx.strokeStyle = '#FF0000'; // Цвет обводки
ctx.lineWidth = 3; // Ширина линии
ctx.fillStyle = '#00FF00'; // Цвет заливкиПрямоугольники
В canvas есть два вида прямоугольников — залитые и незалитые (обводка). Залитый прямоугольник рисуется с помощью метода fillRect(x, y, width, height):
ctx.fillRect(10, 10, 200, 100);А незалитый — strokeRect(x, y, width, height):
ctx.strokeRect(220, 120, 100, 50);Линии
В canvas можно рисовать не только прямые линии, но и изогнутые, окружности и так далее. Замкнутые линии можно заливать цветом.
В отличии от рисования прямоугольников, рисование линий это не одна команда, а их последовательность. Так, сначала надо объявить начало новой линии с помощью beginPath(), а в конце сказать от том, что рисование линии заканчивается с помощью closePath().
У каждого отрезка линии есть начало и конец. Давайте нарисуем ломаную, состоящую из двух отрезков:
ctx.beginPath();
ctx.moveTo(10, 10); // Начало линии
ctx.lineTo(100, 100); // Узел линии
ctx.lineTo(150, 100); // Конец линии
ctx.closePath();Теперь перейдем к полигонам.
Полигоны
Полигон — замкнутый набор отрезков. Попробуем нарисовать и залить цветом прямоугольный треугольник (с помощью команды fill()):
ctx.beginPath();
ctx.moveTo(50, 50);
ctx.lineTo(50, 250);
ctx.lineTo(250, 250);
ctx.closePath();
ctx.fill();Окружности
Окружности рисуются с помощью команды arc(ox, oy, radius, startAngle, endAngle, antiClockWise), где ox и oy — координаты центра, radius — радиус окружности, startAngle и endAngle — начальный и конечный углы (в радианах) для отрисовки окружности, а antiClockWise — направление движения при отрисовке (true для против часовой стрелке, false — против). Нетрудно сделать вывод, что с помощью arc() можно рисовать как круги и окружности, так и дуги и части окружности.
Давайте сделаем сначала окружность радиуса 100 пикселов:
cxt.beginPath();
ctx.arc(250, 250, 100, 0, Math.PI * 2, false);
ctx.closePath();А потом круг радиусом 120 пикселов:
cxt.beginPath();
ctx.arc(250, 250, 120, 0, Math.PI * 2, false);
ctx.closePath();
ctx.fill(); // Заливка окружностиОчистка canvas
Очистить весь холст или его часть можно с помощью команды clearRect(x, y, width, height), указав нужные размеры и положение очищаемой области:
ctx.clearRect(10, 10, 200, 200); // Очистка области указанного размера и положения
ctx.clearRect(0, 0, canvas.width, canvas.height); // Очиста всего холста
На этом на сегодня все. Если есть вопросы — пишите в комментариях к статье. Так же мне было бы интересно узнать, где вы уже применяли или собираетесь применить canvas в своих проектах? Есть ссылки — в комментарии!
Не смешите....
у canvas много фич, к примеру: прозрачность, z-index двух canvas, толщина, вид конца или изгиба линии, тень, градиент, манипуляции с IMG .... и это еще не весь список...
P.S. Статья похожа на галимый копипас
“Canvas From Scratch: Introducing Canvas”
Я ее кстати уже переводил, почти месяц назад:
Canvas. Введение
Я знаю, что у canvas много фич, но нет смысла начинать знакомство с чем-то с конца.
Да, статья похожа на статью с Nettuts, но только частью рассматриваемых методов и элементов. В моей статье более корректный и кроссбраузерный код (подключение excanvas и проверка на понимание 2D context).
Извиняюсь за дикий офтоп, а где раздел FAQ?
Я тут на днях подумал что хочу сделать шторку как на ютюбе.
Как её реализовать не подскажите? :)
Буквально висит задача, сделать обратные закругленные углы (огрызки). Знаю что можно картинку засунуть в canvas и очистить с помощью 4 овалов, расположив их по углам. Но все испытания потерпели крах. Может подскажете как решить проблему?
Во всяком случае сейчас больший интерес представляет тот момент, что современные браузеры наносят крупный удар по таким пакетам как jQuery и им подобным - вставляя множество их сервисов во внутренние скрипты . К примеру знаменитый query-селектор уже исполняет не только все выборки из серии jQuery? но и так же поддерживает теги с нэйм-спайсом, что делать скрптмайкеры пока не могут, А их знаменитая анимация - уже стала стандартом CSS3 -
лучше бы если указывается не только FireFox, но и все другие продукты от Mozilla, а их там много и все они тоже поддерживают тэг canvas. Поэтому корректнее было бы писать что это Gecko 1.9+.
ctx.beginPath();
ctx.moveTo(50, 50);
ctx.lineTo(50, 250);
ctx.lineTo(250, 250);
ctx.closePath();
ctx.stroke();