22 декабря 2015
10 апреля 2009
12

Создание календаря-расписания
Сегодня, дорогие читатели, я хочу поделиться с вами процессом создания несложного календаря. Может быть, кому-нибудь пригодиться готовый вариант.
Задача: сделать недельный календарик, каждый час которого может быть двух состояний: вкл или выкл.
Использовать его можно для учета работы (работал - не работал) или учета занятости человека: свободен или занят, этакий гугл-календарь для бедных.
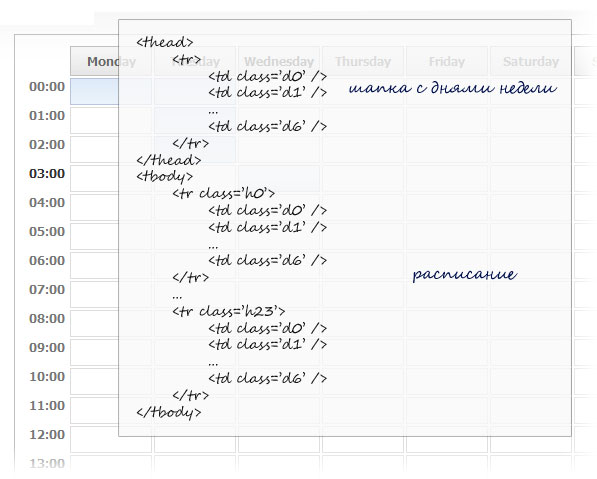
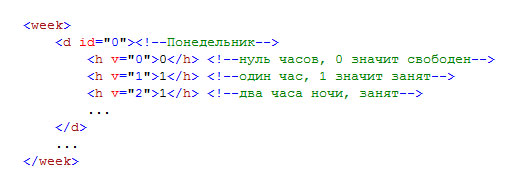
Начнем с HTML. Календарь завернем в див "Schedule". А структура самого календарика будет следующая:

Как видите, для каждой строчки тела таблицы мы назначаем класс, который и будет определять, на каком часу мы находимся. Я использовал именно класс, а не АйДи, чтобы была возможность вставлять несколько подобных расписаний на страницу.
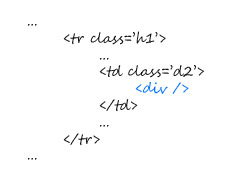
Одна ячейка таблицы - это див внутри td:

Именно для него мы и будем писать стили и назначать js-ивенты.
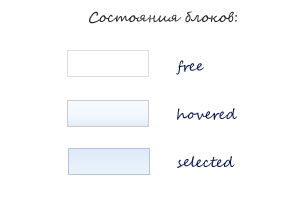
Для этой ячейки предполагаются всего три состояния:

Теперь взглянем на CSS.
Многие верстальщики старой закалки, стараясь обеспечить поддержку IE6 избегали использовать псевдоклассы, вроде :first-child, вместо этого первым элементам дописывали дополнительные классы или использовали js, и поэтому забыли их напрочь. Сегодня многие заказчики уже не требуют поддержки шестого ослика, а так как в седьмом Эксплорере многие псевдоклассы работают, можно не стесняться их использовать.
Мы хотим несколько вещей:
При наведении на блок-ячейку, менялся стиль его оформления (в заголовке и в теле таблицы):
#Schedule table tbody tr td div:hover {
border-color: #ccc;
background: url(../images/ggrad2.png) left bottom repeat-x;
}
#Schedule table thead tr td div:hover {
color: #555;
border-color: #bfbfbf;
background: url(../images/gradRev.png) left bottom repeat-x;
} Первая ячейка строки (та, в которой время должна иметь свой стиль:
#Schedule table tbody tr td:first-child div {
padding: 1px 3px;
vertical-align: top;
font-size: 9pt;
cursor: default;
text-align: right;
margin: 0;
border: solid 1px White;
font-weight: bold;
color: #777;
} И так далее.
Теперь поговорим о необходимом jQuery коде, который нам нужен.
Основное: при клике на ячейку она должна выделиться. Для этого присвоим ячейке класс selected
$('#Schedule table tbody tr td div').click(
function() { $(this).toggleClass('selected') }); При наведении на ячейку, должны подсвечиваться время и день, чтобы было понятно, где мы находимся. Для этого соответствующей строчке и ячейке в заголовке будем добавлять класс hover:
$('#Schedule table tr').hover(
function() { $(this).addClass('hovered') },
function() { $(this).removeClass('hovered') });
$('#Schedule table tbody tr .d0').hover(
function() { $('#Schedule table thead tr td.d0').addClass('hovered') },
function() { $('#Schedule table thead tr td.d0').removeClass('hovered') });
Еще нам может захотеться добавить возможность выделить сразу все часы конкретного дня, кликнув по заголовку. Но для начала сделаем соответствующую подсветку при наведении на заголовок:
$('#Schedule table thead tr .d0').hover(
function() { $('#Schedule table td.d0').addClass('hovered') },
function() { $('#Schedule table td.d0').removeClass('hovered') }) А событие на клик будет таким:
$('#Schedule table thead tr .d0').click(
.click(function() { DayClick('0', this) }); Код немаленький, и повторяться он должен для каждого дня, поэтому я решил вынести его в отдельную функцию. Сама функция определяет, выделен ли полностью конкретный день, или же нет, и уже на основании этой информации, решает, выделять все ячейки дня или наоборот, убрать все выделения.
function DayClick(dayNum,obj) {
if ($(obj).hasClass('selected') && ($('#Schedule table tbody tr td.d' + dayNum + ' div.selected').length)) {
$('#Schedule table tbody tr td.d'+dayNum+' div').removeClass('selected');
$(obj).removeClass('selected');
}
else {
$('#Schedule table tbody tr td.d' + dayNum + ' div').addClass('selected');
$(obj).addClass('selected');
};
} После манипуляций с расписанием, нам надо в каком-то приличном виде отправить это на сервер. Самое простое - пройдя все ячейки, составить XML, который будет содержать всю нужную нам информацию.
Формат:

Функция, которая все для нас сделает:
function SubmitSchedule() {
var XMLSchedule = "";
for (var d = 0; d < 7; d++) {
XMLSchedule += ''
for (var h = 7; h < 21; h++) {
if ($('#Schedule table tbody tr.h' + h + ' td.d' + d + ' div').hasClass('selected')) {
XMLSchedule += '1 ';
}
else {
XMLSchedule += '0 ';
};
}
XMLSchedule += ' ';
}
XMLSchedule += " ";
$('#output').text(XMLSchedule);
} В результате всей этой XHTML+CSS+jQuery акробатики, получилось вот такое расписание:
Смотрим демонстрацию или качаем
Надеюсь вы нашли для себя что-нибудь интересное. Все ваши мысли приветствуются в комментах.
Веселых выходных!
Молодца! Так держать! Ресурс то что нужно. Посещаю постоянно.
Мультивыделение сделаю.
Вопрос - а как сделать так, чтобы при нажатии кнопки информация заносилась в xml файл?
Таблица расписания имеет по строкам часы 8, 9, 10 и т.д., по столбцам номера аудиторий. Вопрос такой: не смотря на то, что в таблице целые часы, хотят иметь возможность , при создании нового мероприятия, указывать временной промежуток где могут быть часы с минутами и чтобы этот промежуток закрашивался в таблице так: если, допустим, с 8:15 - 12:30 занятие, то ячейка, где 8:00, закрашивалась не полностью, а чуть меньше (отсчитывая как бы 15 минут после 8 часов), далее закрашиваются 9, 10, 11 12 часов полностью и половина ячейки 13 часов.