22 декабря 2015
20 октября 2009
12

Подборка уроков по макетированию сайтов от Six Revisions
На Six Revisions (дизайнерский блог такой) есть сложившийся жанр публикаций, который можно назвать «Как нам нарисовать такой-то макет». И так как у них накопилось уже порядочно уроков в подобном ключе, я думаю, пора сделать из них подборочку. Чтобы было легко и просто, когда нужно, найти требуемый тьюториал и посмотреть, как у них там делается во-о-о-он та финтифлюшка или вот этакая менюшечка.
Create a Very Simple Portfolio Web Layout with Photoshop
Автор: Reece
Результат:

Исходник: simple-portfolio-web-layout.zip (ZIP, 1.2MB)
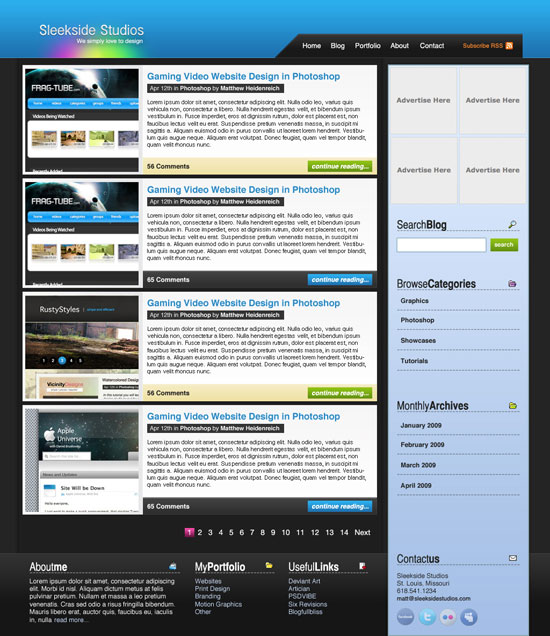
How to Make an Impressive Blog Layout in Photoshop
Автор: Matthew Heidenreich
Результат:

Исходник: impressive-blog-layout.zip (ZIP, 0.97 MB)
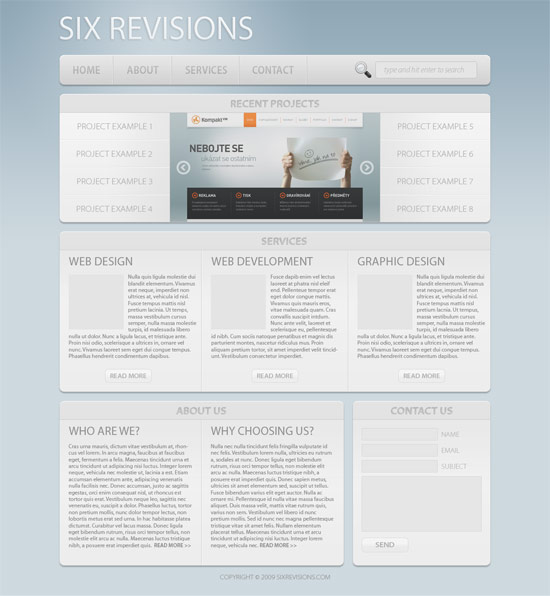
How to Make a Light and Sleek Web Layout in Photoshop
Автор: Ionut Ciursa
Результат:

Исходник: light-and-sleek-layout.zip (ZIP, 1.24MB)
How to Create a Dark and Sleek Blog Design in Photoshop
Автор: Jan Cavan
Результат:

