22 декабря 2015
21 июля 2009
28

Интерфейсные заготовки для веб-дизайнера
Привет. Помнится, в статье про прототипирование я распинался про использование стенсилов (заготовленных заранее элементов сайта). Ну там что нужно заготовить баннеры стандартных размеров; элементы пользовательского интерфейса... Так вот, думаю, будет полезно сделать эдакое дополнение к статье. Ведь существуют свободно распространяемые наборы кнопочек, линеечек прокруточки, выпадающих списочков и прочей мишуры. Вот и соберем самые дельные в одну статью, чтобы не забывать.
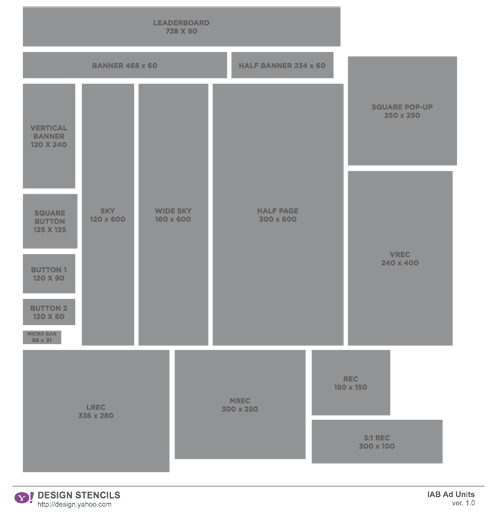
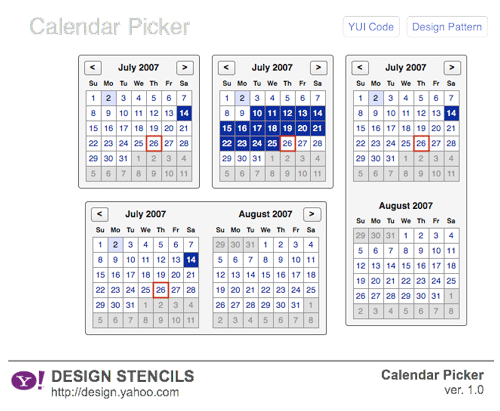
Yahoo! Design Stencil Kit v1.0
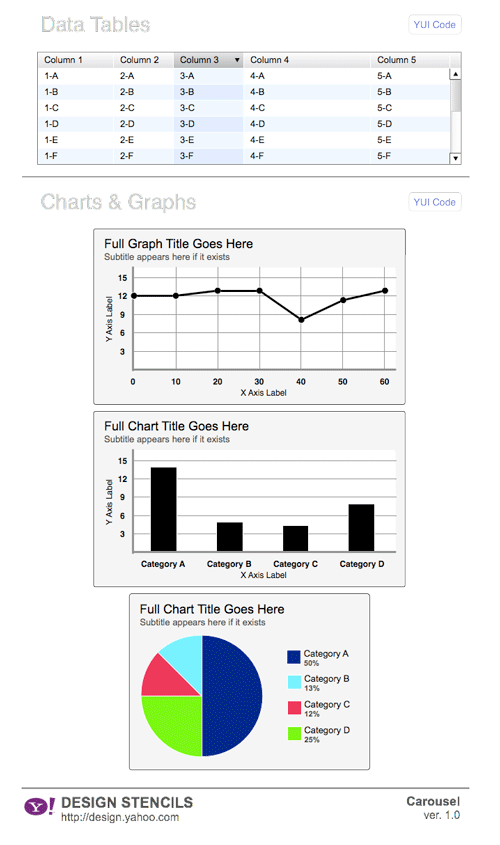
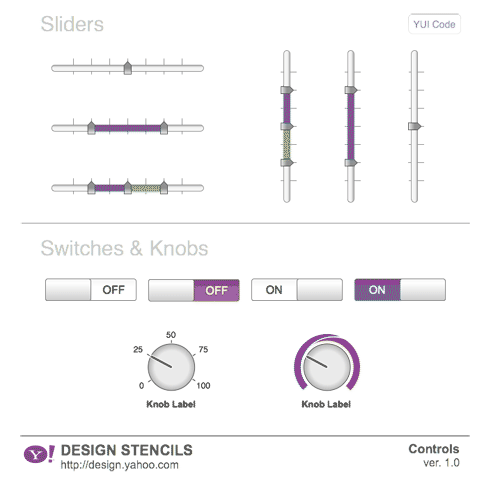
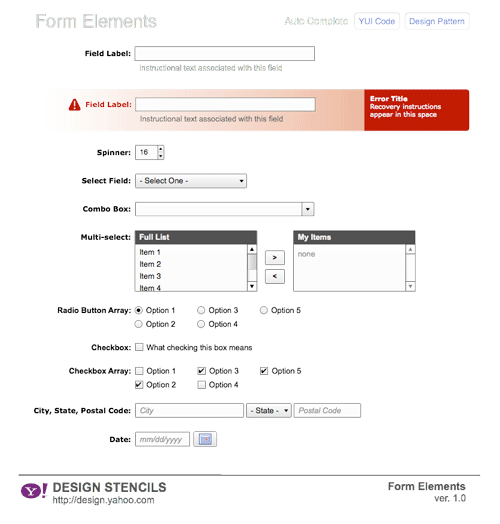
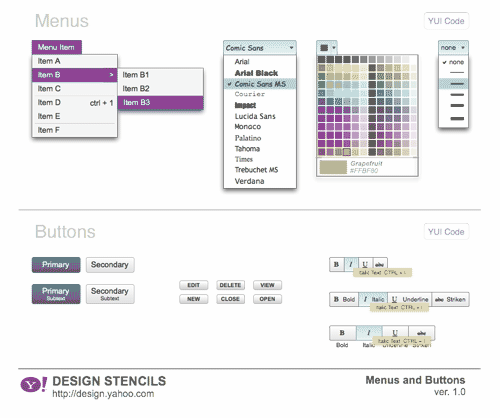
