22 декабря 2015
4 июня 2010
63

Подбираем качественный бесплатный WYSIWYG редактор
Привет, меня зовут Антон.
Это моя первая статья на Временно.нет и сегодня речь пойдет о WYSIWYG редакторах. Сразу скажу, что выбирать редактор буду не для комментариев или формы обратной связи, а для полноценной работы, к примеру, для установки в CMS или для какого-нибудь сервиса типа Google Docs.
Основные критерии — это поддержка XHTML, модульность (чтобы не пришлось при необходимости переписывать весь скрипт), наличие API (позже узнаете зачем), поддержка основными браузерами, возможность установки файлового менеджера.
Руководствуясь статьей «Обзор бесплатных WYSIWYG редакторов» Паши Марковнина, отберем редакторы по вышеописанным критериям: XHTML, API, поддержка основными браузерами. Таким образом, мы получили три редактора — CKEditor (FCKeditor), TinyMCE, WYMeditor. У последнего небольшой функционал, но я все равно рассмотрю его, так как он не оставляет «грязи» в коде и вообще редактирует его очень структурно. Начнем с конца.
WYMeditor

Это даже не WYSIWYG, а WYSIWYM редактор. О нем мало что можно найти в Интернете, а в РУнете тем паче, в основном короткие описания «в три строчки». Проект пока сыроват и не торопится развиваться (хотя многие почему-то заявляют об активном развитии).
Есть базовый набор функций — оформление текста, вставка ссылок и изображений (по урлу — аплоадера нет, к сожалению). Что сильно радует, это небольшой вес и четкая визуальная структура редактируемого текста — что видим то и имеем ввиду, на то он и WYSIWYM. Укладывает весь код в одну строку, что важно, если необходимо иметь минимальный вес выходящего кода, к тому же, выдает очень «чистый» код.
Использую его «для себя» когда надо по быстрому семантично сверстать текст в html. Есть API, плагины, поддерживает XHTML и основные браузеры, а именно браузеры на ядре Gecko (Firefox 2.0+, SeaMonkey, Galeon, Epiphany), Microsoft Internet Explorer 6+, Opera 9.5+, Safari 3.1+, Google Chrome.
Из минусов то, что не поддерживает старую оперу, недружелюбен к неискушенному пользователю (показывает всю структуру кода, а «простых смертных» это удручает), функционал невелик, в частности, нет даже элементарной вставки таблиц и отсутствует загрузка файлов. Его, конечно, можно написать, но это отдельный геморрой.
Моя субъективная оценка 3 из 5.
TinyMCE

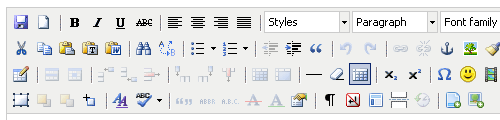
Очень мощный редактор, выдает хороший, чистый код (хотя еще не так давно я отказался от него по обратной причине), но эти сваленные в кучу кнопки! Наверное, это один из немногих его недостатков.
Очень мощный и гибкий API, который я пару лет назад, еще начиная изучать джаваскрипт, не осилил. Много подробной документации, можно при желании скачать и установить файловый менеджер или дописать нужный плагин (хотя куда там, и так функций хоть отбавляй).
Очень легок в установке — на это и ставят упор разработчики, нужно всего лишь подкрепить два скрипта в начале кода. Также можно ниже дописать скрипт с настройками редактора, прописав в нем скин, язык, кнопки, и т. д. О достоинствах этого редактора можно писать и писать, перейдем к недостаткам.
Как я писал выше, это никчемный интерфейс — сваленые в кучу иконки. Их, конечно, можно «почистить», убрав ненужные, но это все равно не спасает.
Очень сложное для разбора API — чтобы чувствовать себя более или менее уверенно, нужен не один час чтения документации и практики, а также знание хотя бы технического английского.
Огромный вес — больше мегабайта — сразу хочется спросить: «А нет лайт версии?».
Раньше очень пачкал код (и сейчас пачкает, но только при вставке из ворда; это проблемы обоих — Ворда, что создает лишние теги, а TinyMCE, что не вырезает их при вставке), сейчас эта проблема преодолена, но в поисках «лайт версии» с ней еще можно столкнуться.
Отсутствуют горячие клавиши (что для меня очень важно), точнее они есть, но только основные 5: Ctrl+Z — Undo; Ctrl+Y — Redo; Ctrl+B — Bold; Ctrl+I — Italic; Ctrl+U — Underline. Возможно в документации есть информация о настройке горячих клавиш, но я не искал особо.
Моя субъективная оценка 4 из 5.
CKEditor (FCKeditor)