Исходник: dark-sleek-blog-design.zip (ZIP, 2.1MB)
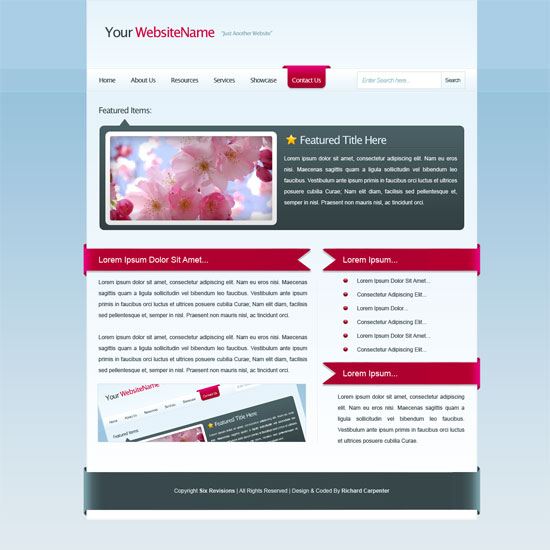
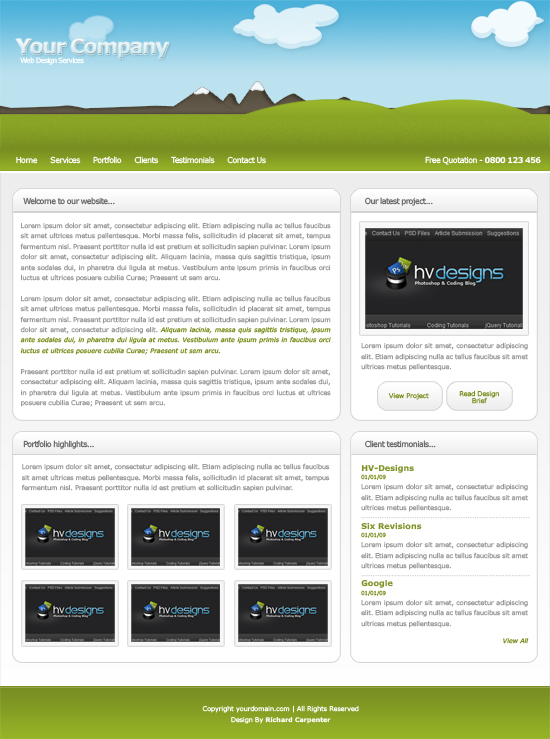
Create a Web Layout with 3D Elements using Photoshop
Автор: Richard Carpenter
Результат:

Исходник: 3d-ribbon-layout.zip (ZIP, 1.24MB)
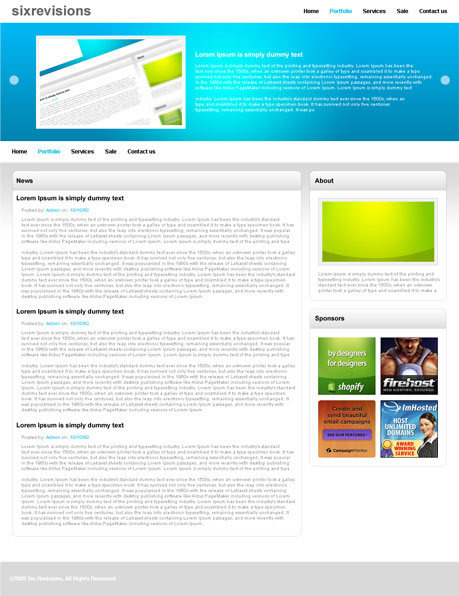
How to Create a Clean Blog Design with Photoshop
Автор: Reece
Результат:

Исходник: clean-blog-design.zip (ZIP, 0.74 MB)
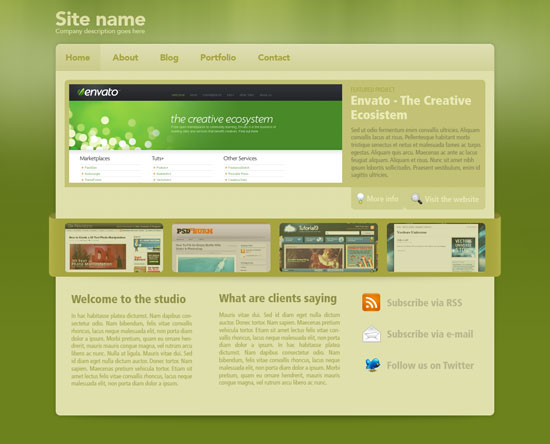
How to Make a Green & Sleek Web Layout in Photoshop
Автор: Ionut Ciursa
Результат:

