22 декабря 2015
5 июля 2008
22

12 отличных меню на Javascript и CSS
В статье собраны ссылки на красивые решения для меню на JavaScript и CSS.
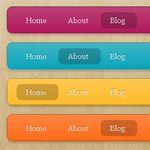
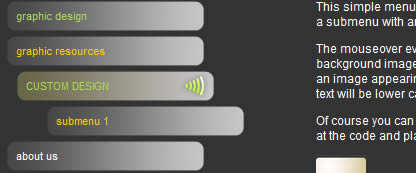
Выезжающее меню
Доступнен вариант с mootools и script.aculo.us.
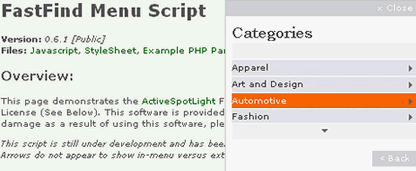
Меню FastFind
Скрипт позволяет создавать вложенные меню, использую при этом AJAX. К нему так же применимо перетаскивание (благодаря Interface для jQuery).
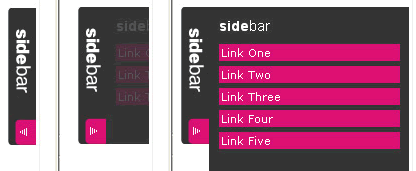
Док меню Webber 2.0
Меню Phatfusion
Используется Javascript. При первом клике картинка фиксируется в открытом положении, при повторном закрывается обратно. Есть пример с Mootools и XML парсером.
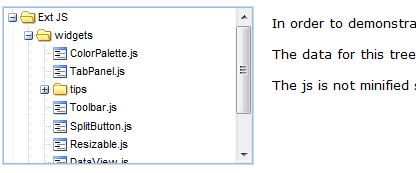
Drag’n’Drop в древовидном меню
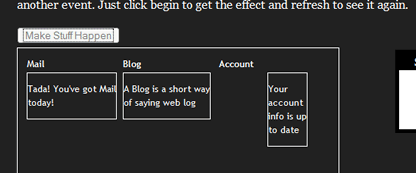
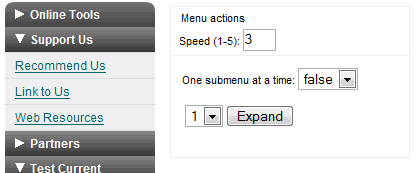
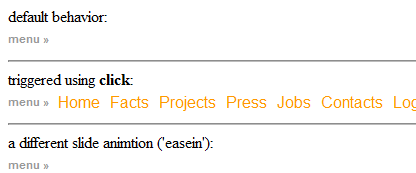
Произвольные события для меню
Это комбинация анимации и произвольных событий. Используется библиотека Yahoo! UI.
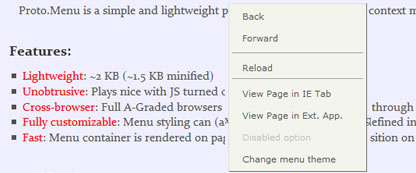
Контекстное меню
Реализация контекстного меню (при клике правой клавишей мыши).
Для тех, кому идея приглянулась, есть еще один вариант от Даниэля Найквита.
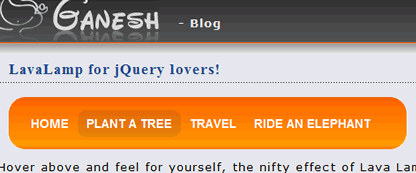
Меню «Лава лампа» на jQuery
jQuery версия скрипта, впервые написанного на mootools.
Slashdot меню от Dynamic Drive
Меню на Mootools с аккордионом и эффектами
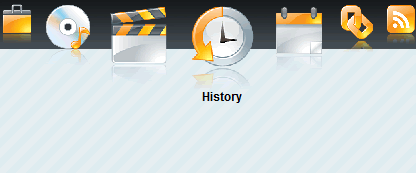
Док CSS меню
CSS Меню в стиле маковского дока. Используется jQuery и компонент Fisheye для jQuery.Interface.
Выезжающее меню — плагин к jQuery
Статья подготовлена по материалам Noupe.com.
Как всегда, ждем дополнений в комментариях!












вот что значит наткнуться на интересный сайт, когда уже спать пора... начинаешь теряться во вкладках Ж)
У меня в строке статуса ссылка показывается, но по щелчку не переходит... если выбрать "открыть в новой вкладке/окне, то все открывается".