22 декабря 2015
5 июня 2009
8

Создание паттернов в «Фотошопе» и «Иллюстраторе»
Сразу предупреждаю, что это статья для тех, кто не знает как пользоваться Edit → Define Pattern и Иллюстраторовским аналогом. Это не про бесшовные текстуры.
Кто знает, проходит мимо. Кто не знает, заходит и смотрит в картинки и видео, чтобы знать :)
Photoshop
Имеем в наличии: пустую белую поляну (белую — это для определенности, а так любую, конечно же). Размер возьмем ну допустим 500 на 500 пикселей.
Дальше размещаете на поляне любую мелкую картику. Можете выбрать одну из этих:

Я уже заготовил для вас ПСДшник 500 на 500 с этими малявками послойно: samples.psd.
Итак, поляна есть, мелкая картинка, которая станет основой узора, в наличии. Выделяем ее марки-тулом (marqui tool):

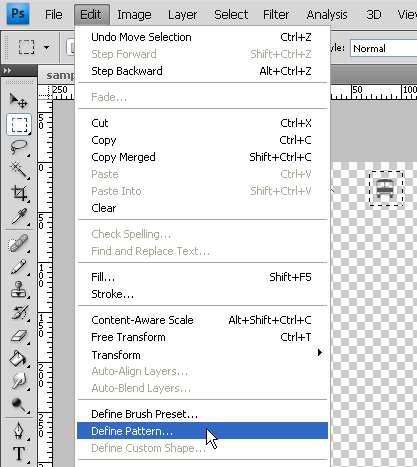
Отключаем фон, чтобы под основой паттерна ничего не было. Так как функции Define Pattern все равно, на каком слое вы находитесь, она схватит все, что увидит. Как принтскрин.

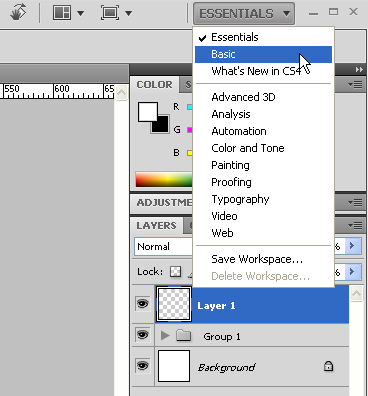
Должен предупредить, в режиме интерфейса Basic вы этой функции в меню попросту не увидите. Так что если вы в Бейсике, переключитесь на Essentials например.

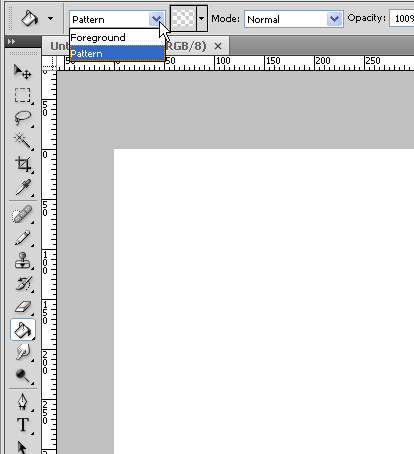
Дальше выбираем инструмерт Paint Bucket (G) и ставим его в режим Pattern

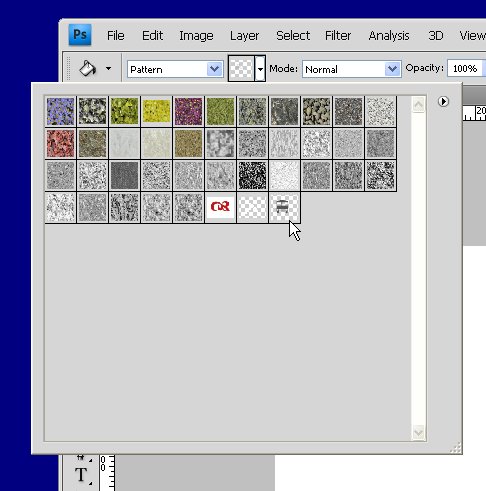
Выбираем в соседней менюшке (вот эта со стрелочкой вниз) только что сделанный нами паттерн (он последний):

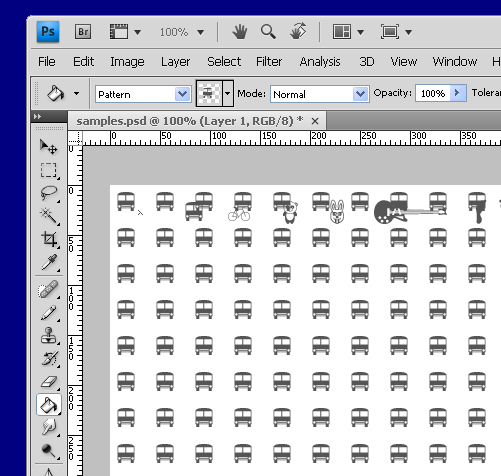
А дальше пользуемся карзиной как обычно — просто заливаем нужную область. Она равномерно покроется нашим паттерном:

Под паттерном, правда, остались заготовки. Но так как заготовки лежат на своих слоях, а паттерн я налил на новый слой, созданный специально для него, то ничего страшного не произошло. И вдобавок мы убедились, что паттерн и правда лежит на прозрачном фоне.
Ну а теперь для закрепления видео:
Illustrator
В Иллюстраторе все это происходит несколько иначе — через палитру Swatches.
В Фотошопе она тоже есть, но функционал иллюстраторовской Swatches несколько шире. Там могут храниться не только цвета, но и градиенты и текстуры. Это что-то вроде фотошопской палитры Styles, только по-другому :-)
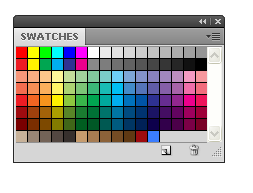
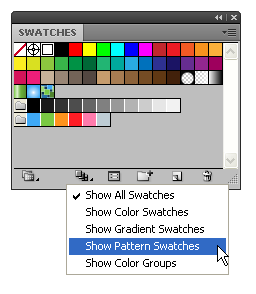
Выглядит она практически так же как в Фотошопе:

Фотошоп

Иллюстратор
Есть тут выбиралка типов свотчей, можно сразу поставить на паттерны, чтобы кроме них ничего не отображалось. Можно и не ставить — не так уж их много.
Процесс сводится к тому, что нужно схватить мышкой наш паттерн-объект, затащить в Swatches, потом нарисовать прямоугольник (или какую угодно другую форму) и применить к нему полученный свотч. Есть, правда, одна особенность, которую, мы давайте обсудим после просмотра ролика. Так будет понятнее.
Файл 500 на 500 с картинками: samples.ai.
Смотрим видео:
Итак, иллюстратор тоже создает вполне себе нормальные паттерны. Но расстояние между «кирпичами» здесь задается не тем, какую область вы выделили при создании паттерна. Оно делается искусственно рисованием прозрачного прямоугольника вокруг «кирпича».
По времени что в Фотошопе, что в Иллюстраторе затраты примерно одинаковы. Но тем не менее знать оба способа полезно чтобы не открывать второй редактор, когда работаете в одном из них. Ну и в Иллюстраторе неудобно делать пиксельную графику :-) Но быстреее менять один паттерн на другой :-)
О Дафонте
Теперь лирическое отступление о том, где брать картинки-кирпичи для фонов. Все очень просто. Существует сайт www.dafont.com, на котором хранится туча бесплатных шрифтов (степень бесплатности каждого указана ровнехонько над словечком download).
Идем в раздел Dingbats, выбираем, например, подраздел Various и ищем подходящий шрифт. Шрифты в разделе Dingbats по существу просто наборы картинок и этого добра там действительно много и бесплатно.
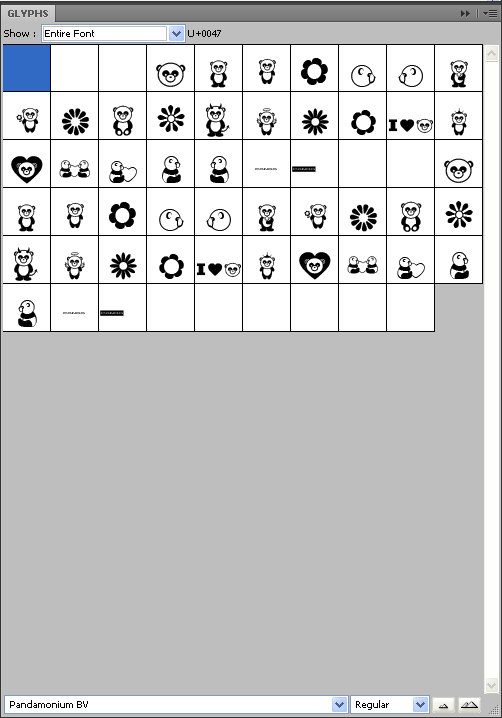
В шрифтовом разрезе у Иллюстратора есть несомненное преимущество — палитра Type → Gliphs, в которой показываются все символы шрифта:

Выбрать нужную картинку в нем получается быстрее и удобнее. В Фотошопе вам помогут панграммы (предложения, содержащие все буквы алфавита). Не забывайте, что алфавиты на Дафонте почти все латинские, так что панграмма понадобится на английском или другом языке, использующем латиницу.
Впрочем, есть еще один прекрасный способ — поставить Font Expert. В нем чудовищно удобно просматривать шрифты, устанавливать и сносить их. Находите в нем нужный символ, копируете в Фотошоп, назначаете нужный шрифт и дело в шляпе.
Если я масштабирую прямоугольник с паттероном в иллюстраторе, то и узор этого паттерна масштабируется (растягивается/уменьшается и т. д.). А есть способ, чтобы узор оставался своего всегда размера несмотря на форму, на которую он залит? Типа как в Фотошопе - стили - паттерн.
в выпадающей менюшке нужно выбрать пункт
Transform Object Only
вот глянь
http://img-fotki.yandex.ru/get/3900/kotisla.3/0_1f495_b9c6e0f2_orig
Я еще не полностью изучила Илл )
собираешься попробовать нарисовать в нем
макет