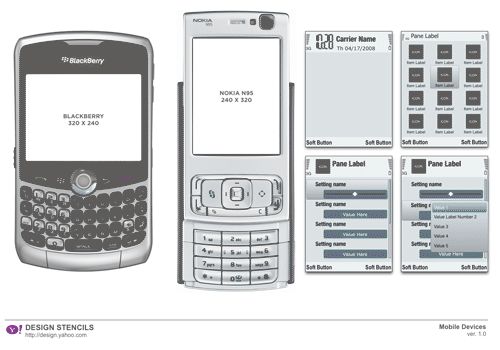
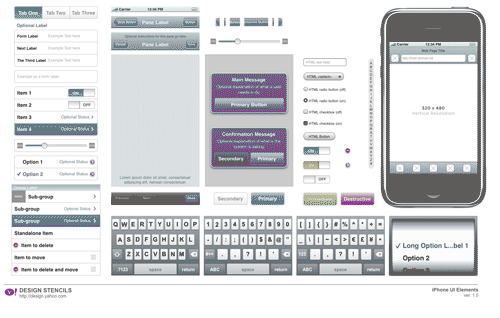
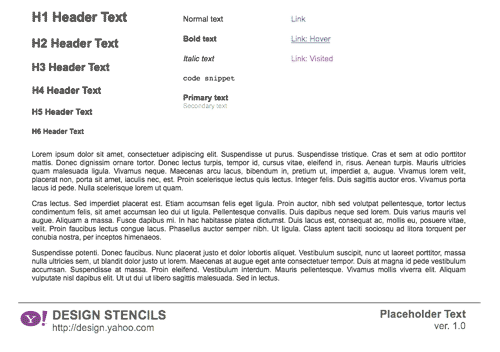
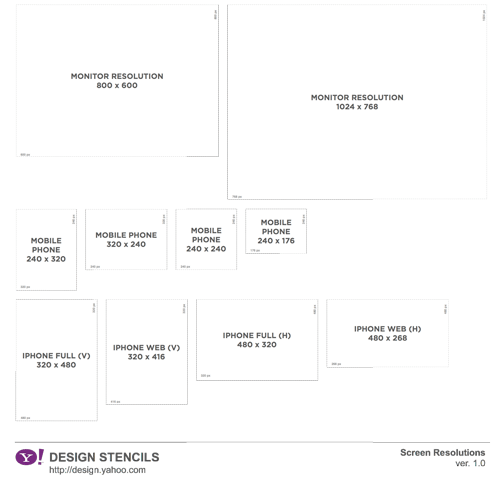
Итак, первым номером у нас пойдут стенсилы Yahoo. Приятно, что они предоставлены во всех распространенных форматах: OmniGraffle, Visio (XML), Adobe Illustrator (PDF and SVG), Adobe Photoshop (PNG), Fireworks Common Library, Axure, InDesign (лицензия Creative Commons Attribution 2.5). Тут тебе и болванки баннеров стандартных размеров, и элементы пользовательского интерфейса и такие распространенные элементы сайтов как наборы номеров страниц.
Конечно, не слишком удобно, что наши друзья из Yahoo не показывают, что у них там лежит. Дескать, скачай и посмотришь. Поэтому я привожу скрины всех содержащихся в архиве файлов.

