22 декабря 2015
23 декабря 2008
48

Text-shadow — эффект гравировки, вдавленности и тени от текста
В сегодняшней статье я хочу раскрыть тему CSS-свойства text-shadow. Это свойство не является новым в CSS — оно появилось еще в CSS 2, но было реализовано не всеми браузерами.
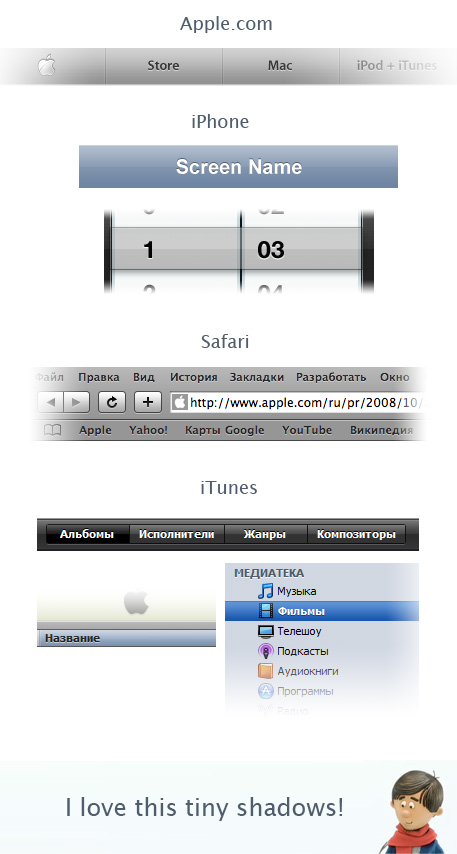
Text-shadow чаще используется не для того, чтобы создать размытую тень за текстом, а для того, чтобы реализовать эффект гравировки или вдавленности текста. Если вы посмотрите на пример iPhone на jQuery в Safari или Opera > 9.5, то сможете увидеть эффект гравироки в заголовке айФона.
Это свойство любят использовать разные модные парни, но в большинстве случаев эти модные парни прибегают к помощи фотошопа, а не CSS. Сегодня я расскажу, кто эти модные парни и как им можно помочь.
Но для начала мы погрузимся в историю и посмотрим на текущее состояние браузеров.
Как я уже сказал, text-shadow был впервые объявлен в CSS 2 еще в 1998 году, но до сих пор не был реализован всеми браузерами.
Объявляется он следующим образом:
селектор {
text-shadow: 1px 0px 0px #000;
}- Первый параметр — смещение по оси X;
- Второй — смещение по оси Y;
- Третий — радиус размытия;
- Четвертый — цвет тени.
Первым браузером, в котором это свойство было реализовано, был Safari версии 1.1 (в 2003 году). Потом подоспели Konqueror 3.4 и Opera 9.5 (не так уж давно).
Как известно, в Safari и Crome используется один и тот же движок WebKit, но в Chrome тени мы не увидим, потому что в нем используется другой графический движок для рендеринга (Skia).
К сожалению, в Firefox 2,3 text-shadow не реализовано. Но уже в версии 3.1 имеется полная поддежка этого свойства.
Если обобщить эти сведения, то получится следующая таблица:
| Браузер | Степень реализации |
|---|---|
| Safari | поддеживается, но без размытия |
| Opera > 9.5 | полная поддежка |
| Opera < 9.5 | нет |
| Firefox 2,3 | нет |
| Firefox 3.1 | полная поддержка |
| Konqueror | полная поддежка |
| IE 7,8 | нет |
Будет несправедливо не заметить, что в IE все же есть Drop Shadow Filter. Но выглядит это ужасно.
Примеры использования text-shadow
Как я уже говорил, модные парни обожают text-shadow. Особенно это касается компании Apple. Везде, где только можно они используют эффекты вдавленности и гравировки:

Тени могут быть добавлены не только для достижения эстетического счастья, но и для улучшения читаемости текста.
Парни из Adobe тоже любят гравировку по интерфейсу:

Создатели Google Chrome туда же.

По делу
Посмотрели. Мило. Теперь реализуем кросс-браузерный text-shadow.
Для начала скажу, что я не первый кто это делает. Примеры кросс-браузерной реализации text-shadow можно поискать и найти много интересного.
Для jQuery есть даже плагин, который реализует text-shadow.
Несмотря на это, я предлагаю реализовать свою функцию, которая не будет делать полноценный text-shadow, а только эффект гравировки.
Сам эффект заключается в том, чтобы поместить более темную или более светлую версию того же текста под текст, но сместив его на один пиксел вверх или вниз, смотря что именно мы хотим сделать. Собственно, плагин о котором я упомянул делает то же самое, но он создает очень много слоев с текстом разной прозрачности, чтобы добиться эффекта размытости.
А теперь предлагаю вам посмотреть реализацию с комментариями.
В остальных работает.
три месяца назад прочитал эту статью, а сегодня пригодилось :)
спасибо!
Однако, рекомендую поправить CSS тени
.shadow {
margin-top:1px;
color: #eee;
position: absolute;
z-index: 0;
}
С position:absolute тень позиционировать лучше margin, т.к. все родительские стили накладывающиеся на элемент не будут задеты.
Спасибо!
проставил тег ноиндекс
Мне кажется так будет лучше. Добавьте это по возможности в пример, если конечно я всё правильно сделал (т.к. в сео я не спец). Ещё раз спасибо
ПС
Хороший блог, сча подпишусь, ага
ясно, спасибо за пояснение, не знал. А скажите пожалуйста, как тогда проиндексируется заголовок H1, если я в нём по вашему примеру яваскриптом заменю текст на два спана с текстом? Т.е. я в скрипте поменял селектор с ссылки на заголовок, и вот теперь не могу понять, будет ли он индексироваться, а ведь заголовок это важная весчь :) И раз уж я пишу, ещё очень давно мучает вопрос - индексируются ли элементы помеченные display:none ? Т.к. ведь в структуре DOM они отображаются (firebug), но на сайте их нет. Заранее благодарен вам за ответ, для меня это очень важно и интересно.
.shadow {
color: #1B7672;
}
$(document).ready(function(){
$('h2, .title').each(function(){// ищем все элементы класса shadow
$(this).textDropShadow('shadow')//далее работает функция, которая в качестве параметра получает название класса тени
});
});
(function($) {
$.fn.textDropShadow = function(ShdwClass){//элементы заменяются. Вместо оригинала внутри будет два спана - один содержащий сам текст, а другой тень этого текста.
$(this).css('position','relative').html(''+$(this).html()+''+$(this).html()+'');
return $(this);
}
})(jQuery);
filter:progid:DXImageTransform.Microsoft.Shadow(color=#000000,direction=45,strength=1);
color-цвет
direction-угол
strength-длина тени
Спасиба.
А кто-нибудь знает как сделать что бы текст на странице выглядел сглаженным, а не рубцованым )), если размер,например, больше 32pt
Ведь делаю же люди как то!?!?!?
Меня интересует как например сделали текст: http://www.blueskyresumes.com/free-resume-samples/
вот там есть надпись: resume Samples по-моему 40 шрифт, да и еще не из safe list.
Он, правда в ie тоже не сглаженный. Но в остальных браузерах - ОК!
Как так сделать????
Я думаю, что это уже зависит от шрифта.
Может кому пригодится. Спасибо за статью.
1) Жмём CRTL-A
2) Жмём CRTL-C
3) Вставляем в текстовый редактор - видим дупы.
Как скрыть "тени" от CTRL-C ?
Спасибо!