22 декабря 2015
24 февраля 2010
62

Делаем более понятные и удобные файлы стилей
Привет,
Сегодня мы поговорим об организации файлов стилей. Мы рассмотрим как лучше всего организовывать файлы и форматировать код внутри них, чтобы через какое-то время вы не хватались за голову от того, что стилей стало больше, а порядка и понимания что где находиться — меньше.
Итак, поехали!
Информативные название файлов
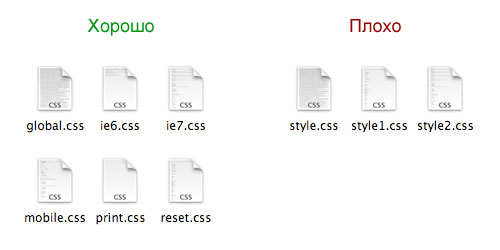
Это, пожалуй, первое, на что стоит обращать внимание. Название файла стилей должно быть информативным и отражать его содержание, то есть глядя на название файла стилей в папке вы должны сразу понимать, какие именно стили он содержит. В противном случае вам придется открывать каждый в поисках нужного селектора.

Описание внутри каждого файла
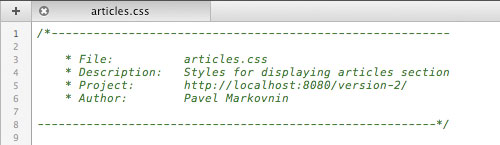
Описание каждого файла очень полезно как при командной работе, так и при большом количестве файлов стилей в крупных проектах. Вы можете указывать любые удобные вам параметры, лично я использую следующие:
- имя файла;
- назначение хранящихся в этом файле стилей;
- проект;
- автор.
Для одного проекта у меня было 10 файлов стилей — несколько общих и остальные для разных разделов сайта. Вот пример оформления файла, отвечающего за стили раздела статей:

Структура стилей внутри файла
Логичность и порядок описания стилей очень сильно облегчают работу, особенно в случае больших файлов.
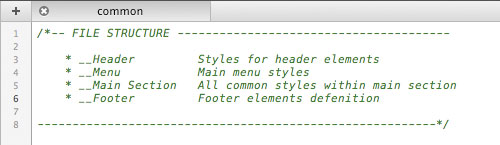
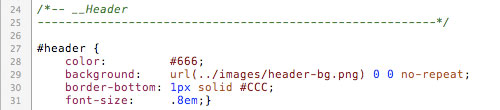
В начале каждого файла можно делать что-то вроде оглавления:

А потом отмечать каждый из таких блоков соответствующими ему якорями:

Такая организация позволит вам в дальнейшем не вписывать стили «тупо в конец файлика», а располагать их в нужном месте документа, чтобы не создавать хаоса.
Вложенные стили
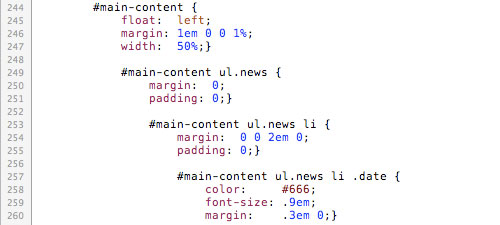
Вложенность стилей должна соответствовать вложенности элементов вашего HTML документа. Это позволяет наглядно показать структуру и зависимость элементов:

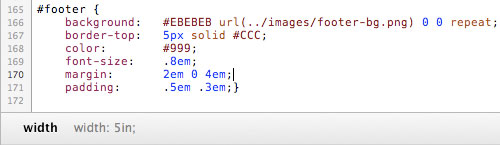
Свойства по алфавиту
Такое расположение свойств позволит вам быстрее находить нужные места в коде.

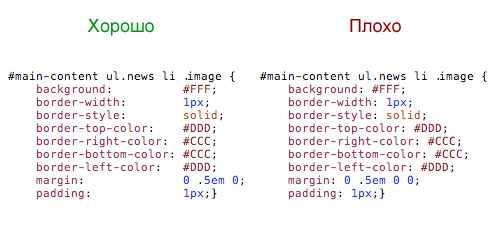
Дополнительные пробелы для отделения свойств от значений
Такой способ форматирования позволит вам сделать стили более наглядными и читабельными. Посмотрите на пример на картинке ниже — какой код более читабельный?

