22 декабря 2015
5 сентября 2008
14

Обзор средств для разработчиков в разных браузерах
Привет. Сегодня хочу рассказать про дополнения к браузерам, необходимые каждому веб-разработчику. Всем известен FireBug — самое мощное и удобное дополнение для FireFox.
Но Firebug ничем не сможет помочь при работе с IE, Оперой или Сафари.
Итак, на повестке дня:
- FireBug для Firefox;
- Web Developer Toolbar для Firefox;
- IE Developer Toolbar;
- DebugBar для IE;
- DragonFly для Opera;
- WebInspector для Safari;
- Средства для разработчиков в Google Chrome.
Есть, конечно, и другие — о них я обязательно упомяну.
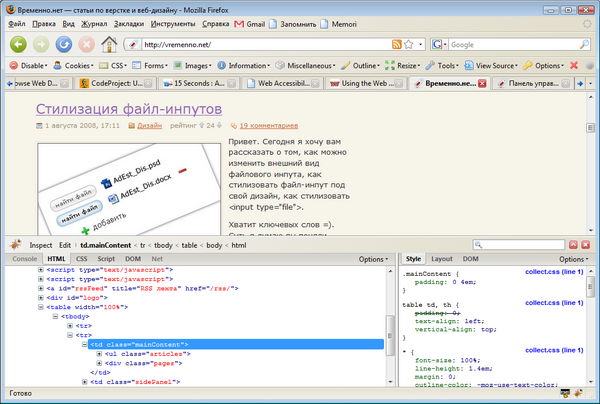
Firebug для Firefox
Не знаю точно, является ли файербаг прародителем других средств для разработчиков, но он определенно самый популярный, удобный и функциональный.

Firebug — это дополнение для Firefox, а значит его надо скачать с сайта Firefox add-ons и установить.
Для того, чтобы вызвать файербаг, достаточно нажать F12.
Возможности этого дополнения:
- Инспектирование и редактирование динамически изменяемого HTML;
- Редактирование CSS на лету;
- Отладка JavaScript, командная строка для выполнения скриптов;
- Мониторинг сетевых запросов — можно увидеть размеры и время загрузки файлов и скриптов, заголовки запросов;
- Анализатор DOM.
Можно долго рассказывать про эти возможности в деталях, но я думаю, что они всем нашим читателям известны, а если нет — подробная информация есть на домашней страничке Файербага или здесь то же самое в переводе Ильи Кантора.
Кроме самого firebug’a вам может пригодится полезная примочка к нему — FireCookie, c помощью которой (сюрприз :-) можно просматривать и изменять куки.
Web Developer Toolbar для Firefox
Еще одно полезное дополнение к Огнелису. Выглядит оно так:
Разберем по пунктам.
Disable
Позволяет выключить javascript, запретить использование кэша, что очень полезно при разработке (позволяет быть уверенным, что страница загрузилась вместе с последними обновлениями), отменить цвета, используемые на странице и заменить их стандартными, запретить отправление в заголовке реферера (страница, с которой был переход).
Cookies
Полезная опция для работы с куками: их можно просматривать, удалять, запрещать и добавлять.
CSS
Это меню хранит самую крутую фичу Developer Toolbar’a — редактирование CSS на лету. Кроме этого есть возможность просматривать css, запрещать и т.д., и т.п. На мой взгляд здесь очень полезно наличие быстрых клавиш (CTRL+SHIFT+C, к примеру, позволяет сразу перейти к просмотру стилей страницы)
Forms
Все для работы с формами: показывать пароли, показывать информацию о формах, конвертировать методы форм (GET -> POST и наоборот) и многое другое. Полезная функция «Populate Form Fields» для автоматического заполнения полей формы (например, при тестировании сайта, когда функция запоминания паролей в FF отключена. В остальном не вижу в этом пункте ничего полезного.
Images
Здесь есть полезная функция отключения изображений — чтобы посмотреть как выглядит ваш сайт без картинок. Картинки можно обвести, показать их размеры, показать alt-атрибуты.
