22 декабря 2015
31 июля 2009
7

Продвинутая визуализация данных на JavaScript
Привет!
Сегодня у нас в программе различные библиотеки для непростой визуализации данных. Почему непростой? Ну потому что про простую мы уже писали, когда рассматривали скрипты для построения диаграмм и графиков.
В этой же статье мы рассмотрим более сложные штуковины, например, построение графов и временных шкал.
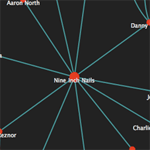
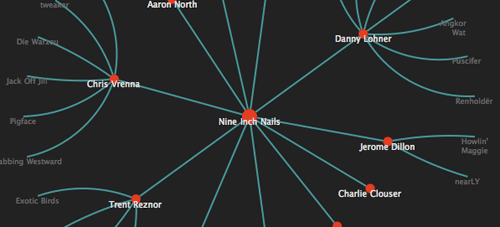
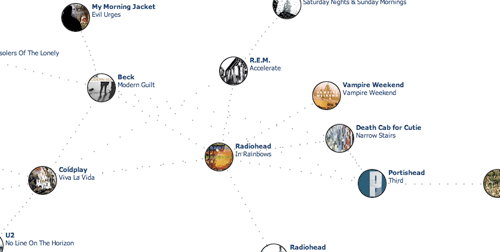
InfoViz

Классная библиотека для построения и манипуляции графами и деревьями. Кроме того, она так же позволяет делать анимацию этих самых деревьев. Для чего вам может понадобиться такая библиотека? Ну, например, для построения наглядных связей между любыми объектами (людьми, событиями и так далее) или, скажем, нахождения равновесия в игре в развернутой форме.
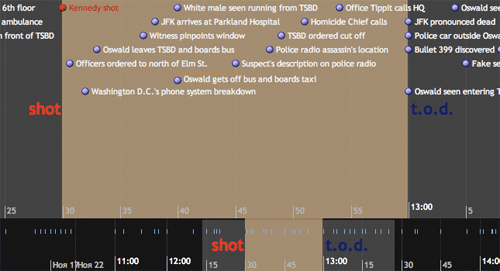
Timeline от Simile Web Widgets

Потрясающий скрипт для визуализации событий, которые так или иначе привязаны к времени. Вам нужно вывести график событий компании на ближайший год? Или посмотреть свое расписание на сегодня? Этот скрипт поможет вам без проблем сделать красивый график и того, и другого.
Так же обратите внимание на TimePlot, Runway и Exhibit — отличные скрипты.
MooWheel для Mootools

Плагин для фреймворка Mootools, который так же позволит вам показать связь между разными объектами, событиями или людьми. Скрипт использует объект <canvas> для вывода.
Скрипт вам понравился, но в своем проекте вы используете jQuery? Нет проблем, есть плагин и для этого фреймворка — jConnecter.
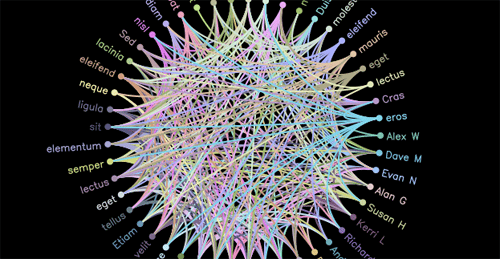
JSViz

Скрипт позволит вам без труда представить динамичную информацию, будь то графы, сети или любые другие данные. Посмотрите эти два примеры и вы все поймете сами:
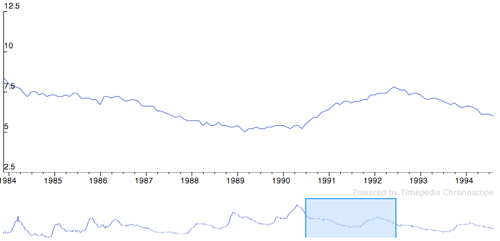
Chronoscope

Отличный скрипт для построения сложных графиков. В свой проект его можно добавить как виджет, с помощью микроформатов, с помощью JS API или интегрировать с вашим проектом на Google Web Toolkit.
Processing.js

Это своеобразный фреймворк для манипуляции картинками, создания анимации и представления информации без использования флеша или Java апплетов. С помощью javascript, элемента <canvas> и простого языка вы можете создавать интерактивные веб-интерфейсы, представлять информацию в удобном и понятном виде, и создавать игры.
Посмотрите на некоторые примеры, чтобы оценить все возможности этого фреймворка:
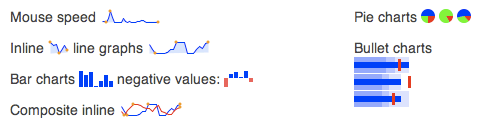
Sparklines для jQuery

Этот плагин позволяет вам создавать маленькие графики прямо внутри текста. Для чего такое может пригодиться? Например для баннеров, виджетов, индикаторов и многого другого.
Буду вникать заново
По поводу читателей, можно было бы их еще приближать - вот тогда я бы сделал пару приложений для своих сайтов, но пока сыровато, а может и я не вникал.