Заключение
Безусловно, все эти ухищрения и приемы нужны только одному человеку из всей аудитории сайта — его разработчику. Поэтому не нужно отдавать стили пользователю как есть — несколько файлов со всеми комментариями, лишними пробелами и табами. Лучше всего расположить на сервере специальный скрипт, который бы собирал файлы в один в нужном порядке, убирал бы из них лишнее и сжимал бы их. Мы, кстати, думаем сделать такой инструмент тут, на Временно.нет. Как вы на это смотрите?
Вложенност ь показываю отсутпами от названия элемента до фигурной кобки. Полчается такая же лесенка, но справа от названия элемента :)
Как по мне, так Espresso более привлекателен в плане описания стилей, написания HTML кода.
Во-первых, читабельнее без пробелов; во-вторых, не представляю как можно себя заставить столько раз стучать по пробелу, чтобы получился столбик.
Дополнительные пробелы для отделения свойств от значений совершенно не делают код читабельные, зато добавляют огромный геморрой при его написании.
Еще после таких вот мастеров откроешь файл в своем редакторе, и наблюдаешь кашу. Ибо там и табы и пробелы... После чего я обычно матерюсь, а потом применяю "автоматическоре форматирование" от Eclipse
adsw0rd, просто дополнительные отступы (между свойствами и значениями) нужно делать только пробелами, тогда все будет отлично ;-)
А во время работы с алфавитом у меня не очень )
скоро как раз на пыхе забабахаю тему про отступы)
Комментарий Evgenij + комментарий remal и будет самое то.
хех, а вы кто?
Понимаю, что там акцент на именах. Но резануло глаза, что хорошо 6 файлов а плохо 3. Чем меньше файлов стилей и скриптов тем лучше - страница будет грузиться быстрее за счет меньшего количества открываемых конектов... Т.е. 6 это плохо а три лучше :)
С уважением, Николай.
ie6.css, ie7.css и прочие подгружаются в global.css ???
А как же GZIP сжатие CSS? Получиться что будет сжат один только global.css
Разве нет?
Уже давно читаю ваш бложек, а отписался впервые :)
нет, все эти файлы, если они для одного типа (атрибут media в теге link) и браузера (например, IE 7) на сервере собираются в один файл, сжимаются и только потом отдаются браузеру.
sofcase,
Так комментируй почаще — тебе не сложно, а нам приятно ;-)
По поводу алфавитного порядка: давайте делать щи - отдельно, котлеты - отдельно. Более практично будет разделять по группам параметров: одни - за цвет, другие - за размер, третьи - за позицию на странице. В результате такой разбивки правя код ты уже цепляешь глазами не одну спрятанную строчку, а группу строчек, отвечающих за сходные задачи. Объектов поиска становится меньше - искать становится проще.
Способ форматирования, описанный автором, удобен для изучения кода (например, опубликовать новое решение в блоге). Т.е. код на экспорт.
Для поддержки своего кода, удобнее 1 правило на 1 строку: когда нужно что-то исправить, ты обычно уже посмотрел в firebug'е название селектора и номер строки. Меньше строк в файле - меньше скроллить и больше селекторов помещается на экране - быстрее найти нужное правило. Глаз ищет по вертикали. Нашел нужный селектор - ищешь по горизонтали нужное свойство.
Внутри селектора зачастую не использую ни табуляторов, ни даже пробелов (ориентироваться помогает подсветка кода: пользуюсь Notepad++ - у него лучшая подсветка кода, какую я видел, очень помогает бороться с опечатками). Так файлы получаются компактнее и их потом уже не нужно чистить от лишних табов и пробелов. Про сортировку свойств внутри селектора как-то вообще не задумываюсь, не до этого. Обычно получается боксовая модель левее, а шрифты и цвета правее.
В остальном полностью согласен с автором. А вот за идею с оглавлением отдельное спасибо. Попробую. В том Notepad++ выделил слово из оглавления, нажал Ctrl+F3 и быстро перескочил на нужный раздел. Должно быть удобно.
Первый — трудно поддерживать если над проектом работают несколько человек и случаются частые изменения в HTML-коде. Проще просто разбивать CSS-свойства в стилевом листе по логическим блокам /* header */, /* sidebar */, /* footer */ и т.д.
Второй — в практике не встречал и никакого удобства в нём не вижу.
А в примере, как я понимаю ie6.css, ie6.css, mobile.css подгружаются в файле global.css а там атрибут media не укажешь! И туда скрипт не доберется!