Information
В этом меню очень много опций. Может быть полезной функция отображения атрибутов class и id на странице. Кроме этого интересен пункт «View Color Information» — чтобы быстро получить информацию о цветах, которые используются на странице. «View document size» — просмотр размера страницы. «View Response Headers» — просмотреть заголовки страницы.
Miscellaneous
Самая часто используемая функция — очистка кэша. Кроме этого здесь доступны функции «Page ruler» — линейка, «Page Magnifier» — лупа и «Line guides» — несколько линий, которые могут быть полезны чтобы подровнять шаблон.
Outline
Выделение разных элементов страницы — таблиц, заголовков, ссылок, фреймов, блоков. Resize
Позволяет изменять размер окна браузера под какие-либо стандартные расширения экранов. Tools
Здесь хранятся фичи для валидации страниц. Как локальных, так и внешних. Удобный и быстрый доступ к валидации HTML, CSS, и прочего. Для валидации HTML можно использовать клавосочетание CTRL+SHIFT+H.
View Source
Просмотр исходного кода. Возможность просмотра в внешнем приложении, просмотр сгенерированного кода.
То, что находится в правом углу мне нравится больше всего. Это быстрый валидатор HTML, CSS и индикатор ошибок JS. Если проблем никаких нету — значок зеленый, а если есть проблемы — красный.
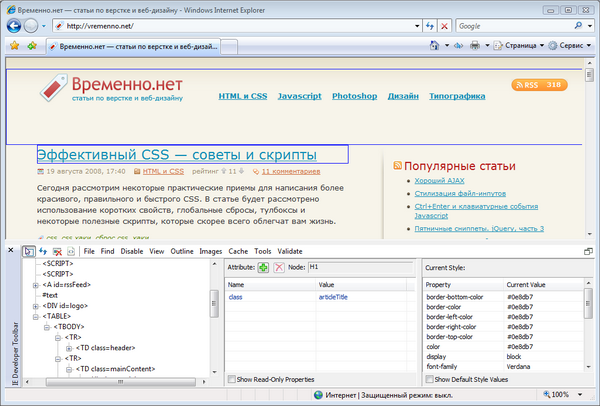
Internet Explorer Developer Toolbar

С виду этот тулбар, конечно, похож на firebug, но, увы, до него еще не дорос. Хотя, с другой стороны в нем есть некоторые возможности, которых нету у файербага. Я бы назвал IE Developer Toolbar неким гибридом Firebug’a и FF Web Developer Toolbar’a.
Как и в firebug здесь есть возможность инспектировать элемент простым кликом. Но, если в FF мы сразу можем увидеть padding’и и margin’ы, то здесь такой возможности нету.
Кроме того IE Developer Toolbar не обновляет дерево элементов динамически, как это делает Firebug. То есть, если мы изменим что-нибудь на странице средствами js, с помощью этого тулбара мы ничего не увидим.
Из того, чему можно порадоваться — изменением css на лету (легкий способ найти, что хакать :), возможности запретить CSS и изображения, возможность быстро очистить кэш и поиграть с печеньками, быстрый доступ к валидации.
Самое вкусное: здесь есть встроенный color picker, который позволяет получить любой цвет со страницы с помощью пипетки. (для ff есть отдельный плагин ColorZilla).
DebugBar для IE
По своему интересное расширение. Устанавливается как дополнительная панель к браузеру:
Имеется встроенный зачем-то поисковик, пипетка, возможность изменять размер окна и, опять-таки, зачем-то возможность отсылать страницу другу на мыло. Хотя, может быть это и полезно. Но воспользоваться этой возможностью мне не удалось =(.
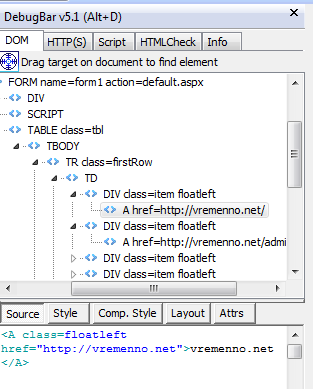
Кроме этого имеется инспектор:
Способ испектирования кликом или наведением разработчиков не устроил: они придумали штуку поинтереснее. В DebugBar’e надо перетащить прицел на нужный элемент, чтобы увидеть его в дереве.
