22 декабря 2015
16 июля 2008
15

Создание закругленных кнопок для сайтов
При создании дизайна постоянно сталкиваешься с необходимостью создания стилизованных под конкретный дизайн кнопок для сайта, а рисовать постоянно картинки не удобно, да и не практично.
Здесь представлены 9 отличных статей на тему создания кнопок с изменяемой шириной.
Создание круглых ссылок-кнопок с помощью CSS
Минус этого метода в наличии большого количества span-ов и наличие двух графических файлов для создания фона. К плюсам можно отнести появляющуюся рамочку вокруг кнопки при наведении мышкой и возможность изменения высоты кнопки.
Владимир Токмаков: Рамки, тени, кнопки, плашки
К минусам пожалуй относится достаточно сложная релизация данного способа. К плюсам конечно то, что здесь используется PNG с уже исправленым багом в IE. Статья на русском.
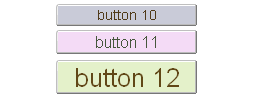
Создание и оформление кнопок с изменяемыми размерами
Минус: тег button не всегда удобен для использования. Плюс: эффект нажатия.
Круглые уголки, интересные варианты
Минус: слишком большое количество тегов i при реализации. Плюс: Плюс: всего один файл для создания оформления, не зависит от размерашрифта, быстрое создание нового скина, не зависит от фона на которомлежит, при отключенных картинках белая ссылка будет на нужном фоне (вданном случае оранжевом). Статья на русском.
Создание кнопок сайта с простым CSS и HTML
Минус: простота оформления. Плюсы: не зависит от размера шрифта, всего один файл для создания кнопок и ее оформления и очень простая реализация.
CSS овальные кнопки сайта
Минус: наличие div`а при реализации, два файла картинок.
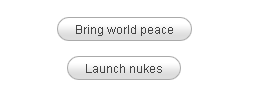
Простые круглые кнопки сайта с помощью CSS (Wii Buttons)
Плюсs: всего один файл для создания кнопки и ее оформления, очень простая реализация, достаточно красивое оформление.
Оформление кнопки сайта с помощью «раздвижных дверей»
Минусы: два файла картинок, проблемы с эффектом нажатия кнопки. Плюсы: красивое оформление.
Создание красивых кнопок сайта с помощью CSS
В минусах этого метода так же наличие двух картинок для фонов. Плюс: очень простая реализация.
Комментарии — 15