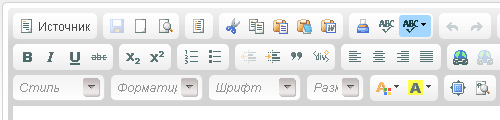
По-моему, самый лучший редактор в этом списке, достаточно мощный — на все хватает. Гибкий API, не такой обширный, как у TinyMCE, но зато легче в освоении. Есть гибкая настройка горячих клавиш (эту тему я рассмотрю в одной из следующих статей). С чистотой кода все то же что и у TinyMCE — пачкает вордовый код.
Крепится чуть сложнее чем TinyMCE — кроме подкрепления самих файлов со скриптами нужно также вставить в начале кода страницы скриптик вида
var editor = CKEDITOR.replace('id_поля', { Настройки редактора });чтобы подкрепить редактор к нужному полю формы по id.
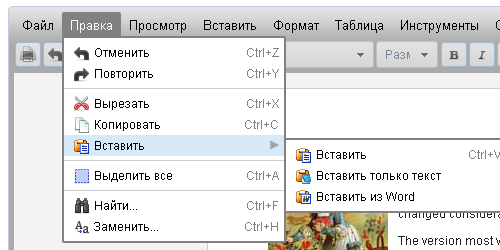
Такие же проблемы с интерфейсом, но ввиду наличия простого API я эту проблему решил, создав topmenu по мотивам Google Docs (см. P.S.). Кстати, нельзя не заметить настраиваемый цвет скина — можно установить абсолютно любой. Есть контекстное меню (кроме Оперы — у нее с этим строго), что немаловажно для простых пользователей. Очень легко написать дополнительный модуль, в архиве со скриптом даже есть папка «_samples», с примерами написания модулей в том числе. Также при желании можно скачать и установить удобный файловый менеджер, жаль что условно-бесплатный.
Огорчает большой вес скрипта — 1,36 МБ, но 1,10 МБ весят плагины, а сам скрипт 26 КБ, поэтому, если удалить ненужные плагины, он будет весить куда меньше.
По мне так это лучший редактор в этом обзоре, и я планирую и дальше писать статьи о нем, поэтому, буду рад увидеть в комментариях пожелания относительно будущих статей.
Послесловие
В заключение хочу сказать, что обзор получился достаточно субъективным, и я с радостью приму обоснованную критику.
P.S.
А вот зачем нужен API:

Предыдущему автору комментария - спасибо за ссылку :)
Всех люблю, всех целую )))))
Max, я в начале статьи пообещал рассказать для чего нужно api, но получилось это у меня достаточно невнятно. Поясню: Такие же проблемы с интерфейсом, но ввиду наличия простого API я эту проблему решил, создав topmenu по мотивам Google Docs. Создание этого меню я рассмотрю в следующей статье, которая выйдет уже в ближайшее время.
Но зато полностью прочитал комменты.
По моему, визивигу даром не нужны большинство плагинов, что изобретает народ. Корректное сопровождение сайта подразумевает в себе и качественный копирайтинг. А именно, при создании текстов визивиг используется по минимум.
Если руководствоваться этой концепцией, то я соглашусь с первым комментарием про elrte. Остальное - излишнее, и было опробовано. Что-то безбожно тормозит, при наличии более чем 2-х визивигов на странице, что-то вообще к этому не приспособлено, что-то уныло.
Но в общем за обзор спасибо.. хоть я и не читал его:)
Из минусов:
1. Несколько лет назад наблюдались траблы на ие6 - он тупо вылетал. Позднее такая ерунда пропала.
2. Еще был косяк со вставкой js самим редактором, когда он создавал всплывающее окно.
Из плюсов:
1. Непосредственно WYSIWYG.
2. Файл-менеджер по папкам сервера.
3. Система шаблонов - это нереально удобная штука.
4. css погоняются под стили сайта.
В общем, конечный админ-пользователь сайтом вооружен до зубов:)
Я обычно доверяю рукам, а не кнопкам;)
Он тоже бесплатный а его самое большое преимущество - он по умолчанию очень хорошо убивает вордовское оформление. Когда пользователь не особо знаком с хтмлом - это очень помогает )
может посоветуйте чтото?
Для Prototype, правда. Бета, правда... :)
Но, на мой взгляд, очень неплох.
Да и сама библиотека q.js — очень даже.
А я то надеялся, что тока добавить какой нить пароль и можно делать простые сайты с визуальным редактированием...
Для редактирования вставок (inline editing) использую более легкий NicEdit (http://nicedit.com)
Вес - 44Кб (компакт.~34Кб)вместе с иконками,
лицензия - MIT, что не может не радовать.
А по поводу вордпресса отвечу: ребята, учите матчасть, ковыряйте сырцы, развивайтесь, и не будет таких нубских вопросов.
Мне кажется они все неправильно делают.
Поэтому пишу в HTML режиме постоянно.
Для меня лучший редактор это копипаст из Geany в textarea.
1) нету кнопки - посмотреть на сервере
2) нету закладки "закачать"(на сервер)
в чём причина?Подскажите пожалуйста.
Из всех вышеуказанных в комментах редакторах без мусора работают только imperavi.ru/redactor и elRTE. Но imperavi.ru криво ссылки добавляет. Так что смотрю в сторону elRTE!
Я хочу создавать простенькие сайты, без наворотов и не прибегая к программированию.
(когда-то с этой целью использовал древнюю версию Namo Web Editor).
- Необходимо чтобы была поддержка вкладок (каждая страница сайта в отдельной вкладке).
- Чтобы можно было помещать рисунки в любой точке экрана.
- Поддержка фреймов.
Какие >бесплатные< редакторы обладают подобными возможностями?
Спасибо!
Спасибо, что помогли. Теперь все ясно!
Файловый менеджер оффициальный для него - платный.