22 декабря 2015
11 февраля 2011
37

Красивые градиентные кнопки без картинок для всех браузеров
Всем привет!
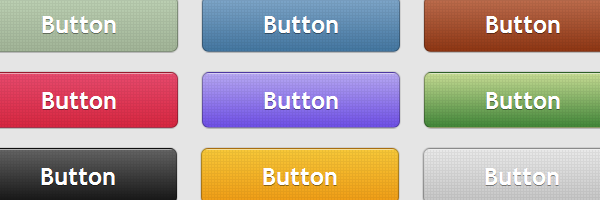
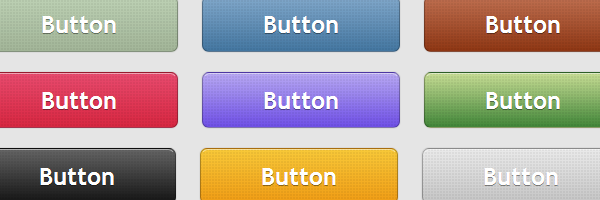
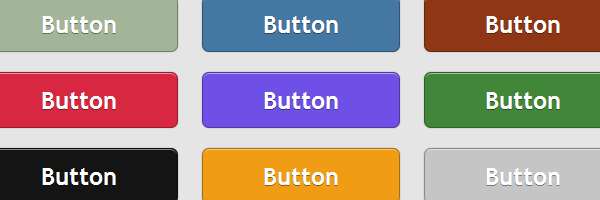
Сегодня мы посмотрим как с помощью CSS3 без картинок сделать вот такие отличные кнопки. Для этого мы будет использовать следующие свойства: RGBA цвета, box-shadow, text-shadow и border-radius. Разметка и стили сделаны с использованием принципа graceful degradation, так что пользователи, браузеры которых не поддерживают указанные технологии, увидят кнопки в нормальном, но не таком хорошем качестве.
Рассматриваемые кнопки имеют три состояния (обычное, наведение и нажатие), их можно масштабировать и изменять пропорции.
Данная статья — перевод статьи «Cross-browser CSS gradient buttons».
HTML
Рассмотрим HTML для, например, синей кнопки:
<a href="#" class="button button-blue">
<span>Button</span>
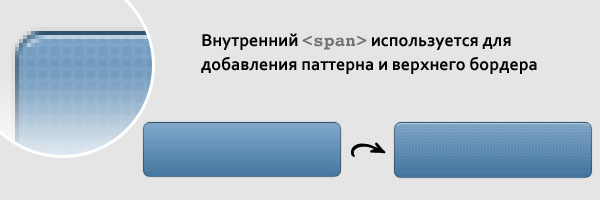
</a>Вложенный <span> используется для добавления текстуры и верхнего белого бордера:

Верхний бордер можно было сделать и с помощью inset box-shadow, но тогда кнопки не подходили бы под понятие graceful degradation. Ниже в статье будет показана разница.
CSS
Для начала рассмотрим общие для всех кнопок (класс button) стили:
.button {
margin: 10px;
text-decoration: none;
font: bold 1.5em 'Trebuchet MS',Arial, Helvetica; /* Изменяйте em для масштабирования кнопки */
display: inline-block;
text-align: center;
color: #fff;
border: 1px solid #9c9c9c; /* Запасной стиль */
border: 1px solid rgba(0, 0, 0, 0.3);
text-shadow: 0 1px 0 rgba(0,0,0,0.4);
box-shadow: 0 0 .05em rgba(0,0,0,0.4);
-moz-box-shadow: 0 0 .05em rgba(0,0,0,0.4);
-webkit-box-shadow: 0 0 .05em rgba(0,0,0,0.4);
}
.button, .button span {
-moz-border-radius: .3em;
border-radius: .3em;
}
.button span {
border-top: 1px solid #fff; /* Fallback style */
border-top: 1px solid rgba(255, 255, 255, 0.5);
display: block;
padding: 0.5em 2.5em;
/* Фоновый паттерн */
background-image: -webkit-gradient(linear, 0 0, 100% 100%, color-stop(.25, rgba(0, 0, 0, 0.05)), color-stop(.25, transparent), to(transparent)),
-webkit-gradient(linear, 0 100%, 100% 0, color-stop(.25, rgba(0, 0, 0, 0.05)), color-stop(.25, transparent), to(transparent)),
-webkit-gradient(linear, 0 0, 100% 100%, color-stop(.75, transparent), color-stop(.75, rgba(0, 0, 0, 0.05))),
-webkit-gradient(linear, 0 100%, 100% 0, color-stop(.75, transparent), color-stop(.75, rgba(0, 0, 0, 0.05)));
background-image: -moz-linear-gradient(45deg, rgba(0, 0, 0, 0.05) 25%, transparent 25%, transparent),
-moz-linear-gradient(-45deg, rgba(0, 0, 0, 0.05) 25%, transparent 25%, transparent),
-moz-linear-gradient(45deg, transparent 75%, rgba(0, 0, 0, 0.05) 75%),
-moz-linear-gradient(-45deg, transparent 75%, rgba(0, 0, 0, 0.05) 75%);
/* Настройки паттерна */
-moz-background-size: 3px 3px;
-webkit-background-size: 3px 3px;
}
.button:hover {
box-shadow: 0 0 .1em rgba(0,0,0,0.4);
-moz-box-shadow: 0 0 .1em rgba(0,0,0,0.4);
-webkit-box-shadow: 0 0 .1em rgba(0,0,0,0.4);
}
.button:active {
/* Опускаем на 1px при нажатии */
position: relative;
top: 1px;
}Теперь посмотрим на нашу синию кнопку:
.button-blue {
background: #4477a1;
background: -webkit-gradient(linear, left top, left bottom, from(#81a8cb), to(#4477a1) );
background: -moz-linear-gradient(-90deg, #81a8cb, #4477a1);
filter: progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr='#81a8cb', endColorstr='#4477a1');
}
.button-blue:hover {
background: #81a8cb;
background: -webkit-gradient(linear, left top, left bottom, from(#4477a1), to(#81a8cb) );
background: -moz-linear-gradient(-90deg, #4477a1, #81a8cb);
filter: progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr='#4477a1', endColorstr='#81a8cb');
}
.button-blue:active {
background: #4477a1;
}Остальные кнопки делаются по аналогии, заменяя цвета.
Поддержка браузерами
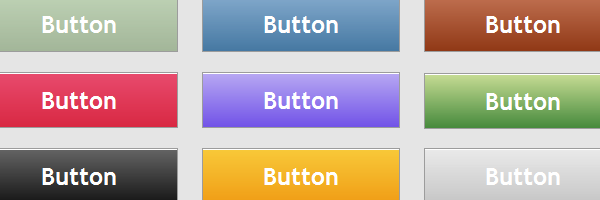
Mozilla Firefox 3.6+
Полная поддержка всех свойств, в том числе и паттернов:

Webkit (Safari, Chrome)
Все отлично:

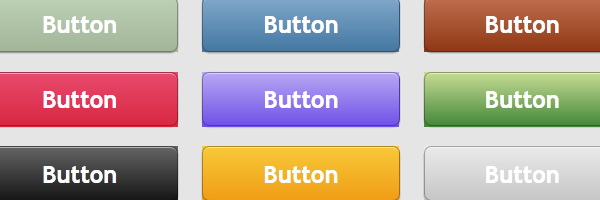
Opera 11
К сожалению, в Опере нет поддержки градиентов CSS, но несмотря на это все остальное работает и кнопки выглядят хорошо:

IE 6–8
С помощью фильтров можно добавить градиенты к кнопкам:

IE 9
Этот браузер поддерживает градиенты и тени, но с закругленными углами у него не все хорошо:

Заключение
Теперь давайте посмотрим примеры кнопок вживую:
Безусловно, использовать такие кнопки или делать все по старинке с помощью картинок, зависит от вас (или вашего боса), но с точки зрения развития технологий я бы рекомендовал его, а не картинки или более сложные разметки. Что вы думаете?
Версия FF: Mozilla/5.0 (Windows; U; Windows NT 6.1; ru; rv:1.9.2.13) Gecko/20101203 Firefox/3.6.13
Для недобраузеров (всё семейство ослов) хаками делал бы по старинке.
В Mozilla 3.6.13 - страница демо тормозит.
Google Chrome- все прекрасно.
Не закругляет углы в IE8-9 - конечно разочаровывает.
Использую этот способ уже месяцев семь, только не меняю при наведении цвет(я считаю наведение курсора не столь важным событием), а делаю более интенсивную тень.
Руководствуюсь я тем, что люди, которые пользуются не продвинутыми браузерами:
либо идут на это сознательно, и для них эти недостатки восполняются другими функциями;
либо не могут ничего изменить (дядя админ не дремлет);
либо не знают что можно использовать другой софт (чайники).
В первом случае, можно пенять лишь на себя. Во втором - лишь мириться, или поставить админу пива, чтоб он в ответ поставил "нормальный" браузер. В третьем случае, самом распространенном, ничего не поделаешь - видимо человек еще не дорос.
Во всех трех случаях человеку будет приятно если вы сделаете для его недобраузера максимально красивый сайт. И при этом никого не волнует, что вы любите новые технологии (или какие там у вас причины), люди хотят на своем тостере видеть красивый сайт и ни за что не признают что проблема в тостере.
В любом случае решать вам - или толкать человека к прогрессу (хотя какой тут прогресс - потратить 10 минут на установку), или давать человеку возможность и дальше сидеть на недобраузере и радоваться жизни. Я выбираю первое.
P.S. Простите меня, друзья, за столь длинные посты.
Есть достаточно интересный. И да, верхний бордер можно добавить при помощи тени.
Лучше во внешний файл впихнуть, но можно и так:
кстати,если убрать паттерн, то в FF все работает норально)