Возможности редактировать CSS нету. Зато есть валидатор и встроенная консоль js.
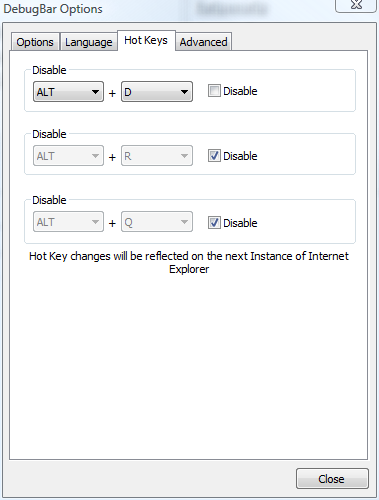
А если покопаться в настройках можно найти и такое:
И смешно и грустно.
Известно, что в восьмой эксплорер будет встроен Developer Toolbar. Он будет похож на тот, который описывался в третьем пункте, но надеемся, что будет лучше.
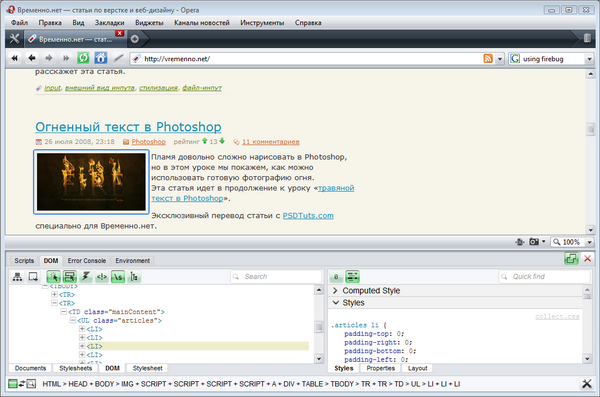
DragonFly для Opera
DragonFly встроен в Оперу, начиная с версии 9.5, поэтому устанавливать не надо. Для того, чтобы активировать Драгонфлай переходим в Инструменты → Дополнительно → Средства для разработчиков. А если по английски, то Tools → Advanced → Developer Tools.
Сразу предупрежу, что DragonFly находится в стадии Alpha2, этим объясняются многие его глюки.
Возможности списком:
- DOM инспектор;
- Инспектирование кликом (опять-таки, мы не увидим отступов, как в FF);
- Редактирование CSS;
- Быстрый доступ к консоли ошибок.
DF — что-то вроде отдельной страницы во фрэйме. Если вы его открыли, оно будет открыто для всех вкладок (в отличие от firebug’a). Поэтому перед инспектированием элемента надо выбрать из списка страницу, которую мы хотим просмотреть.
К сожалению здесь, как и в IE Dev Toolbar не отображаются динамически создаваемые элементы. И вообще, когда мы инспектируем страницу, никакой js не запускается: ссылки и кнопки не нажимаются. Будем надеяться, что когда DragonFly подойдет к релизу, мы увидим все эти возможности.
