22 декабря 2015
30 сентября 2009
24

HTML5 — обзор грядущей новой спецификации
Все вы наверняка слышали, что сейчас идет работа над новой спецификацией HTML, а именно ее пятой версией. Впервые ее черновики стали доступны широкой общественности в конце января 2008. С тех пор работа над официальным релизом продолжается с удвоенным рвением, однако официального выхода ждать еще пару лет :-(
Однако, многие разработчики браузеров начинают внедрять поддержку некоторых вещей из HTML5 уже сейчас, так что, думаю, будет полезно ознакомиться с нововведениями. В статье мы рассмотрим новшества и изменения HTML5, и посмотрим, что из этого уже работает в новейших браузерах.
Новый доктайп и способ указания кодировки в HTML5
В отличие от существующих громоздких доктайпов, объявление 5-ой версии кратко и лаконично:
<!doctype html>Это связано с тем, что HTML5 больше не является частью SGML, теперь это самостоятельный язык разметки.
Объявление кодировки в HTML5 так же притерпело изменения. Выглядит оно теперь вот так:
<meta charset="UTF-8">Новая структура в HTML5
HTML5 подразумевает, что страница всегда имеет структуру, сравнимую со структурой книг или XML документов. Обычно, у веб-страницы есть навигация, основной контент, второстепенный контент (чаще в сайдбаре), заголовки, футеры и так далее. Для каждого такого элемента в HTML5 есть свои теги:
- <section> — для каких-то частей страницы;
- <header> — заголовок страницы;
- <footer> — футер страницы;
- <nav> — навигация;
- <article> — статья или основной контент;
- <aside> — дополнительный контент;
- <figure> — определяет картинку, сопровождающую статью (типа как у нас к каждой статье).
Новые строчные элементы в HTML5
Эти элементы определяют основные семантические объекты страницы:
- <mark> — указывает на элемент, который взаимодействует с какой-то функцией;
- <time> — выделяет дату или время;
- <meter> — какие-либо метрические данные или характеристики;
- <progress> — показывает процесс выполнения задачи (функции, например).
Новая поддержка динамичных страниц в HTML5
HTML5 создавался под динамичные страницы, поэтому в нем много возможностей для разработчиков:
- контекстное меню — создание и использование контекстных меню внутри страниц;
- аттрибут href больше не является обязательным, что позволяет использовать тег <a> для скриптов без необходимости выставлять якоря;
- аттрибут async тега <script> — указывает браузеру, что загружать этот скрипт следует асинхронно; браузер не тормозит загрузку страницы, скрипт грузиться уже после загрузки страницы;
- <details> — более подробная информация от каком-то элементе;
- <datagrid> — создает таблицу, которая строится исходя из данных из базы или другого динамичного источника (какая-нибудь обновляемая статистика);
- <menu> для создание системы меню;
- <command> определяет действия, которые должны случиться при активации какого-то элемента.
Новые типы полей форм в HTML5
HTML5 по-прежнему поддерживает все основные типы полей форм, добавив при этом и некоторые новые:
- datetime
- datetime-local
- date
- month
- week
- time
- number
- range
- url
Новые элементы
Вот лишь некоторые новые элементы, добавленные в HTML5:
- <canvas> — элемент, который позволяет вам рисовать внутри страницы, используя JavaScript; как вы знаете, многие современные JS библиотеки и скрипты используют этот тег для графиков;
- <video> позволит вам вставить видеоролик в страницу с помощью одного тега.
- <audio> — для аудио.
При этом из HTML5 исчезли некоторые теги
В новой спецификации больше нет некоторых тегов — некоторые из них сами по себе уже устарели и мало, кто их использует. Но, были так же удалены и некоторые довольно популярные теги. Вот полный список:
- acronym
- applet
- basefont
- big
- center
- dir
- font
- frame
- frameset
- isindex
- noframes
- noscript
- s
- strike
- tt
- u
Что уже работает в браузерах
Как я уже сказал, многие браузеры решили не дожидаться официального выхода HTML5 (как и CSS3) и уже начали внедрять некоторые из описанных фич в последние версии своих продуктов. Для того, чтобы быть в курсе, можно иногда поглядывать на эти две странички:
- список внедренных в браузеры элементов HTML5;
- сравнительная таблица поддержки HTML 4 и HTML5 в разных браузерах.
В каждой из этих статей так же есть много полезных ссылок, так что если заинтересовались HTML5, у вас есть большой фронт для изучения ;-)
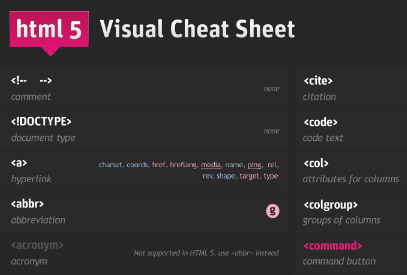
Небольшая шпаргалка по HTML5
А вот еще одна полезная штука — большая табличка с тегами HTML5 в удобном виде.
Как всегда надеюсь, что моя статья будет полезной и теперь вы будете знать о HTML5 немного больше.

Спасибо за статью.
> использовать тег <a> для скриптов без необходимости выставлять якоря
Сорри, что подразумевается под «использовать» для скриптов»? Не вместо кнопок, надеюсь? ;)
Насколько я понимаю, HTML5 как раз за единообразие применения <a>: только ссылка, в крайнем случае «заглушка» для ссылки (с точки зрения структуры всё равно «как бы ссылка», но без перехода — например, для текущего пункта меню).
Кстати, ссылок в HTML5 коснулось еще одно важное изменение: в них стало можно легально вкладывать блочные элементы (напр., обернуть одной ссылкой блок из заголовка, картинки и поясняющего абзаца текста). Это уже поддерживается всеми браузерами (только в IE для таких ссылок контекстное меню глючит).
Уроки HTML 5
То есть с развитием HTML5 качество поисковых результатов должно улучшаться. Но главное чтобы они не перегибали палку, ведь здесь и до языка программирования не далеко. Не нужно забывать, что HTML лишь язык разметки.