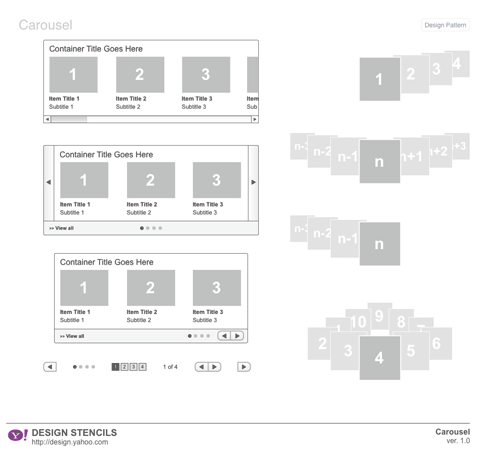
Карусели для картинок (кстати, как это по-русски называется?)

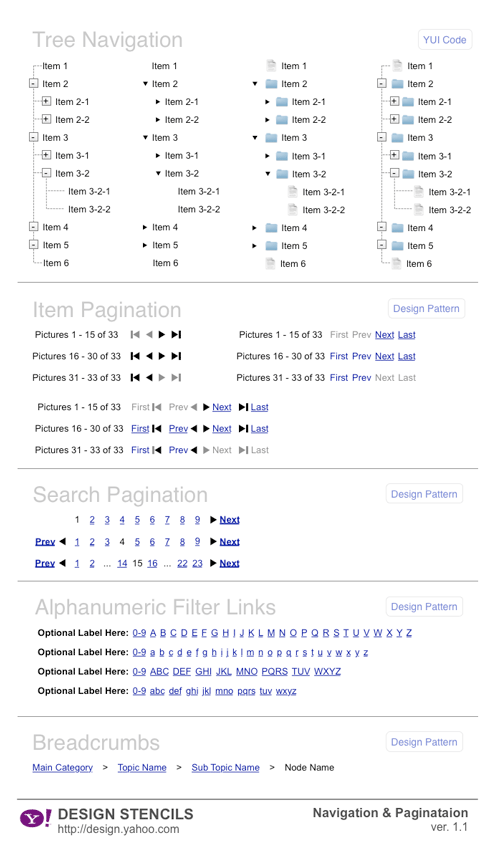
Деревья, переход по страницам, алфавитные указатели (увы, только латиница)