Получается что не получиться вам сжать подключаемые файлы!
В своих проектах я использую php_speedy, а он может сжимать CSS подключенные только с HTML.
Цитирую себя (очень люблю себя цитировать):
А какой язык интересен вам?
Вот, например, его имплементация для .net YUI Compressor for .Net
Зачем? Поиск есть же. Если и структурировать то согласно html структуре стили шапки выше, стили футера в самом низу css.
С точки зрения клиента скрипт сжатия с кэшированием для таких дел просто необходим.
А дизайнерам хорошо было бы сделать обратное декодирование.
Гениальные решения стилизации листинга родили практики СИ. (тысячи удобочитаемых страниц).
Лично я разделяю свойства на группы display, расположение, ширина+высота, граница+фон+паддинг, отображение внутренних элементов (valign), стили текста. Каждая группа разделена пустой строкой.
Разделять или сортировать свойства вообще смысла нет -- не так уж их много, обычно...
Чем меньше файлов стилей и скриптов тем лучше - страница будет грузиться быстрее за счет меньшего количества открываемых конектов...
Не смешите. Разницы абсолютно никакой. Ни вы, ни пользователь никогда не заметите из какого количества файлов стилистика грузится. Один, три или шесть -- вопрос исключительно удобства для разработчика.
P.S.
И, естественно, всегда можно это дело ужать, собрав в единый файл и выкинув стройное форматирование.
Иначе зачем существуют сервисы тип styleneat.com которые ужимают файлы css
Имелось ввиду то, что 20, допустим, кб CSS одним файлом будут для пользователя идентичны 20 кб CSS раскиданным по файлам нескольким.
Да, это плюс АДИН, правда не так как показано на скриншоте... это ж с ума сойти можно будет)
#Свойства по алфавиту
Блин, а вот это вот тема! Долго мучался с вопросом порядка элементов.
Делаю обычно так: сначала блочная модель, потом стили текста, затем бекграунды и бордеры, затем всё остальное... надо будет попробовать действительно по алфавиту.
#Дополнительные пробелы для отделения свойств от значений
хах, а вот это очень даже интересно! спасибо, будем использовать!
>Для того, чтобы отписаться от уведомлений, перейдите по этой ссылке:
>http://vremenno.net/unsubscribe.php?uid=
по переходу - редиректит на главную и все, а камменты снова приходят
бла бла бла.
Автор слышал о наследовании стилей? Автор пробовал писать CSS с целью "минимум веса"? Автор пытался писать валидный год в принципе?
Если бы на все вопросы было "да", то решение с вложенностью не пришло бы ему в голову.
А при условии, что это решение все же родилось, то включив мозг, можно смело говорить о том, что рекомендовать такое решение просто нельзя.
И не сдержался. Через id (#) стили пишут только идиоты.
Насчет стилей по id — вы никогда не пишете стиль через id? Даже если такой элемент заведомо один на странице?
это ты тупой баран, если - "через id (#) стили пишут только идиоты"
Статью в топку по ряду причин, например одна из них, это - !!!! в любой фирме дизайнеры оттягивают 3 месяца макет, а верстальщику дают время выполнения только на вечер и тут просто нафиг ненужны никакие правила. Побыстрей бы сверстать, да чтоб работало. !!!!
Блин, что это за убожество - делать вечером на коленке, за два часа до cдачи, и ГОРДИТЬСЯ этим?!
А потом таким как я отлавливать говнокоды в ваших невозбранных проектах...
Как говорили до меня "Свойства по алфавиту" не удобно в написании и исследовании, гораздо удобней группировать свойства по их назначению
Использование "Дополнительных пробелов" тоже вещь сильно сомнительная
Этот вариант не поддерживаю
На тему сбора нескольких css файлов в один
Исходя из статьи(ru) Стива Сандерса о скорости загрузки фала стилей,
получается что выгодней использовать несколько файлов так как файлы будут загружаться параллельно и в результате загрузятся быстрей чем один большой файл
Спасибо за статью=)
Показывать вложенность конечно информативно, но затем в таком файле что то быстро найти со временем становиться практически не возможно без поиска. Тем более многие верстальщики используют различные стили напсиания CSS, а зачастую над проектом трудиться более 1 человека. Поэтому, наверное, необходимо использовать самый распространенный и "упрощенный" тип записи, который будет понятен каждому.
2 - удобно разделять по версиям css v1.0 v1.1
Удобно, быстро. Скоро буду у себя на сайте это испытывать.