22 декабря 2015
28 ноября 2010
34

HTML5 видеоплееры
Привет!
Сегодня статья посвящена HTML5 видеоплеерам. Мы рассмотрим десять решений для кроссплатформенного показа видео на сайтах.
Все рассмотренные HTML5 плееры умеют использовать не только HTML5, но подключать флеш версии тогда, когда это необходимо. Почти все из них бесплатные, и подходят для коммерческого использования.
Projekktor

Поддерживает: H.264, webM, Theora Ogg, Vorbis Ogg, MP3, а так же проигрывание видео с YouTube. Рекомендую посмотреть таблицу совместимости для полного представления.
VideoJS

Не использует изображения, камтомизация полностью через CSS, бесплатный и Open Source. Поддерживает форматы: H.264, Theora Ogg, webM.
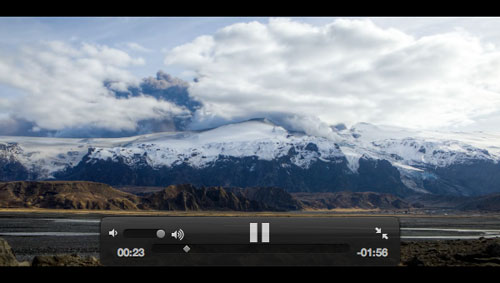
SublimeVideo

Данное решение предоставляется не виде кода, а как сервис. Вы подключаете свой сайт в панели управления, и после этого вы уже не переживаете об обновлении кода, багах и добавлении новых возможностей — сервис сам все это делает, и отдает клиенту самую последнюю версию кода.
Поддерживает: H.264, webM, Ogg. Минус: скорее всего будет платное использование, но ценовая политика пока что недоступна. Ждем старта.
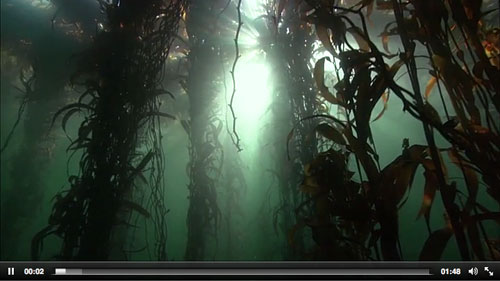
FlareVideo

Открытый исходный код и бесплатное коммерческое, и частное использование. Кастомизация через HTML/CSS/JS. Требует jQuery для работы. Поддерживает: MOV, FLV, Ogg, H.264. К сожалению, не работает на iOS.
JW Player

Флеш плеер с поддержкой HTML5 от компании Long Tail. Поддерживаем такие форматы: FLV, H.264, WebM, MP3, AAC.
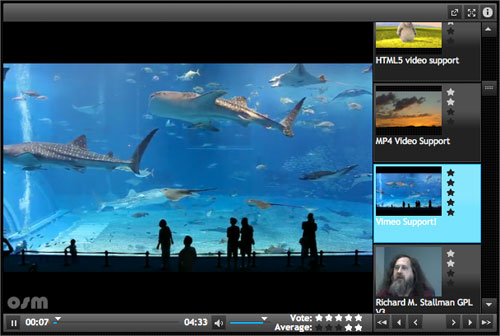
OSM Player

Открытый плеер, использующий HTML5. Cудя по документации, его достаточно сложно интегрировать.
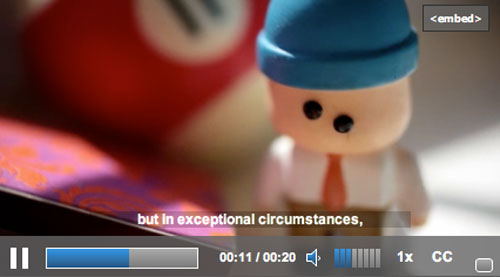
LeanBack Player

Не зависит от JS фреймворков, кастомизируется через CSS, имеет поддержку субтитров и локализаций.
Kaltura

Решение, которое уже сейчас используется на Wikimedia. Поддерживает: H.264, Ogg, FLV и MOV. Использует jQuery и jQuery UI.
Uppod HTML5

Разработка отечественных конструкторов. Поддерживает: H.264, AAC, Ogg, webM. Поддержка флеш версии опционально.
jMediaElement

Основанное на jQuery и JW player решение. Позволяет использовать субтитры.
Таблица сравнения
Ниже приведена таблица сравнения рассмотренных плееров.
| HTML5 плеер | JS фреймворк | Flash замена | iOS | Полный экран | Клавиатура | Субтитры |
|---|---|---|---|---|---|---|
| Projekktor | jQuery | да | да | в пределах браузера | нет | нет |
| VideoJS | — | да | да | в пределах браузера | нет | нет |
| Sublime Video | — | да | да | да | нет | нет |
| FlareVideo | jQuery | да | — | да | Play / Pause | нет |
| JW Player | jQuery | да | да | нет | нет | нет |
| OSM Player | jQuery | да | да | в пределах браузера | нет | нет |
| LeanBack Player | — | да | да | да | да | да |
| Kaltura | jQuery | да | да | в пределах браузера | нет | нет |
| Uppod HTML5 | — | опционально | да | в пределах браузера | Pause | нет |
| jMediaElement | jQuery | да | да | с плагином | да | да |
Как всегда, вопросы, дополнения и комментарии приветствуются.
а почему перестали в твиттере уведомлять о новых статьях?)
Много раз такое видел, найти не могу...
Конечно, попробую ваши плейеры, но если не очень затруднит, скажите, пожалуйста, какой из них соответствует стандарту кодировки w3c. Заранее спасибо.
http://set-pro.net/scr/ptmedia/