22 декабря 2015
14 сентября 2009
25

Как все грамотно распихать по слоям в Photoshop, рисуя сайт
Вот увидел тут статью про структуру папочек в Фотошопе при рисовании сайта. Ну стал просматривать, обращая внимание больше на картинки, чем на текст. Поначалу создалось впечатление, что автор перемудрил. Наворотил кучу уровней вложенности, гору папочек... Как работать, когда все распихано по отдаленным углам? Сто раз тыкать в Layers пока не доберешься до нужной тенюшки или градиентика?
Но что-то удержало, решил прочесть. Оказалось, автор не такой уж и дурак и не предлагает работать в неудобных условиях. В общем, я постараюсь все изложить кратко и разборчиво, а вы сами судите, есть тут рацио или одни сплошные плевла. И предупреждаю, к злостным и недобросовестным комментаторам буду применять книжку.
Веб-дизайн в Минске. Разработка сайтов.
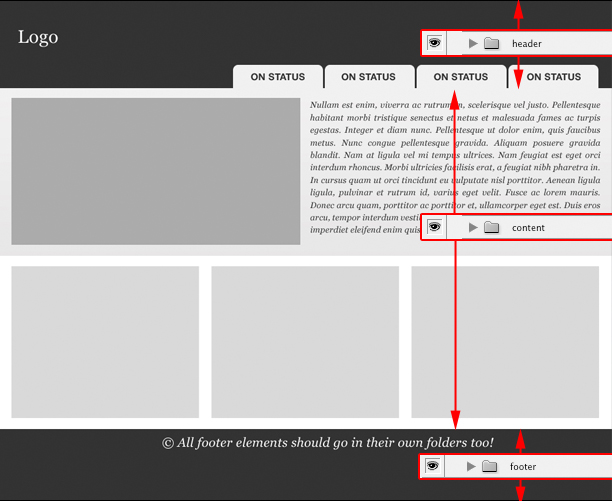
Пожалуй, начну с конца. Точнее, с сути. Автор предлагает следующую структуру папок... Вернее, не так. Автор предлагает позаботиться о бедных девелоперах (бедных — это не сарказм) и раскладывать весь макет аккуратненько по папочкам. Чтобы верстальщик, желающий взять из нашего ПСДшника одну единственную кнопочку, не пучался... тьфу, не мучался и не перебирал сотню неподписанных слоев.
Предлагаемая базовая структура папок:
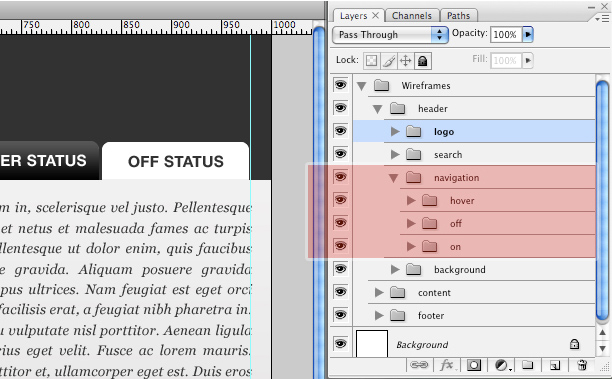
- header
- logo
- search
- navigation
- слой background (бэкграунд хидера, естественно, а не всей страницы)
- content
- footer
С хидером все понятно, плюс-минус структура его всегда одинакова. Однако в теле страницы (content) от проекта к проекту и даже внутри одного проекта все может сильно различаться — количество колонок, деления по горизонтали, бэкграунды-фенечки-украшательства-аяксы всякие. Поэтому предалагаемый принцип организации папок таков: пусть папки отражают структуру контента.
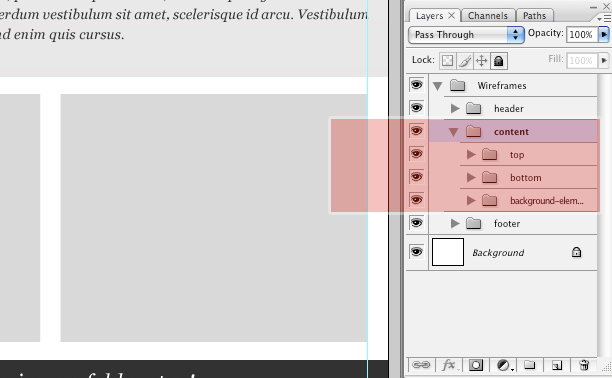
Например, имея прототип с контентной частью, разделенной по горизонтали:

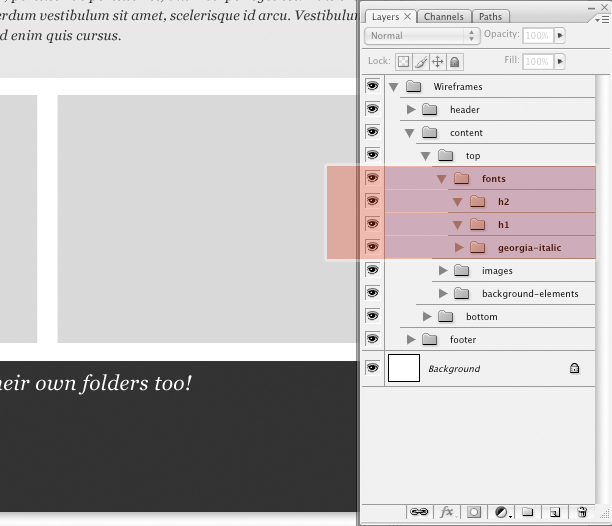
отражаем это в папках вкладывая в content папки top и bottom

папка Wireframes нужна для того, чтобы, когда начнем разукрашивать макет,
дизайн не путался с прототипом
Если будут бэкграунды, относящиеся и к top, и к bottom одновременно, то делаем снизу еще отдельную папочку background-elements или просто background:

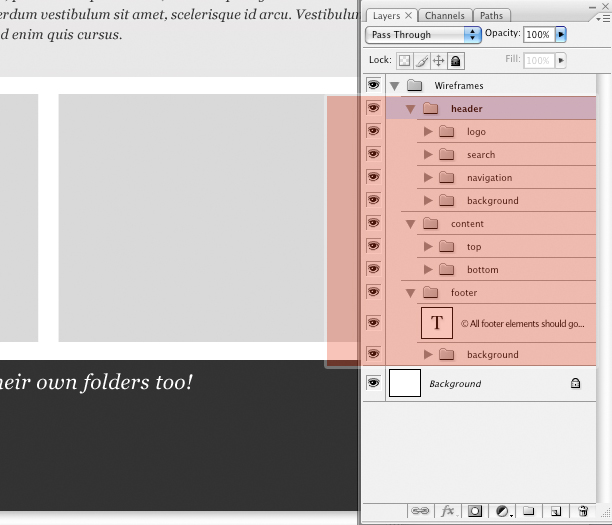
Текст в отдельную папку
Разработчик иногда хочет наделать слайсов, и при этом чтобы не было никакого нахрен текста. Поэтому автор статьи (не я, а автор оригинальной статьи) предлагает убирать текст в папку fonts. Я не знаю, почему fonts, а не texts, особенно в свете того, что в начале статьи он написал «видите? я стараюсь называть папки как можно более просто и доходчиво». Но тем не менее, запомним — дай возможность спрятать текст, убери весь текст в отдельную папочку.
Дальше он правда советует сделать отдельные папки для просто текста и для всех заголовков:

Ну я, если честно, не уверен, что всем будет интересно и удобно городить такой огорд ради шести или даже девяти слоев. Но кусочек разума состоит в том, чтобы подписывать слои заголовков тегами h1, h2... и подписывать название шрифта, чтобы версталю не пришлось тыкать в текст и смотреть самому. Хотя тыкнуть-то может оказаться легче, чем в папки лезть. В общем, для малого количества слоев (допустим, меньше десяти) — папка «texts Georgia» или даже «тексты Georgia» и баста. Если больше, смотрите по ситуации. К слоям заголовков прибавляем префиксы h1, h2...
Навигация
Для табов и кнопок делаем папки для всех состояний, чтобы можно было потом их все за пять секунд нарезать и заняться версткой:

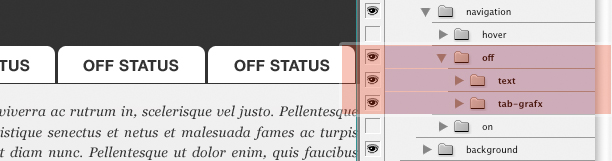
И опять, если текст у нас пойдет не картинками, а текстом, запихиваем его в отдельную папку, чтобы можно было за один клик спрятать:

UPD Вот написал про нарезку, а теперь сижу и думаю, сколько бы ни было табов, верстальщику все равно понадобится по три, а то и по одной картинке на каждое состояние (два уголка и градиент). Все их он получит из одного таба и тексты не сильно ему помешают эти картинки получить. Так что данный пример — не очень удачный, но сам принцип отключаемого текста все-таки довольно положительный.
Последние напутствия
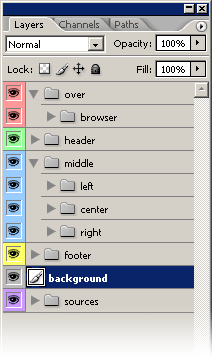
Неплохая мысль — делать еще слой «браузер», чтобы положить поверх макета любимый всеми нами «Сафари». Но тут уж дело вкуса. Также можно красить папки в разные цвета, чтобы они сильнее отличались друг от друга, если очень хочется.

Чтобы не плодить лишние слои, пользуйтесь эффектом Gradient Overlay, а иллюстрации и бэкграунды слепливайте в один слой — верстальщику ведь не особо интересно, из скольки слоев сделан этот крокодил или вон тот пожарник. У меня в итоге обычно остается два файла — детализированный для меня на случай внесения изменений и лаконичный для разработчиков.
Дальше следует лирика на тему «позаботьтесь о братьях наших верстальщиках», текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст. Аминь.
Вот, вообще-то, и конец,
а кто слушал — молодец.
у Морковнина спросите :)
а кто слушал — молодец.
тема сисек до конца не раскрыта
Тему раскроет нам сисек
Получше, чем прежде
вот
Zoom + move tool с отмеченным auto-select тут конечно помогает...
но как это все долго... %)
кстати, вот тут пишут все про верстальщиков, программистов - типа делайте код понятным, оставляйте комментарии для потомства и т.д... а для дизайнеров впервые вижу :) спасибо
Теперь буду знать, куда их слать перед тем, как макеты мне давать. Все таки на vremenno.net послать - не так жестоко, как на... ну вы поняли ;)
а то недавно прислали псд с 143 слоями аля "Layer 20"
Пихать по папкам элементы блоков и хидер, футер, контент — это одно. Называть каждый слой ради какого-то верстальщика, который не умеет пользоваться фотошопом это другое.
Дизайнер предоставил макет со склеенными слоями элементов, которые должны были резиниться.
Получить другой исходный файл не удалось (Причины могут быть разными, допустим это одноразовый дизайнер с фриланса).
Дело в том, что далеко не все дизайнеры понимают что такое резиновость и далеко не все вообще знают какой элемент должен резиниться. Зачастую им главное нарисовать картинку и всё. Бывают случаи, когда резиновость блоков заранее оговаривается, но в остальных случаях дизайнеры склеивают слои элементов по своей логике, и часто в исходном файле, что потом приносит лишнюю трату времени и даже средств у верстальщика либо у того же дизайнера.
Убедился на своём опыте, что нарезку и оптимизацию графики и придумывать резиновость блоков должен дизайнер (Естественно у него должны присутствовать хотя бы теоретические знания верстки). Это уменьшит кол-во проблем при верстке и ускорит процесс. Верстальщику будет необходимо всего-лишь собрать сайт.
В идеале, это должна быть команда из 2х человек, которые работают сообща. Верстальщик помогает дизайнеру в разработке интерфейса дизайна, а дизайнер помогает верстальщику в резиновости блоков и в верстке сложных элементов (которые состоят из нескольких картинок с целью оптимизации).
> Называть каждый слой ради какого-то верстальщика,
> который не умеет пользоваться фотошопом это другое.
Типично фрилансерский подход: я на рисовал,
а что там с этим делать будут -- не моя забота.
По рукам надо таких дизайнеров, линейкой.
Когда работаешь в команде и конечный результат не безразличен, потратить 5 секунд при создании слоя для его человеческого названия становится привычкой. Это СИЛЬНО облегчает работу верстальщика и показывает профессионализм дизайнера.
Те дизайнеры, с которыми я работаю, всегда создают папки по логическим блокам и нормально называют слои.
имхо сайты удобнее рисовать в иллюстраторе