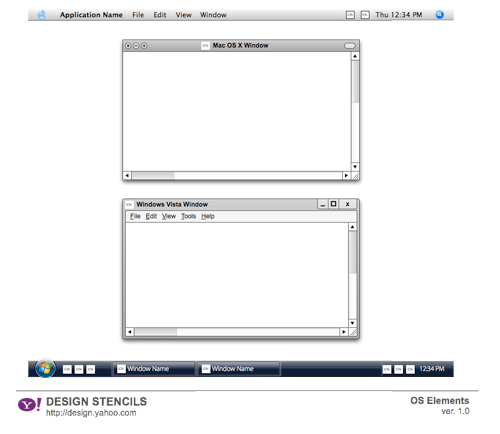
Элементы управления Макоси и Висты

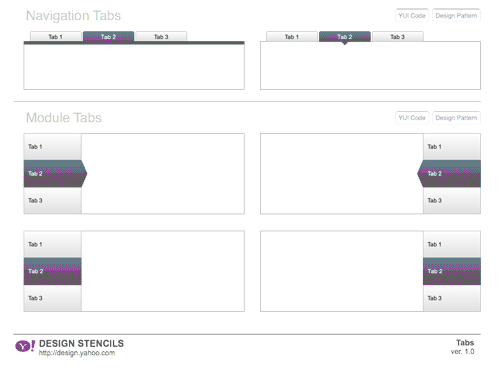
Табы для навигации

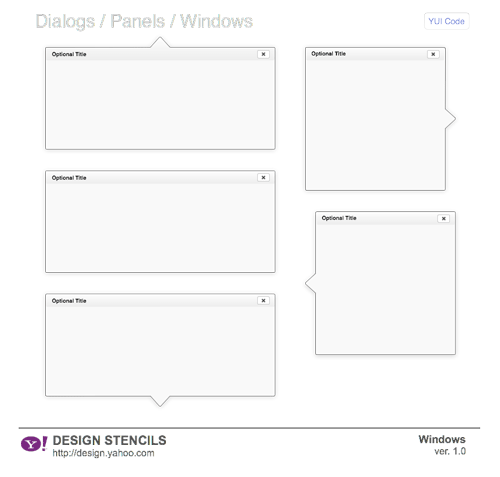
Диалоговые окна
Designerstoolbox
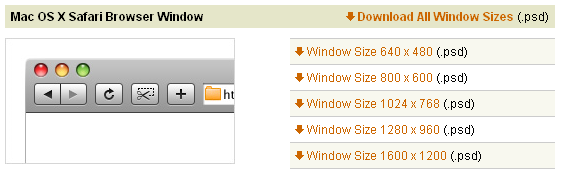
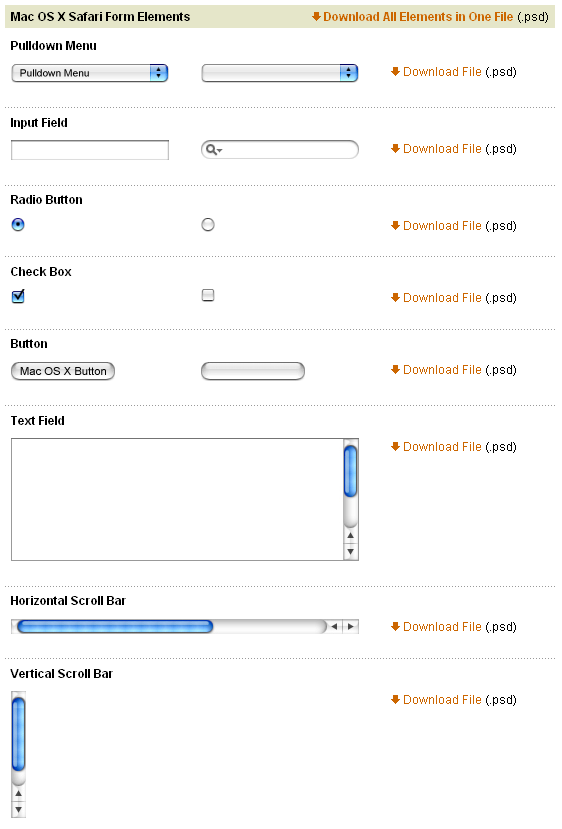
Дизайнертулбокс — это довольно большой сборник самых разных вещей, помогающих дизайнеру жить. В контексте сегодняшнего разговора особого внимания заслуживает раздел Web Browser Elements. В нем вы найдете элементы пользовательского интерфейса и браузерные окна разных размеров для следующих браузеров: Mac OS X: Safari, Mac OS X: Firefox, Windows Vista: IE, Windows Vista: Firefox, Windows XP: IE, Windows XP: Firefox.
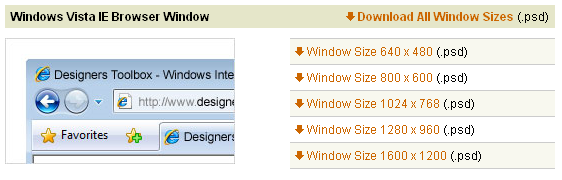
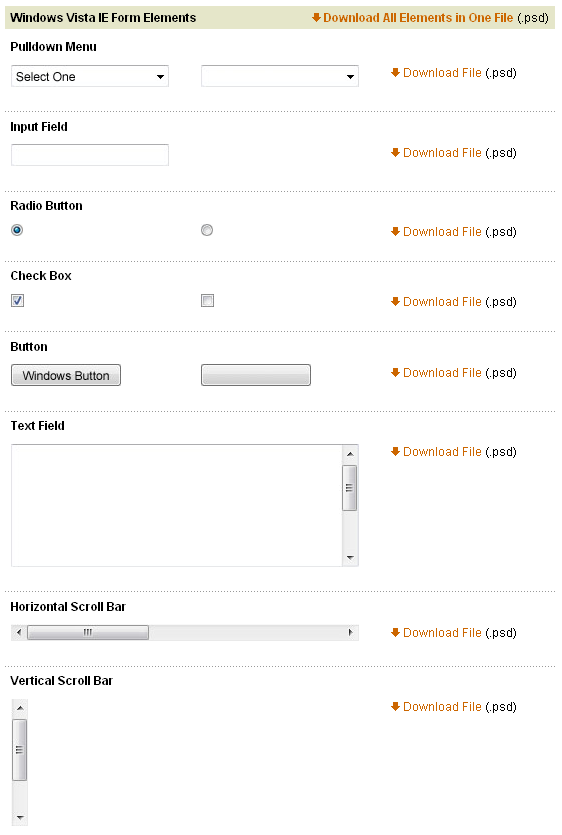
Как это выглядит:
Windows Vista IE Web Browser Elements


