22 декабря 2015
12 октября 2009
10

Методика написания CSS кода от Антонио Лупетти
Вообще говоря, существует множество подходов для кодинга CSS, и различаются они прежде всего задачей, которую преследует автор. Если вы хотите сделать как можно быстрее и проще, сделать и забыть, то париться вы особо не будете. Если же вы работаете над развивающимся и важным для вас проектом, то за своими стилями будете следить, делать их читабельными и удобными для дополнений и изменений.
В этой статье я хочу познакомить вас с методикой написания CSS-кода от автора блога Woorkup.com Антонио Лупетти. Мой собственный подход к написанию стилей очень похож на предложенный Антонио, поэтому в процессе описания я буду приводить примеры того, как это делаю я.
Общая схема
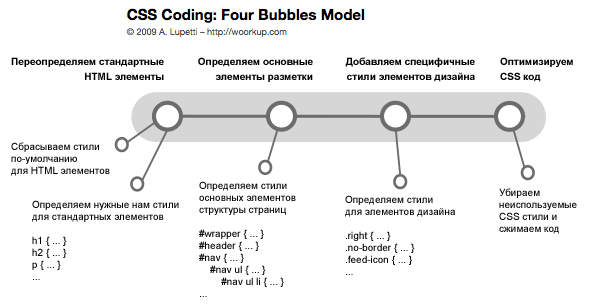
Методика носит название «Модель четырех пузырьков» (Four bubbles model) и схематично ее можно представить вот так:

В принципе, все понятно уже здесь, но я хочу более подробно осветить каждый этап.
1. Переопределяем стандартные HTML элементы
Как вы знаете, у браузеров есть дефолтные значения стилей элементов, и они различаются от браузера к браузеру. Для приведения всех стилей к общему виду используют так называемые сбросы CSS. Это и есть первая часть текущего этапа.
Далее, после сброса стилей, нам необходимо задать необходимые нам стили в свете текущего дизайна сайта. Просто берем все используемые нами элементы и задаем им нужные параметры.
На этом этапе у нас с Антонио разный подход — он делает два шага, я делаю один. У меня есть файлик, который я обычно называю typo.css. В нем нет сброса как такового, есть только определения стилей для основных элементов. Посмотрите на примере Временно.нет, вы сами поймете.
2. Определяем основные элементы разметки
В большинстве случаев все страницы имеют очень похожую схему разметки — шапка, основной контент, две или три колонки и футер. Все стили для этих элементов мы и будем определять на втором шаге.
Логично заключить, что раз структура повторяется, то нет смысле каждый раз заново писать все стили, так? У меня вот есть отдельная папочка, в которой есть верстки для двух- и трехколоночного макетов. Каждый раз, когда я что-то верстаю, я беру готовую разметку, немного правлю стили (отступы, ширины, высоты) и все. Для тех из вас, у кого нет таких запасов, советую воспользоваться готовыми CSS шаблонами или CSS фреймворками.
3. Добавляем специфичные стили элементов дизайна
На этом этапе все ясно и так: у каждого дизайна есть своих специфические стили, которые в любом случае нужно описывать заново. Думаю, что среди CSS стилей, эти дизайнерские занимают больше всего времени и места.
Для того, чтобы не заблудиться потом в написанных стилях, разделяйте их на группы (общие, для списка статей, для вывода статьи), используйте вложенность стилей там, где это необходимо. Ваш код должен быть логичным, читабельным и удобным — так вы сэкономите время и свои силы.
4. Оптимизируем CSS код
Часто, после того, как вы сверстали и протестировали макет, в ваших стилях остаются какие-то неиспользуемые элементы — например, вы определили несколько стилей для стандартных элементов, но сейчас уже знаете, что никогда не будете их использовать на сайте. Зачем их тогда держать? Или в процессе работы вы пробовали разные селекторы, но некоторые из них больше не нужны. Для того, чтобы найти эти селекторы, воспользуйтесь инструментами для нахождения неиспользуемых CSS стилей.
Тепеь у вас отличный оптимизированный CSS код без лишних селекторов. Круто. Осталось только сделать так, чтобы он быстрее грузился браузером. Для можно удалить из него переносы строк, комментарии и лишние пробелы. У нас на Временно есть две версии каждого css-файла — сжатая и нет. Мы работаем с несжатой версией, а браузер получает сжатую. И нам работать удобно, и грузится все быстрее.
Заключение
Я подробно рассмотрел предложенную Антонио схему и рассказал, как работаю я при написании CSS файлов. Теперь было бы здорово услышать и ваши схему работы. В общем, жду ваших вариантов в комментариях. Пока.
В данном случае "так же" будет слитно.
>>Мы работаем с несжатой версией, а браузер получает сжатую.
>>И нам работать удобно, и грузится все быстрее.
а можно поподробнее, как это реализуется?
Вы сами работает с несжатыми файлами, далее запускаете скрипт, который делает их сжатую копию. Ее и подключаете к странице.
Да, если кому нужна
рекламаинформация по поводу Web Optimizer -- можно у меня спрашивать :)