22 декабря 2015
23 сентября 2009
36

Sass — еще более удобный и логичный CSS
Привет!
Несколько раз при написании CSS кода я ловил себя на мысли, что было бы круто, если бы в CSS можно было использовать что-то вроде переменных и функций — это бы избавило от необходимости повторять участки кода и сильно ускорило бы работу. Увы, такого в CSS делать нельзя.
Недавно Саша спросил меня: «Ты знаком с Sass?». Оказалось, что это специальный язык написания стилей, но более удобный и предоставляющий массу новых возможностей, которых нет в привычном CSS.
Что такое Sass
Авторы называют его мета-языком описания стилей. Синтаксис построен на стандартном синтаксисе CSS, с той лишь разницей, что Sass более простой, логический и удобный язык. Его авторами и разработчиками являются Хамптон Катлин и Натан Вайценбаум.
В чем прелесть
Sass предоставлять вам больше возможностей и свободы при написании CSS. Это как программный язык внутри CSS. Вы можете использовать что-то вроде функций с переменными, логически структурировать ваш код (сложенность стилей и классов). Вот главные возможности Sass с примерами:
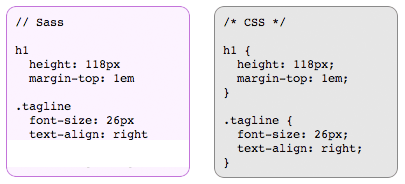
Красота кода

В Sass нет точек с запятой и фигурных скобок, свойства располагаются непосредственно после селектора и по одному на строке.
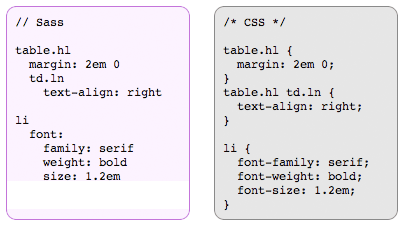
Вложенность

Теперь для вложенных селекторов не нужно повторять селекторы родителей, достаточно просто расположить дочерний селектор внутри родительского. Это применимо и для свойств.
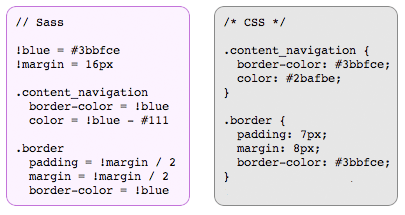
Переменные

Если какое-то значение свойства повторяется у многих элементов — занесите его в переменную и используйте сколько угодно раз. При изменении значения необходимо будет поменять его только в одно месте. Математические операции с численными значениями так же возможны (пропорции шрифтов скажем).
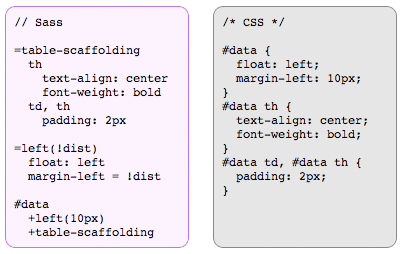
Миксины

Что-то вроде функций, которые могут содержать целые куски CSS кода вместе с селекторами и свойствами. Зачем писать одно и то же по сто раз?
Как это работает
Изначально есть файлы, в которых вы пишете на Sass. Как вы догадываетесь, браузер не понимает (по крайней мере пока) такой язык, так как он не является стандартизированным. Браузер понимает только CSS и следовательно ему нужно отдать ваши стили в формате CSS. Как это сделать? Да взять и скомпилировать. Но для этого вам понадобиться специальный фреймворк на том языке, на котором у вас написаны серверные приложения (ASP.NET, Ruby, PHP).
Лучше всего с Sass работает Ruby, для которого на официальном сайте есть инструкция по установке и работе со специальным дополнением. Для того, чтобы компилировать Sass с помощью PHP вам понадобиться другой фреймворк — Compass.
Примеры работы
Большинство из вас наверняка захотят попробовать что-то написать на этом языке перед тем, как решить использовать его в своих проектах или нет. Для этого есть специальная страничка, где вы можете написать код на Sass и посмотреть, как он будет выглядеть в CSS.
Вывод
На первый взгляд Sass довольно сильная вещь. Из того, что я узнал и увидел, можно сделать вывод, что будущее у этой технологии есть. Более легкий синтаксис, логическая структура и возможность использования переменных предоставляют разработчикам отличные возможности и могут существенно ускорить написание и редактирование файлов стилей.
Я очень хочу услышать ваши мнения и мысли по поводу этой технологии — что нравится, а что нет и что из возможностей вы бы с радостью использовали.
Вобщем если и начинать пользоваться то после html5 точно.
Но судя из статьи Sass — вполне достойная замена CSS, которая может составить конкуренцию CSS 3.
Ладно, подожду пока сервис снова откроют, попробую его на зуб, а там будет видно)
И тем более верстка строится не из одной таблицы, а часто из гараздо сложных объектов.
2Андрей: это вообще ни разу не замена CSS. И никогда ей не станет. И ни о какой конкуренции с CSS3 даже речи не идёт :)
Использование переменных:
Вложенные конструкции:
Описание псевдоэлементов во вложенных конструкциях:
Есть аналог php-инклуда:
Корректно обрабатывает @media и игнорирует @font-face.
В папке с css работаем с файлом ext-filename.css, после обработки скриптом появляется файл filename.css.
Документации пока нет, автор ленится :(
Начал делать с помощью ExtCSS новый проект, пока нравится, довольно удобно :)
тоже удобная штука по описанию, но у меня пока попробовать не получается =(
SASS:
И такой же CSS:
Вы ведь согласитесь с тем что первый вариант намного более читаемый. И это самая главная и нужная фича данной штуки. А аще эти табы как в питоне и не надо скобок как в lesscss. Красота ведь. Используем уже год и довольны.
А CSS можно переписать так:
или так:
>понадобиться другой фреймворк — Compass.
А где там PHP? там опять ссылка на руби...
Тут суть не в грамоте, а в удобстве.
пс. грамате абучин).
=)
P.S. сорри за линки, просто с тегами не распарсились
Все надо делать руками и по правилам
Это ошибка! Compass на Ruby
Кое-что про Haml & Sass на php начали делать в проекте http://phphaml.sourceforge.net/ но он кажется умер.
Пришлось делать самому :) http://pyha.ru/forum/topic/3466.msg71339#msg71339
Исходники: http://code.assembla.com/qb7/subversion/nodes/cuts/smartcss
Хотя если вшить это в cms получится очень даже, правда процесс вшивание сферическое задротство...
селектор визуально путается со свойством предыдущего селектора.
Наверное сложно придумать что то, что усложняло бы поиск нужного селектора сильнее.
Плюсы:
+ пользовательские функции(давно пора бы в css ввести)
+ переменные(не всегда)
+ более разбитая структура кода
+ коменты которые не обращаются в css(как здесь не знаю, но в less есть)
+ подключение левых правил, указанных ранее
минусы
- не всегда понятно на кой фиг переменные(особенно для цветов, только код больше)
- огромнейший минус !!!! Просто колоссальный - нельзя строковые переменные вбивать в селекторы
мне было бы намного удобнее так...
- триллион функций для цветов, не знаю, как и для чего столько...(может я как баклан последний не пользовал, не знаю)
PS: ссылка на playground в конце статьи перестала работать(
К тому же я люблю писать все свойства в одну строку.