Mac OS X Safari Web Browser Elements


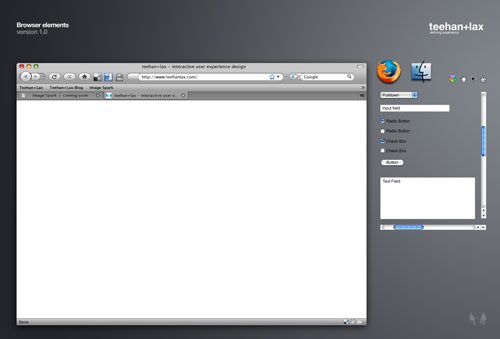
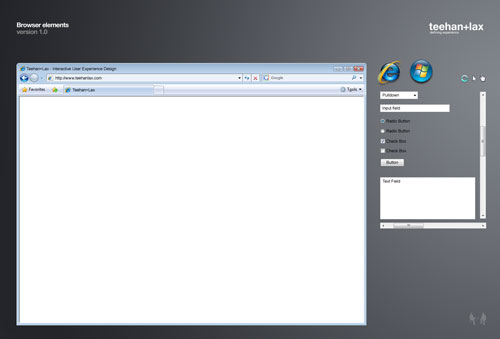
Geoff Teehan, элементы управления Mac Firefox 3 и Vista IE7
Geoff Teehan аккуратненько сложил два набора элементов в один PSD-файл и подписал слои. Для большинства задач этого будет достаточно.