Исходник: green-and-sleek-web-layout.zip (ZIP, 15.8 MB)
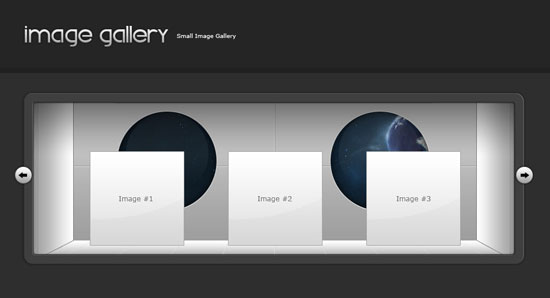
How to Design a Space Futuristic Gallery Layout in Photoshop
Автор: Richard Carpenter
Результат:

Исходник: 3d-space-futuristic-gallery-psd.zip (ZIP, 0.23MB)
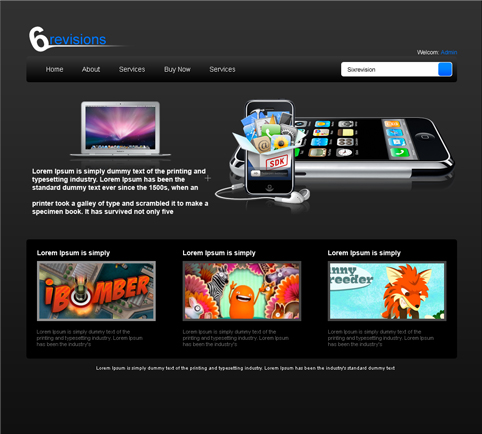
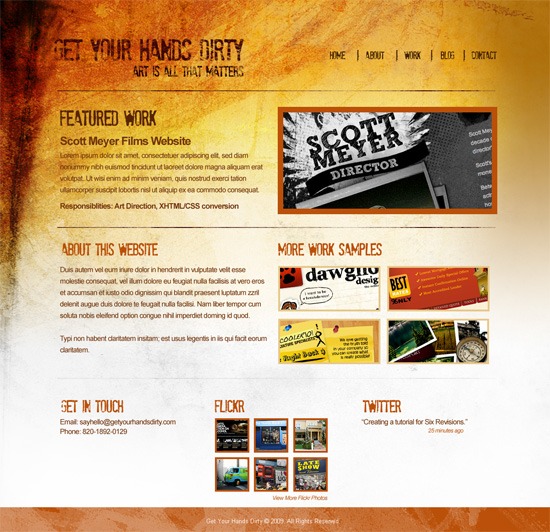
How to Create an Illustrative Web Design in Photoshop
Автор: Richard Carpenter
Результат:

Исходник: illustrative_web_design.zip (ZIP, 0.92 MB) + урок по верстке этого макета
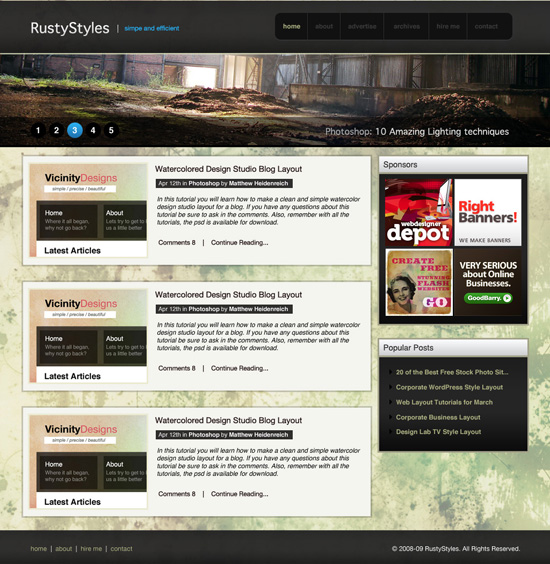
How to Create a Grunge Web Design Using Photoshop
Автор: Jan Cavan
Результат:

Исходник: grunge-web-design-from-scratch.zip (ZIP file, 15.2 MB) + урок по верстке этого макета
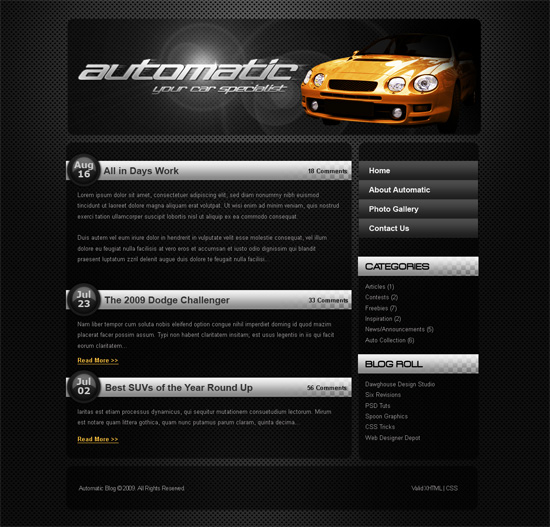
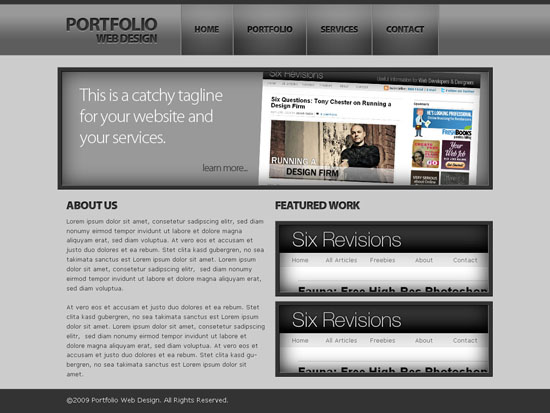
Create a Dark and Sleek Web Layout Using Photoshop
Автор: Tyler Denis
Результат:

Исходник: dark_and_sleek_layout.zip (0.83MB) + урок по верстке этого макета
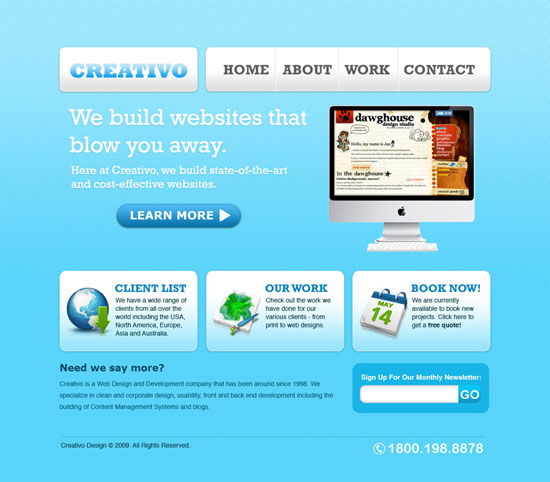
How to Create a Clean Web 2.0 Style Web Design in Photoshop
Автор: Jan Cavan
Результат:

Исходник: clean-web-2.0-source.zip (ZIP, 3.4 MB) + урок по верстке этого макета
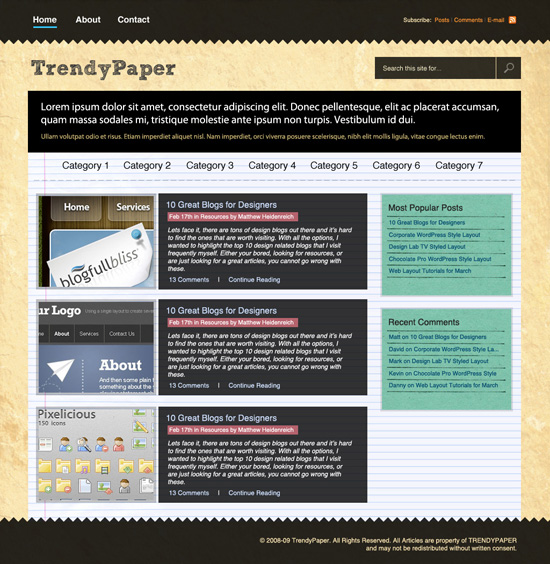
How to Create a “Worn Paper” Web Layout Using Photoshop
Автор: Matthew Heidenreich
Результат:

Исходник: worn_paper_web_layout.zip (ZIP, 6.38 MB)
How to Create a Sleek and Textured Web Layout in Photoshop
Автор: Matthew Heidenreich
Результат:

Исходник: photoshop_sleek_textured.zip (ZIP file, 9.3 MB)
Но всё равно - спасибо!
Остальные грязные.
Хоть все выполнены на зарубежный манер.