22 декабря 2015
21 апреля 2008
11

CSS фреймворки
CSS фреймворк — это набор стилей и техник, которые позволяют быстрее и проще верстать макеты сайтов. Вам не нужно каждый раз переписывать страницы таблиц стилей — достаточно один раз описать часто используемые стили, а затем лишь менять их значение под соответствующий макет.
Плюсы CSS фрэймворков
- вы увеличиваете свою продуктивность и избегаете частых ошибок;
- ваш код становится более правильным и понятным;
- хорошо документированный css фрэймворк позволяет эффективней работать в команде;
- в случее хорошего фрэймворка, ваш код будет правильно работать во всех браузерах;
- на выходе вы получаете хорошо структурированный код.
Минусы CSS фрэймворков
- чтобы разобраться с фрэймворком, нужно какое-то время;
- вы можете столкнуться с ошибкой разработчика фрэймворка;
- разрабатывая сайт, вы используете готовые решения, а не свои знания CSS;
- из виду упускается уникальность каждого проекта.
Известные фреймворки
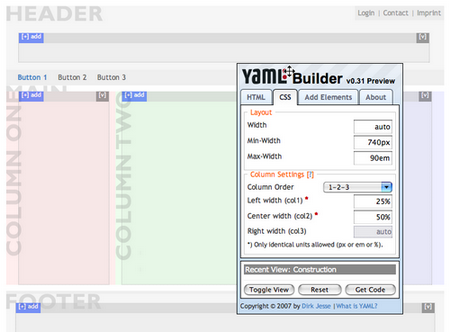
YAML
 Этот (X)HTML/CSS фрэймворк предлагает полный набор стандартных шаблонов для простых и более сложных веб-проектов. YAML основан на стандартах и поддерживает все современные браузеры. Учитывая все основные баги Internet Explorer, YAML поддерживает всего его версии для Windows, с 5 по 7.
Этот (X)HTML/CSS фрэймворк предлагает полный набор стандартных шаблонов для простых и более сложных веб-проектов. YAML основан на стандартах и поддерживает все современные браузеры. Учитывая все основные баги Internet Explorer, YAML поддерживает всего его версии для Windows, с 5 по 7.
Кроме стандартных css схем, YAML так же предоставляет CSS для печати и различные инструменты для разработки под YAML. Все CSS компоненты фрэймворка имеют документацию и примеры.
Вы также можете использовать YAML Builder для визуальной разработки вашей схемы. Можно указать Doctype, основные элементы схемы (#header, #footer, …), количество, ширину и порядок колонок.
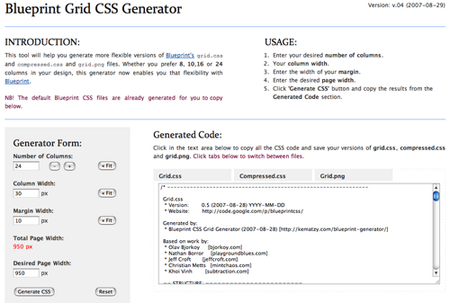
Blueprint
 Blueprint CSS фрэймворк создан норвежским студентом Olav Frihagen Bjørkøy. Он предлагает легко настраиваемую сетку, чувствительную типографику и таблицу стилей для печати. Он также использует относительные величины для размера шрифта и предоставляет CSS сброс.
Blueprint CSS фрэймворк создан норвежским студентом Olav Frihagen Bjørkøy. Он предлагает легко настраиваемую сетку, чувствительную типографику и таблицу стилей для печати. Он также использует относительные величины для размера шрифта и предоставляет CSS сброс.
Кроме того, вы можете использовать Blueprint Grid CSS генератор, чтобы сделать более гибкие версии шаблонов.
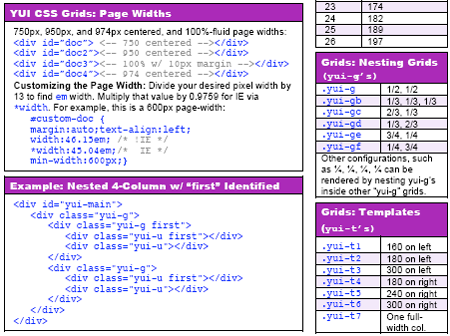
Yahoo! UI Library CSS
Библиотека Yahoo! UI представляет набор CSS фрэймворков: ядро YUI CSS включает CSS сброс, базовый CSS, CSS для шрифтов и CSS для сетки.
Фрэймворк поддерживает постое изменение длины в разметке с фиксированной шириной; он так же подерживает резиновую верстку. YUI так же предоставляет YUI Grids Builder — простой интерфейс для изменения сетки.
Перевод с сайта Smashing Magazine.



в Дримвьювере чтоли?
А вот нормальной документации я так и не нашел, поэтому написал статью по фреймворку, может кому полезно будет: tips and tricks по Blueprint CSS framework.
И еще есть вот такая вещь: Grid Designer, тоже может быть полезной.
А это..., посмотреть интересно - сравнить своё с другим, может что-то почерпнуть...
Местами больше подходит Б.Э.М.