И большое ему спасибо за заготовленные курсоры.
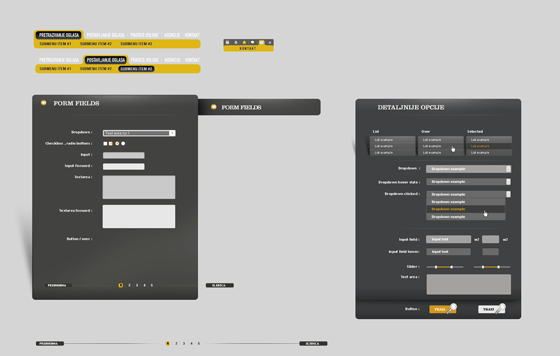
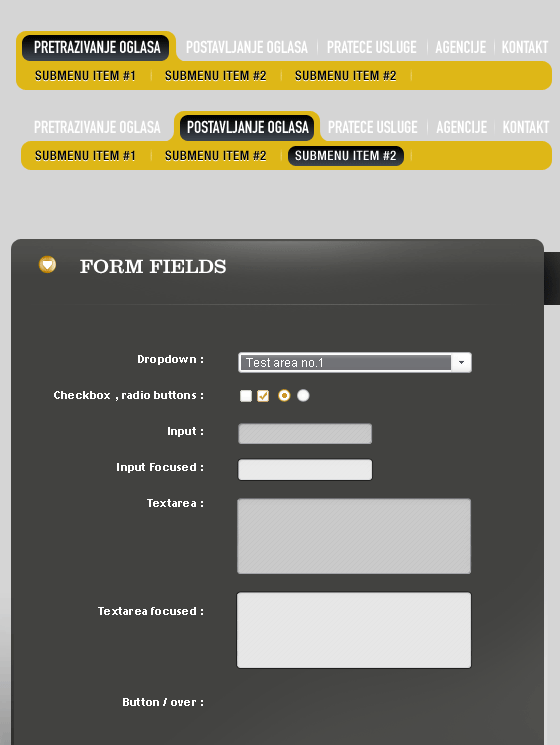
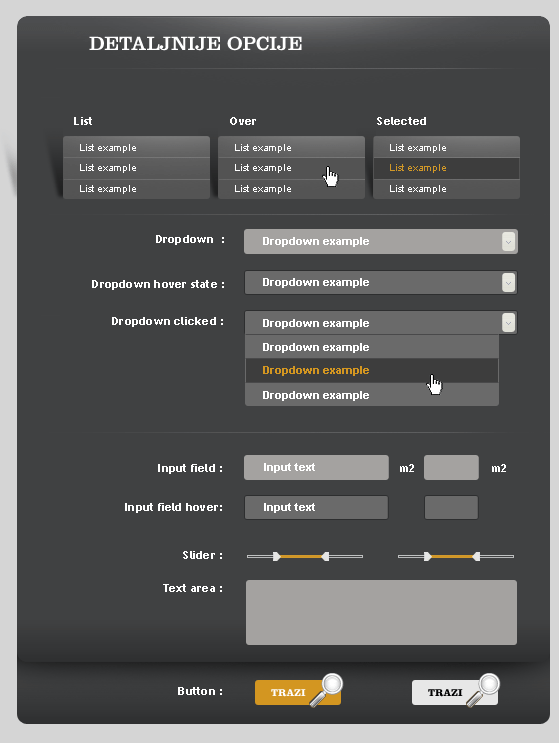
Web Form Elements by *sniperyu



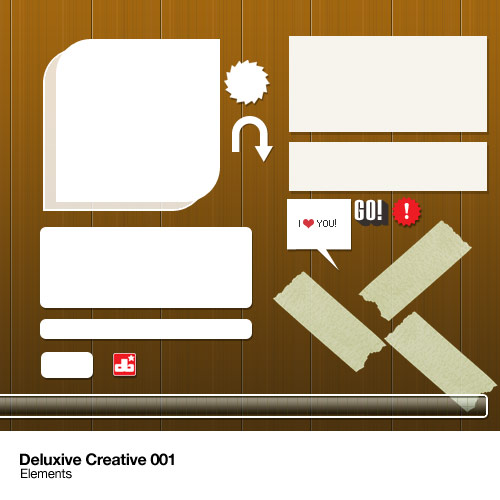
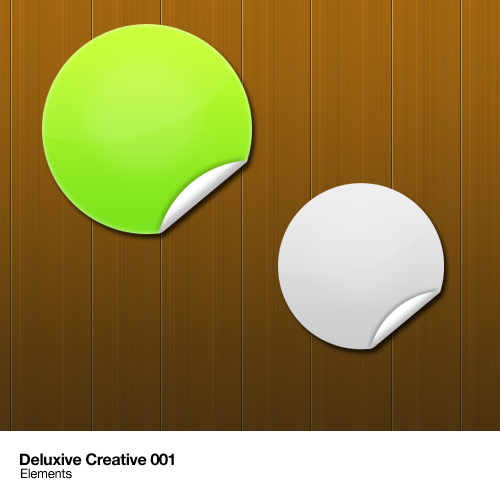
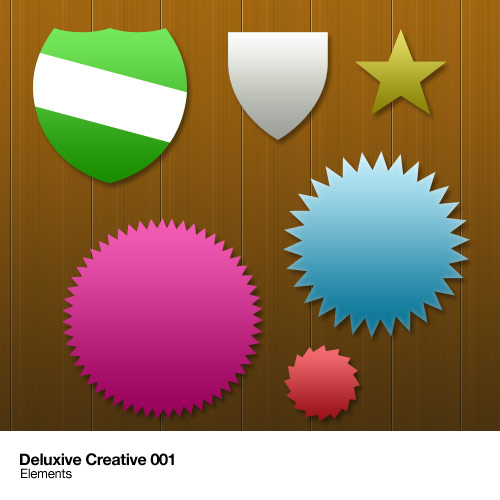
Deluxive Creative Pack 001 by Deluxive
Сначала вообще не собирался включать этот набор в статью. Даже и смотреть-то его не особо хотел. Потому что его презентационная картинка произвела на меня странное впечатление несерьезности что ли... Какая-то мелкая, сумбурная, суетная.

