22 декабря 2015
8 июня 2009
11

Создание букмарклетов с помощью jQuery
Привет. Поздравляю всех с началом рабочей недели! Я вот на работу не иду, потому что остался без нее. Но это не страшно. Страшно на самом деле то, что я здесь уже давно ничего не писал.
Уважаемые читатели, пользовались ли вы когда-нибудь букмарклетами? Или, может быть, даже не знаете что это такое? Я теперь пользуюсь. И разрешите вам рассказать почему.
Ликбез
Букмарклет (англ. bookmarklet; bookmark — «закладка» и applet — «апплет») — небольшая JavaScript-программа, оформленная как javascript: URL и сохраняемая как браузерная закладка.
Букмарклеты добавляют браузеру дополнительную функциональность. По сути, это клиентский код, который может сделать со страницей все, что вам угодно. Добавить тег <script> на страницу, поменять внешний вид страницы и т.д.
Раньше единственный случай, когда я использовал букмарклеты было привязывание легкой версии файербага. Вы можете попробовать. Перетащите нижеследующую ссылку в закладки. После клика на нее в любом браузере должен появиться блок с облегченной версией файербага.
[ firebug lite ]
В свое время я это делал. Подумал "ммм... и не лень им было делать такую бесполезную штуковину?"
Но случилось однажды...
И тут я наткнулся на пост Карла Шведберга, известного в узких кругах ограниченных людей человека, в котором он говорит, что улучшил букмарклет, который подключает jQuery. Улучшал он его с декабря 2006, так что скрипт получился действительно улучшенным =)
Карл предполагает, что подключив jQuery, мы сможем расширить нашу власть над страницей, и, используя консоль браузера, делать разные веселые штуки.
Вот, собственно, сам букмарклет:
[ jQuerify ]
Он определяет, подключен ли на сайте jQuery. Если джыКвери отуствует, букмарклет его подключает.
Мы же хотим, чтобы после подгрузки jQuery, выполнялся еще некоторый скрипт.
Код букмарклета с точкой входа скрипта:
(function() {
var s=document.createElement('script'),
el=document.createElement('div'),
b=document.getElementsByTagName('body')[0];
var otherlib=false,
startCounter=tryCounter=10,
delay=250,
msg='';
s.setAttribute('src','http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.js');
el.style.position='fixed';
el.style.height='32px';
el.style.width='220px';
el.style.marginLeft='-110px';
el.style.top='0';
el.style.left='50%';
el.style.padding='5px 10px 5px 10px';
el.style.fontSize='12px';
el.style.color='#222';
el.style.backgroundColor='#f99';
if(typeof jQuery!='undefined') {
msg='This page already using jQuery v'+jQuery.fn.jquery;
return showMsg();
} else {
if(typeof $=='function') {
otherlib=true;
}
document.getElementsByTagName('head')[0].appendChild(s);
}
function showMsg() {
el.innerHTML=msg;
b.appendChild(el);
window.setTimeout(function() {
if (typeof jQuery=='undefined') {
b.removeChild(el);
} else {
jQuery(el).fadeOut('slow',function() {
jQuery(this).remove();
});
if (otherlib) {
$jq=jQuery.noConflict();
}
}
} ,2500);
}
var tryjQuery=function() {
setTimeout(function() {
if (typeof jQuery=='undefined') {
if (tryCounter) {
tryCounter--;
tryjQuery();
} else {
msg='Sorry, but after ' + startCounter + ' attempts, jQuery hasn\'t loaded';
showMsg();
}
} else {
msg='This page is now jQuerified with v' + jQuery.fn.jquery;
if (otherlib) {msg+=' and noConflict(). Use $jq(), not $().';}
showMsg(); /* здесь - самое то место, чтобы вставить какой-нибудь свой скрипт */
}
}, delay);
};
tryjQuery();
})();
Мы определили, куда надо вставлять. Но! букмарклет не может выглядеть так, как выглядит код выше. Для начала мы должны его причесать: избавиться от переносов и пробелов (заменить их на %20) и получившуюся сплошную строку вставить в нужное место :)
Примеры
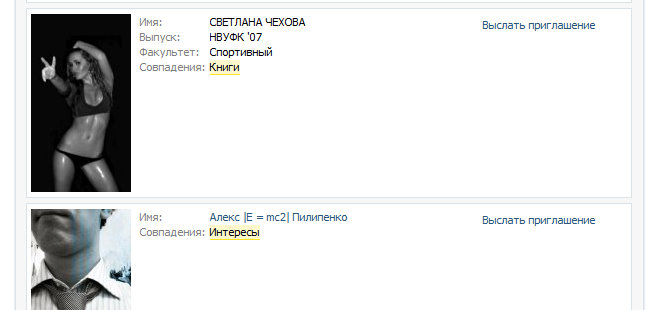
Собственно, задача, которую я решал сводилась к автомазизации кликов по кнопке «Выслать приглашение» в контакте:

Когда вы находитесь на странице, которая изображена выше, используйте букмарклет, опубликованный ниже:
И все кнопочки кликнутся автоматически.
UPD. Метод показа товарищей поменялся, поэтому этот букмарклет больше не работает :(
Я не буду приводить здесь текст букмарклета, потому что этим никому не помогу. Вы можете его скопировать, скопировав адрес ссылки букмарклета.
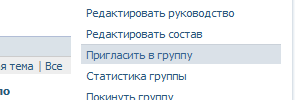
Еще один пример использования той же техники на том же ресурсе: приглашение всех друзей в группу.
Сначала кликаем по кнопке «Пригласить в группу»:

А уже на следующей странице используем букмарклет:
[ Добавить друзей в список для отправки приглашений ]
UPD. Этот тоже
Надеюсь мой сегодняшний пост был не только интересен, но и полезен.
В комментариях приглашаю поделиться вашими букмарклетами.
Адьес!
Еще один, который показывает какой фреймворк использован на странице - WTFramework
Обычно я пользовался только букмаклетом для скачивания видео с ютуб (вот)
А то, что я предлагаю в статье - просто интересная техника работы с букмарклетами.