22 декабря 2015
2 октября 2009
21

Инструменты для нахождения неиспользуемых CSS стилей
Многие разработчики сталкиваются с тем, что после какого-то времени работы над проектом, в файлах CSS появляются стили, про которые нельзя точно сказать, используются они или нет. Такое часто случается, когда вы работаете в команде, и над стилями работает не один человек. Или, например, до вас было несколько разработчиков, а вы решили что-то поменять или дизайнер задумал небольшой редизайн. В общем, вариантов много, а результат один — браузеру отдаются «мертвые» селекторы.
Все бы ничего, если таких один-два, но если в вашем файле пять-шесть тысяч строк, то тут уже нет сомнения — не все селекторы используются, а значит убрав лишние можно облегчить файлы и ускорить загрузку страниц. Сегодня мы рассмотрим различные программы, плагины и сервисы для очистки CSS-файлов от лишних стилей.
Расширения для Firefox
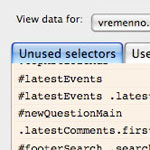
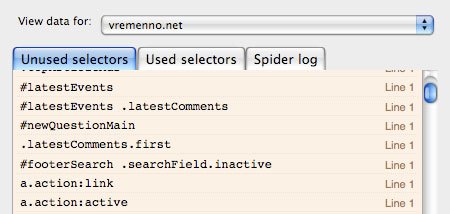
Dust Me

Учитывает стили, включенные в страницу через <link>, @import и <?xml-stylesheet?>. Может анализировать как отдельную страницу, так и весь сайт. В конце вы получите список селекторов, которые не используются на сайте.
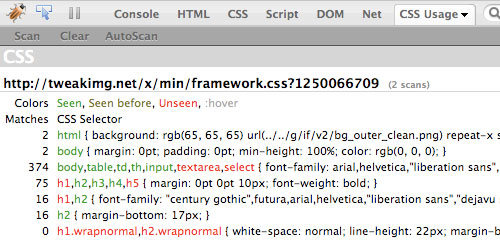
CSS Usage

Это расширение для FireBug, которое позволяет найти неиспользуемые селекторы как на отдельной странице, так и на всем сайте. В итого вы получите список всех ваших селекторов, среди которых отмеченные красным будут неиспользуемыми.
Веб-сервисы
CSS Checker

Онлайн инструмент, позволяющий проверить, какие из селекторов данного файла не используются на конкретных страницах сайта. Минус в том, что нельзя оценить весь сайт целиком (точнее можно, но долго и неудобно).
Десктопные редакторы
Перечень редакторов кода, которые так или иначе умеют находить неиспользуемые CSS стили.
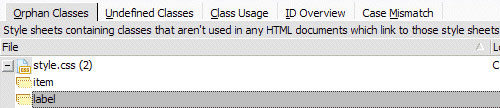
TopStyle (Win)

Этот так же умеет находить селекторы, которые используются на страницах, но для которых нет описания в CSS файлах.
IntelliJ IDEA (Win, Mac, Linux)

Кросс-платформенный редактор, предназначенный в первую очередь для работы с Java.
Заключение
На мой взгляд, самый удачный инструмент из перечисленных — Dust Me. Анализ всего сайта занимает меньше минуты, после чего нужно просто найти и удалить указанные селекторы.
Кстати, если у кто-то из вас пользуется редактором или сервисом, которого нет в этом списке, то пишите в комментариях, добавлю. Всем спасибо за внимание ;-)
Единственно, что может быть пропущено с помощью таких плагинов, это классы, которые присваиваются из js.
все варианты нереально учесть. А еще содержимое страниц может быть подгружено или создано динамически.
Жалко, что Dust Me у меня не установился: пишет, что этот плагин не предназначен для Mozila Firefox 6.0
Кроме того, с развитием CSS все больше бизнес-логики сайта становится выгодным возложить на плечи стилизационных правил. Простой пример - Пример слайдера, управляемого только с помощью CSS3. В результате действия CSS-уборщика окажутся даже вредными, ибо часть правил связаны с сиюминутными состояниями элементов разметки.
Из перечисленных в статье оставил себе CSS Usage, удобный.
Сделал видео, как пользоваться библиотекой: https://www.youtube.com/watch?v=Vg7XvAJz7H4