22 декабря 2015
16 февраля 2011
6

Произвольные элементы DOM как фон сайта
Обычно, если в оформление сайта фоном используется большая картинка, то она или растягивается на всю его ширину или градиентом уходит в обычный CSS-цвет по краям, плюс это всегда сильно затрудняет работу с блоками контента на сайте.
В этой статье, автор расскажет, как сделать полноценный фон сайта из блочного элемента, в котором может содержаться картинка, несколько картинок, SVG и <canvas>. Это позволяется производить над фоном любые манипуляции в плане HTML/CSS, добавлять JavaScript (jQuery) эффекты и многое другое.
Суть метода в том, что мы добавляем в DOM произвольный блок, который в дальнейшем будет фоном нашего сайта. Главная проблема, которую мы решаем этим — это то, как фон будет работать на разных разрешениях (ведь обычно сайты со сложной, большой картинкой на фоне работают при позиционировании), у нас это будет выглядеть следующим образом.
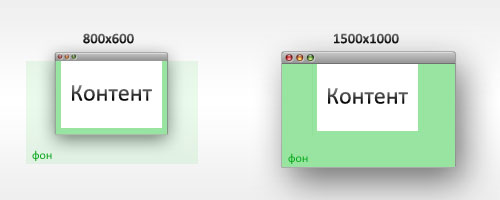
Наш «блочный» фон должен вести себя как обычная картинка background-image, то есть при маленьком разрешении экрана обрезаться, а при большом — полностью:

Реализация
Давайте для начала расположим <div> как фон сайт, а фоном для <div> сделаем картинку. Это, конечно, условное и нелогичное решение (ведь можно просто положить картинку через background-images), но оно позволит нам проще отследить поведение фонового блока.
HTML выглядит так:
<div id="wrapper">
<div id="content-par"> <!-- Родительский элемент для контента -->
<div id="content">
<a href="">Нажми на меня</a>
</div>
<div id="bg"></div> <!-- Тот самый блок с фоном -->
</div>
</div> CSS (все важные моменты прокомментированы):
html { height:100%; } /* Обязательно */
body { height:100%; margin:0; padding:0; } /* Обязательно */
#wrapper { height:100%; margin:0 auto; min-height:850px; min-width:1200px; overflow:hidden; z-index:1;
position:absolute; left: 0; top: 0; bottom: 0; right: 0; } /* Хак для Opera */
#content-par { position:relative; width:1200px; margin:0 auto; }
#bg { background-image:url(images/back.jpg); /* Путь к картинке фона */
background-position:left top; /* Прижаем к верх */
position:absolute; /* Абсолютное позиционирование */
left:-200px; /* Задаем нужный нам отступ слева и сверху (индивидуально для каждой картинки) */
top:-100px;
z-index:1;
width:2100px; /* Ширину и высоту картинки задаем реальную «как есть» */
height:1628px;
}
#bg img { display:block; float:left; width:800px; }
#content {
position:relative;
width:1100px;
margin:30px auto;
height:780px;
z-index:2;
border:4px solid #fff;
font-size:40px;
text-align:center;
} /* Блок контента, стили любые, которые вам нужны, самый большой z-index */
#content a { margin-top:100px; display:block; color:#fff; }Вот и все. Пример работает во всех браузерах, включая IE6-7. Чтобы уменьшить или увеличить разрешение странички нажмите в браузере Ctrl + Scroll Up / Scroll Down. Или воспользуйтесь сервисом viewlike.us.
Такой способ найдет применение на сайтах, где разработчики и дизайнеры хотят сделать сложный, большой фон, возможно, с JS или Flash-анимации, и при этом хотят, чтобы он корректно работал на всех разрешениях.
Главная страница сайта «Штокмана» является примером использования такого фона, там блок контента непосредственно зависит от фона сайта и должен распологатся в определенном месте от него. Реализация такого бэкграунда, возможна только таким методом + на этом сайте реализована плавная загрузка фона с помощью jQuery.
Возможности
Рассмотренным методом можно располагать в качестве фона не только картинку, но сразу несколько картинок, SVG, Canvas. При этом у разработчика есть возможонсть контролировать поведение такого фона: плавно проявлять, сдвигать, заменять на другой. Ниже прикреплены примеры такого фона с несколькими картинками, проявлением (с помощью jQuery), а так же с фоном SVG и <canvas> (тормозит, но мысль будет ясна).
Пример и архив со всей версткой
Демо (картинка) Демо (картинки + проявление) Демо (SVG) Демо (Canvas) Архив с примерами
http://v.darklab.ru/pradar/
Без height:100%, блок и фон в нем не будет иметь высоты и следовательно не будет отображаться.
Давно пытался найти подобную информацию именно по поводу фонов. Но всё, что попадалось, было каким-то черезчур заумным (по крайней мере для меня). Теперь всё понял. Написано внятно и просто для понимания.