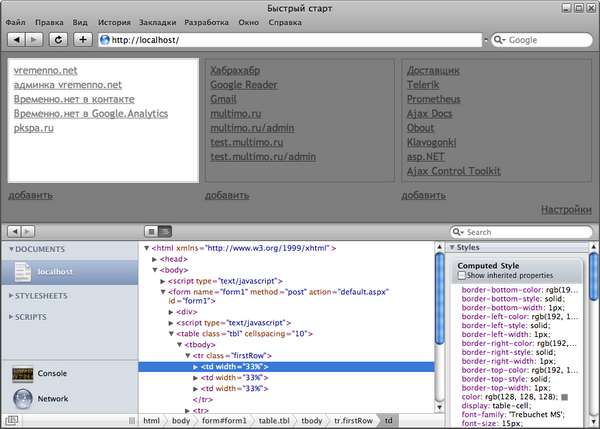
Web Inspector в Safari
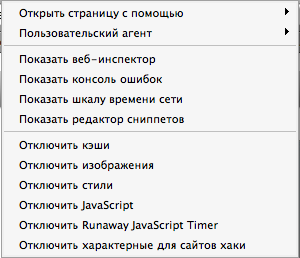
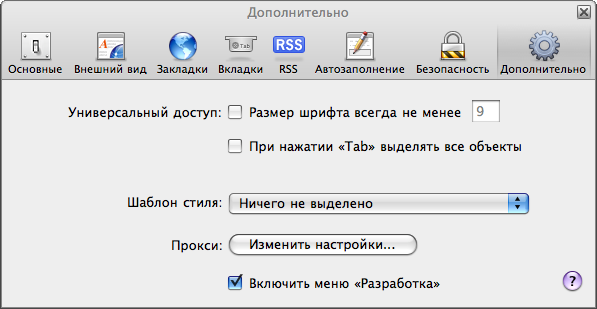
Для того, чтобы включить в меню Сафари пункт «Разработка», необходимо в настройках (закладка «Дополнительно») включить соответствующий пункт:
В меню «Разработка» нам доступны следующие функции:

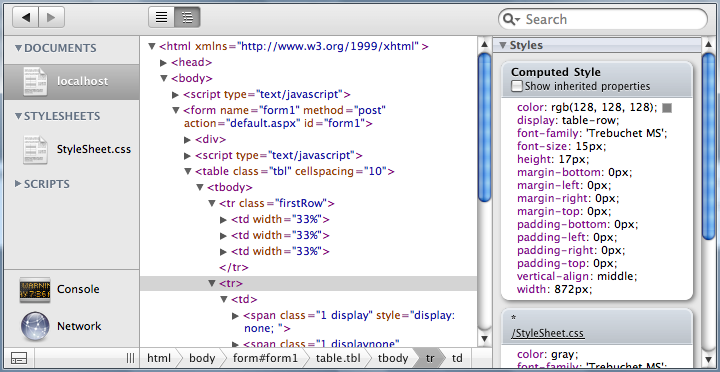
Давайте рассмотрим в деталях веб-инспектор:
По умолчанию инспектор открывается в режиме просмотра HTML. Но его можно переключить в режим просмотра DOM. Для этого на верхней плашке имеется переключатель. При наведении на элемент в инспекторе, он будет подсвечен на самой странице. Увидеть отступы, изменить разметку или CSS на лету или увидеть динамические изменение в DOMe на лету, как в FireBug нельзя. Зато, согласитесь, выглядит весьма мило.
Если есть желание работать с инспектором в окне браузера, можно нажать на кнопочку в нижнем левом углу.
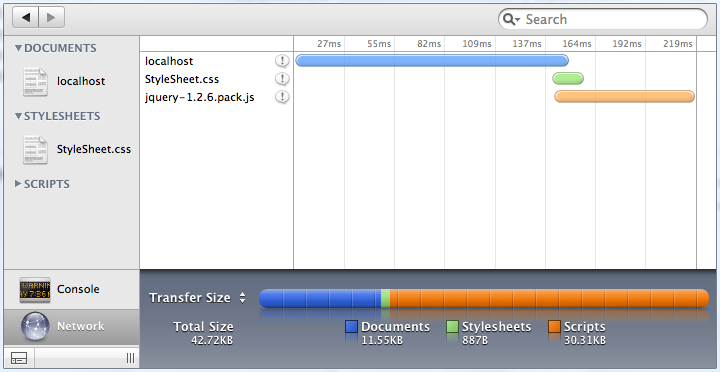
Еще в сафари доступна такая функция, как «Шкала времени сети», (кнопка «Network» в инспекторе):
Наглядно можно увидеть, когда и как долго грузятся файлы. Также можно просмотреть заголовки запросов, но само содержимое просмотреть, к сожалению, нельзя.
Всяческие штуки для разработчиков в Google Chrome

Хромой появился на свет в продвинутом виде, и у него сразу имеются, пусть пока что кривые, но все же средства для разработчиков.
Списком:
- DOM Inspector;
- Отладчик JS;
- Консоль JS.
