22 декабря 2015
29 декабря 2008
65

Выпадающее меню на CSS
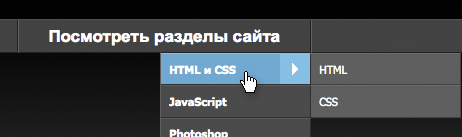
Сегодня мы посмотрим как сделать вот такое выпадающее меню только средствами HTML и CSS.
Для этого возьмем фреймворк для создания выпадающих меню на HTML и CSS. Он работает во всех основных браузерах, легко модифицируется и довольно шустро работает.
Рассматриваемый нами фреймворк позволит вам сделать не только горизонтальное, но еще и вертикальное, и линейное меню. Файлы стилей разбиты таким образом, что вам останется только добавить свой стиль и меню готово.
Сначала я подробно расскажу как сделать горизонтальное выпадающее меню CSS. Далее приведу ссылки на вертикальное и линейное меню — они делают по такой же схеме, разница только в CSS файле.
HTML
Для начала рассмотрим как должна выглядеть HTML разметка нашего меню. Здесь все очень просто — все меню это вложенные списки.
<ul class="dropdown">
<li ><a href="/html-css/css-drop-down-menu/">Вернуться к статье</a></li>
<li><a href="./" class="dir">Посмотреть разделы сайта</a>
<ul>
<li><a class="dir" href="/html-css/">HTML и CSS</a>
<ul>
<li><a href="#">HTML</a></li>
<li><a href="#">CSS</a></li>
</ul>
</li>
<li><a href="/js/">JavaScript</a></li>
<li><a href="/photoshop/">Photoshop</a></li>
<li><a href="/design/">Дизайн</a></li>
<li><a href="/misc/">Разное</a></li>
</ul>
</li>
</ul>Класс dir ставится на тех элементах, которые содержат вложенности.
CSS
У нас будет 2 файла со стилями. Один отвечает за расположение элементов меню, второй — за внешнее оформление (что-то вроде скина).
Посмотрим первый.
@charset "UTF-8";
/**
* Horizontal CSS Drop-Down Menu Module
*
* @file dropdown.css
* @package Dropdown
* @version 0.7.1
* @type Transitional
* @stacks 597-599
* @browsers Windows: IE6+, Opera7+, Firefox1+
* Mac OS: Safari2+, Firefox2+
*
* @link http://www.lwis.net/
* @copyright 2006-2008 Live Web Institute. All Rights Reserved.
*
*/
ul.dropdown,
ul.dropdown li,
ul.dropdown ul {
list-style: none;
margin: 0;
padding: 0;
}
ul.dropdown {
position: relative;
z-index: 597;
float: left;
}
ul.dropdown li {
float: left;
line-height: 1.3em;
vertical-align: middle;
zoom: 1;
}
ul.dropdown li.hover,
ul.dropdown li:hover {
position: relative;
z-index: 599;
cursor: default;
}
ul.dropdown ul {
visibility: hidden;
position: absolute;
top: 100%;
left: 0;
z-index: 598;
width: 100%;
}
ul.dropdown ul li {
float: none;
}
ul.dropdown ul ul {
top: 1px;
left: 99%;
}
ul.dropdown li:hover > ul {
visibility: visible;
}JavaScript
Как вы смогли заменить по CSS, мы используем псевдо класс :hover для того, чтобы показывать куски меню. Этот самый псевдо класс работает во всех браузера, кроме… да, вы угадали, нашего любимого IE. Поэтому для ослика мы сделаем что-то вроде эмуляции этого псевдо класса. В качестве js фреймворка возьмем jQuery.
$(document).ready(function() {
$("ul.dropdown li").hover(function() {
$(this).addClass("hover");
$('> .dir',this).addClass("open");
$('ul:first',this).css('visibility', 'visible');
}, function() {
$(this).removeClass("hover");
$('.open',this).removeClass("open");
$('ul:first',this).css('visibility', 'hidden');
});
});А теперь подключаем эти файлы к нашей странице только для IE.
<!--[if lt IE 7]>
<script type="text/javascript" src="js/jquery/jquery.js"></script>
<script type="text/javascript" src="js/jquery/jquery.dropdown.js"></script>
<![endif]-->Результат
Собрав все воедино, мы получаем наше горизонтальное выпадающее меню.
Ах, да, чуть не забыл. Немного модифицировав CSS, можно так же получить вертикальное и линейное меню.
Если у вас есть что-то подобное в загашнике (ссылки на хорошие решения, примеры различной реализации и так далее), то делитесь ими в комментах.
http://bitby.net/design/appearance/sozdanie-menyu-s-poyasneniyami/
Альтернативный вариант, но может будет интересен.
http://bitby.net/web/css/menyu-iz-kartinok/
Делал заказчику..
http://bitby.net/design/vydvizhnoe-menyu-s-pomoschiyu-css/
Это самое что по теме.
Пример есть в первых двух, в тредьтем нет.
З.Ы: В статьях вы найдете примеры, однако там могут возникнуть проблемы с кодировкой. Пользуйте utf-8!
при наведении на "About Us", "Products" - раскрывается вся "ветка" вместе с дочерними подменю.
При наведении фон меняется, а меню не выпадает
Скрин:
http://img43.imagevenue.com/img.php?image=57710_menu_css_123_1146lo.JPG
3 6 2 8-3-7 два 7 2 аська моя
Я попробовал урок, но у меня не сё получается... Вместо положенного у меня появляются голые ссылки... Причём работают они как показано сдесь, но без красивых кнопочек... Обычные гипер ссылки, которые выпадают друг из друга... Как мне исправить ошибку, что бы всё работало как надо? А урок хороший :) спасибо большое...
И так же цвет текста для этих подменю?
так?
Как то криво у меня получилось хотя всё честно сдирал с вашего примера
без js, только CSS
Немного пугает размер css-кода, если собрать всё вместе (без импорта), для этого меню...
Прочитал что ИЕ распределяет слои по порядку описания в HTML документе, посоветуйте как лучше справится с этой проблемой, можно ли как-то описать ячейку меню позже ячейки контента, чтоб меню оставалось слева или легче изменить координально дизайн?
Джумла генерит вот такой код:
файлы использовал из фреймворка, никаких изменений не вносил в CSS кроме названий классов, т.е. все "dropdown" переименовал в "menu-mmm"
очевидно, джумла просто не формирует подсписков неактивных кнопок?
в коде видно, что ИД куррент присвоен только одному пункту и только в нём есть ПОДсписок ul li
Оно делается чисто на CSS ?
ul.dropdown li:hover > ul
Generator CSS Drop-Down Menu http://tort.nxt.ru/css_dropdown_menu.html
Меню работает в IE6 и с выключенном в браузере JavaScript