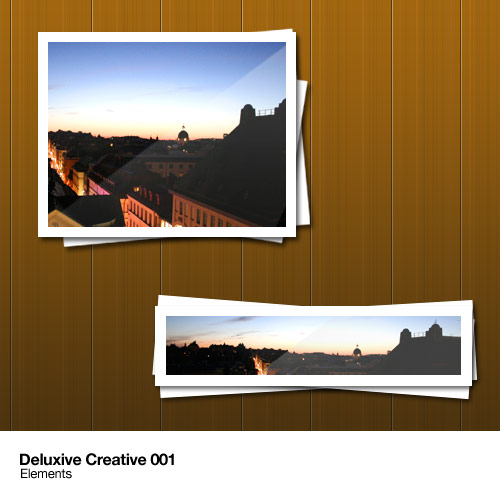
Но на всякий случай скачал. Оказалось, что это довольно полезный и, что важно для меня, упорядоченный набор. Демонстрирую самые дельные вещи:


Этот странноватый грязноблик на фотках мне не нравится, но он лежит
на отдельном слое, так что его можно отключить.



Тут несколько неаккуратно прорисовано место сгиба, но это можно
и самим подправить.

Ну вот, почти всеми важными вещами вы теперь вооружены. Киньте их в папочку «Хлам», или «Шаблоны», или «Стенсилы», и в следующий раз, как возьметесь делать сайт, они сыграют вам на руку.
И да, кто не желает бегать по разным сайтам, может скачать все это добро кроме «Дизайнертулбокса» одним архивом (16.2 МБ).










Понятное сочетание. А на русском никогда не видел определенного названия. Кто-то говорит "слайд-шоу", кто-то вертелка, крутилка - это не то.
Именно "карусель картинок"! Давайте обогащать рунет русскими названиями!
Вот только поправьте ссылку на скачивание архива.
Ошибка 404
Ссылки я поправил.
Теперь и SVG с Yahoo нормально
качается, и общий архив тоже.
подборка поисковых полей. Причем
там уже все будет в векторе и растре
Основная страница http://developer.yahoo.com/ypatterns/about/stencils/
По форматам:
http://developer.yahoo.com/ypatterns/about/stencils/Y!DesignStencils-OmniGraffle.dmg
http://developer.yahoo.com/ypatterns/about/stencils/Y!DesignStencils-Visio.zip
http://developer.yahoo.com/ypatterns/about/stencils/Y!DesignStencils-PDF.zip
http://developer.yahoo.com/ypatterns/about/stencils/Y!DesignStencils-PNG.zip
http://developer.yahoo.com/ypatterns/about/stencils/Y!DesignStencils-SVG.zip
http://developer.yahoo.com/ypatterns/about/stencils/fireworks.html
Спасибо большое! Сейчас поправлю.
использование такух штук хоть и убыстряет рисование, однако нарисовать самому куда приятнее.
Удовлетворение получаешь когда понимаешь что каждый пиксель макета - создан тобой =)
картинки супер
Отличный материал!
Попробуем применить! :-)
Ждем продолжения!
Зайду еще, кидайте больше...
Интерфейсные заготовки для веб-дизайнера