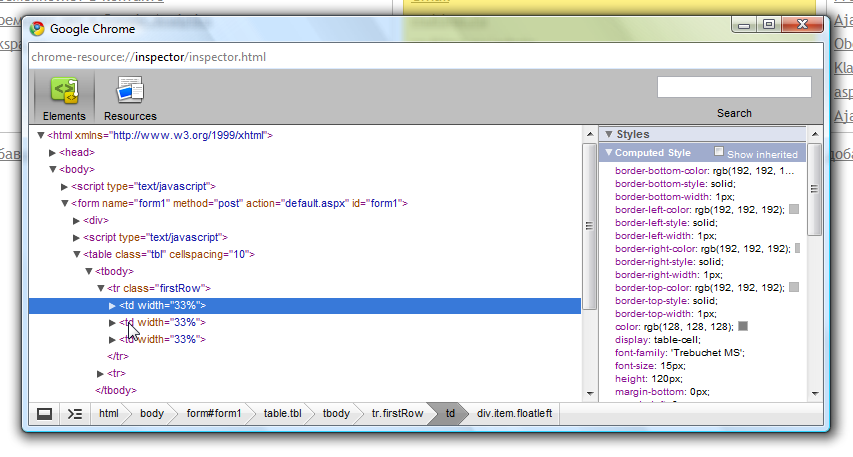
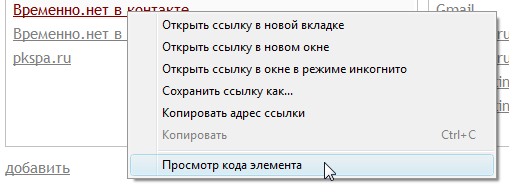
Для того, чтобы проинспектировать какой-либо элемент, на него надо нажать правой кнопкой и в контекстном меню выбрать «Просмотр кода элемента»:

Функционал тот же, что и в Сафари: элементы подствечиваются при наведении, но не доступны редактирование CSS и HTML, не отслеживаются изменения в DOM. Вот только, кнопка в левом нижнем углу, которая должна прикреплять инспектора к окну браузера не работает =(.
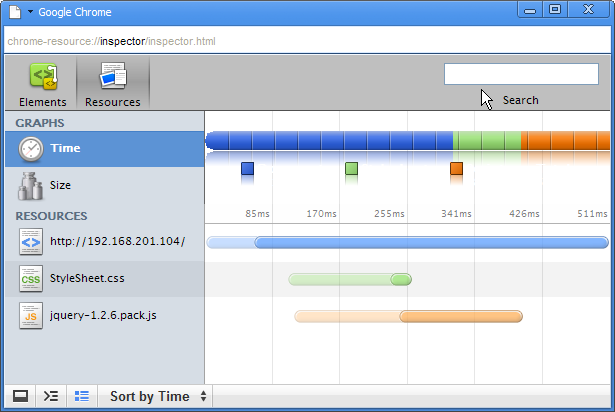
В закладке «Resources» мы можем увидеть следующее:

Неможко отличается от шкалы в сафари. Полупрозрачным на этой схеме изображны относительны размеры файлов, а полным цветом — время загрузки. Так или иначе очевидно, что эта часть Хрома еще далеко не доделана.
В этой статье я рассмотрел наиболее известные расширения и встроенные средства для браузеров.
Есть и другие, например:
- IE Web Development Helper — хороший помощник для ASP.NET разработчиков (IE);
- Web Developer Toolbar — тулбар для IE и FF. Есть несколько полезных функций;
- Web Accessibility Toolbar — тулбар для IE. Ничего интересного.
Если есть дополнения, о которых я не упомянул, а стоило бы, или есть функции у упомянутых расширений, которые я упустил, пишите.
Всем хорошего настроения!







Во-первых ошибка в словах изображены и относительные, но это так.
Во-вторых, и самое основное, а что означает относительный размер файлов, относительно чего? Общего контента страницы?
в Дополнениях Firefox на офф сайте не нашел...
http://infoblog1.ru/tools/20-instrumentov